JavaScript中的Window.open()用法示例详解
作者:孙 悟 空
1 方法介绍
window.open() 方法是 JavaScript 中的一个内置方法,用于在浏览器中打开一个新的窗口或标签页。
这个方法的语法是:
window.open(url, name, features, replace);
需要注意的是,由于弹出窗口的滥用已经成为了一个安全问题,现代浏览器通常会默认阻止 window.open() 方法的调用,除非是在用户的交互下触发的。因此,在实际的开发中,我们需要谨慎使用这个方法,避免被浏览器误认为是恶意行为。
2 参数说明
url 必选参数:要打开的 URL 地址。可以是任何有效的 URL,包括 HTTP、HTTPS、FTP 等协议。
name 可选参数:新窗口的名称,默认_blank。可以是任何字符串,有以下几种情况:
_self:当前窗口中打开。_blank或者 不写该参数:新窗口中打开,窗口name为空字符串。任何字符串新窗口中打开,窗口name为任何字符串。如果指定的名称已经存在,则会在该窗口中打开该 URL,而不是新建一个窗口。

features 可选参数:一个逗号分隔的字符串,指定新窗口的一些特性。这个字符串中可以包含以下属性:
- width:窗口的宽度;
- height:窗口的高度;
- top:窗口距离屏幕顶部的距离,默认0;
- left:窗口距离屏幕左侧的距离,默认0;
- menubar:是否显示菜单栏,yes\no;
- toolbar:是否显示工具栏,yes\no;
- location:是否显示地址栏,yes\no;
- status:是否显示状态栏,yes\no;
- resizable:是否允许用户调整窗口大小,yes\no;
- scrollbars:是否显示滚动条,yes\no。
replace 可选参数:一个布尔值,指定新打开的 URL 是否替换当前页面的历史记录。如果为 true,则新的 URL 会替换当前页面的历史记录,用户点击浏览器的“返回”按钮时会回到上一个页面;如果为 false,则新的 URL 会添加到当前页面的历史记录中,用户点击浏览器的“返回”按钮时会回到上一个 URL。
以下几点需要注意:
当 指定
features参数时,width和height是必须明确给出值,否则,features参数将不起作用。
features参数中,width、height、top、left是常用的参数。menubar、toolbar、location、status、resizable、scrollbars参数已经被大部分浏览器弃用(为了更好的用户体验),因此即使进行了相关设置,也不会发生变化。
3 使用示例
3.1 当前窗口中打开网页
使用示例:
window.open("https://www.baidu.com/","_self");完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#btn{
height: 50px;
width: 200px;
border: 1px solid black;
background-color: bisque;
line-height: 50px;
text-align: center;
}
#btn:hover{
border: 1px solid rgb(14, 102, 202);
background-color: rgb(80, 180, 113);
cursor:pointer;
}
</style>
</head>
<body>
<div id="btn">百度一下</div>
<script>
var myBtn = document.getElementById('btn');
myBtn.addEventListener('click',function(){
//当前页面中打开
window.open("https://www.baidu.com/","_self");
})
</script>
</body>
</html>拓展:
当前窗口中打开也可以使用 window.location.href,它是 JavaScript 中的一个属性,表示当前网页的 URL 地址。它可以用来获取当前网页的 URL,也可以用来跳转到其他网页。
使用示例:
console.log(window.location.href); // 输出当前网页的 URL 地址 window.location.href = "https://www.example.com"; // 跳转到 https://www.example.com
需要注意的是,window.location.href 属性是可读可写的,在设置它的值时可以直接跳转到其他网页。因此在使用时需要小心,以免不小心导致页面跳转。
3.2 新窗口中打开网页
使用示例:
window.open("https://www.baidu.com/");window.open("https://www.baidu.com/","_blank");window.open("https://www.baidu.com/","任何字符串");完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#btn{
height: 50px;
width: 200px;
border: 1px solid black;
background-color: bisque;
line-height: 50px;
text-align: center;
}
#btn:hover{
border: 1px solid rgb(14, 102, 202);
background-color: rgb(80, 180, 113);
cursor:pointer;
}
</style>
</head>
<body>
<div id="btn">百度一下</div>
<script>
var myBtn = document.getElementById('btn');
myBtn.addEventListener('click',function(){
//新窗口中打开
//var item1 = window.open("https://www.baidu.com/");
//var item2 = window.open("https://www.baidu.com/","_blank");
var item3 = window.open("https://www.baidu.com/","任何字符串");
console.log('item',item3);
})
</script>
</body>
</html>为便于理解name参数的含义,将Window.open()的返回值赋给一个变量item,打印结果如下:

