uniapp中如何修改图标和名称
作者:小杨不香菜
这篇文章主要给大家介绍了关于uniapp中如何修改图标和名称的相关资料,uni-app是一个使用Vue.js开发跨平台应用的前端框架,文中通过图文介绍的非常详细,需要的朋友可以参考下
前言
Uniapp作为一个跨平台开发框架,非常实用方便,可以帮助开发者快速创建多平台应用。对于经常要进行应用开发的开发者来说,掌握UniApp框架是非常有必要的。在开发过程中,我们经常需要对应用进行一些基础设置,如改变应用图标和名称。本文将为大家介绍如何在UniApp中修改应用的图标和名称。
一、 修改应用图标
UniApp中的应用图标是指在移动设备主屏幕上展示的图标,它是非常重要的一部分。应用的图标不仅可以体现应用的特色,还能提升用户体验。下面我们来介绍如何在UniApp中修改应用图标。
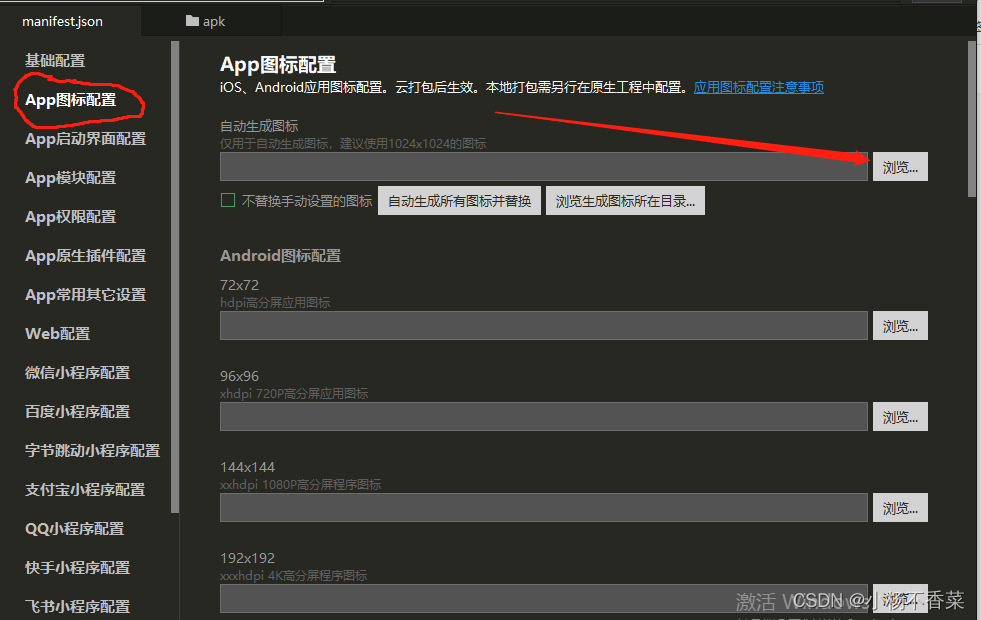
1. 在 HBuilderX 中打开 manifest.json 文件,找到 App图标配置。

2、在自动生成图标文件中点击 浏览,选择图标图片。
注意:这里选择的图片是 png 格式,不能是 jpg 手动改成 png 的。

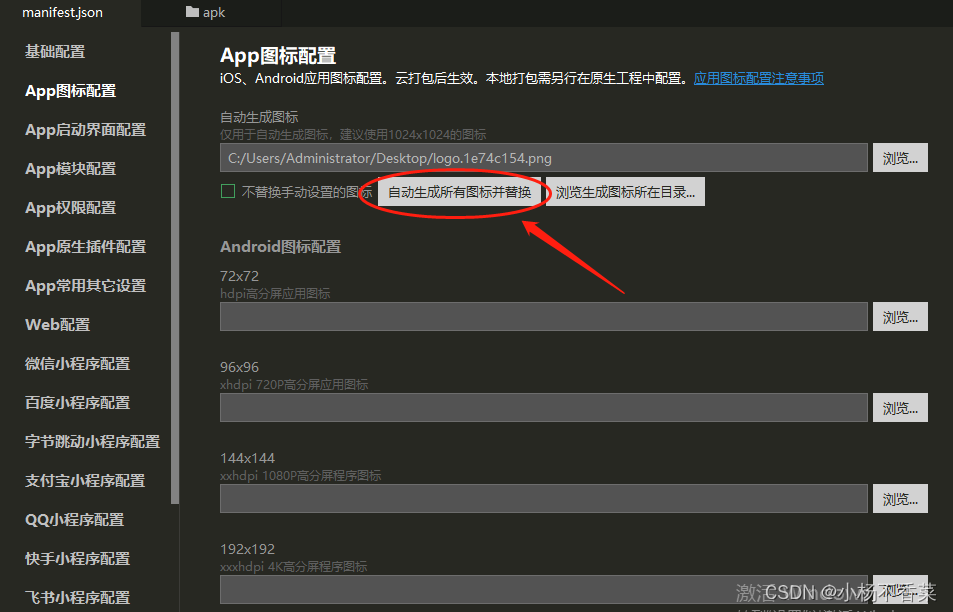
点击 自动生成所有图标并替换

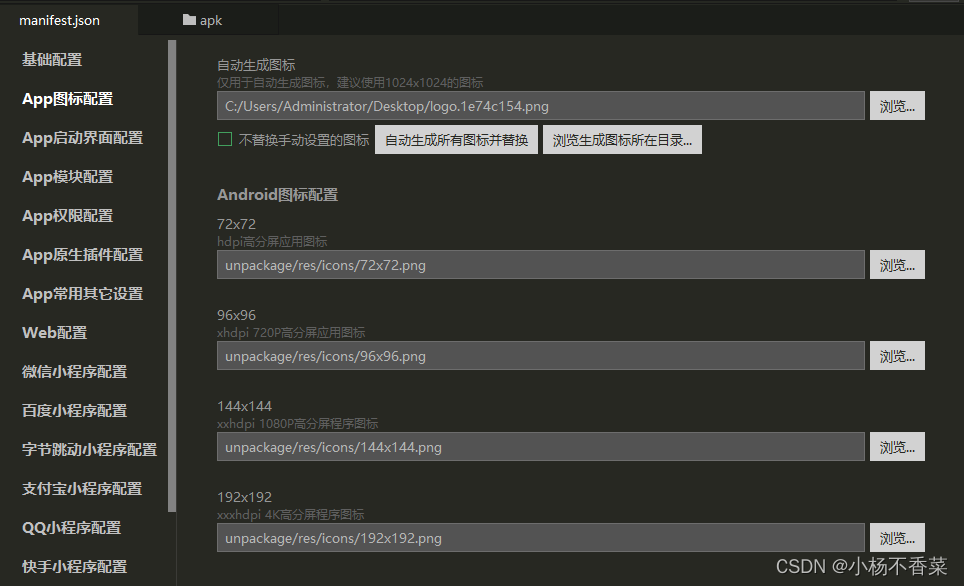
生成完成
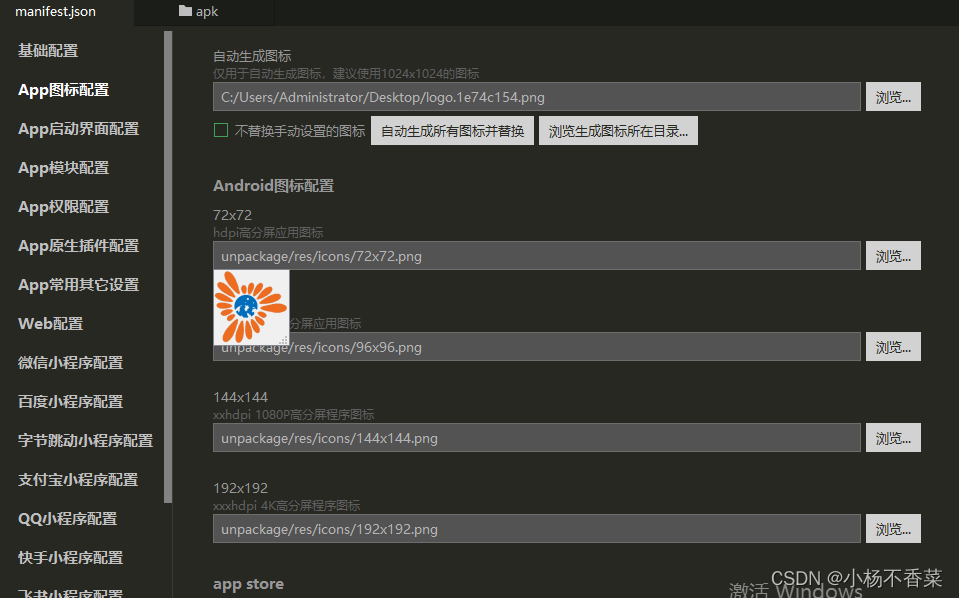
可以移动鼠标到上面查看

接着打包,欧了
总结
到此这篇关于uniapp中如何修改图标和名称的文章就介绍到这了,更多相关uniapp改图标名称内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
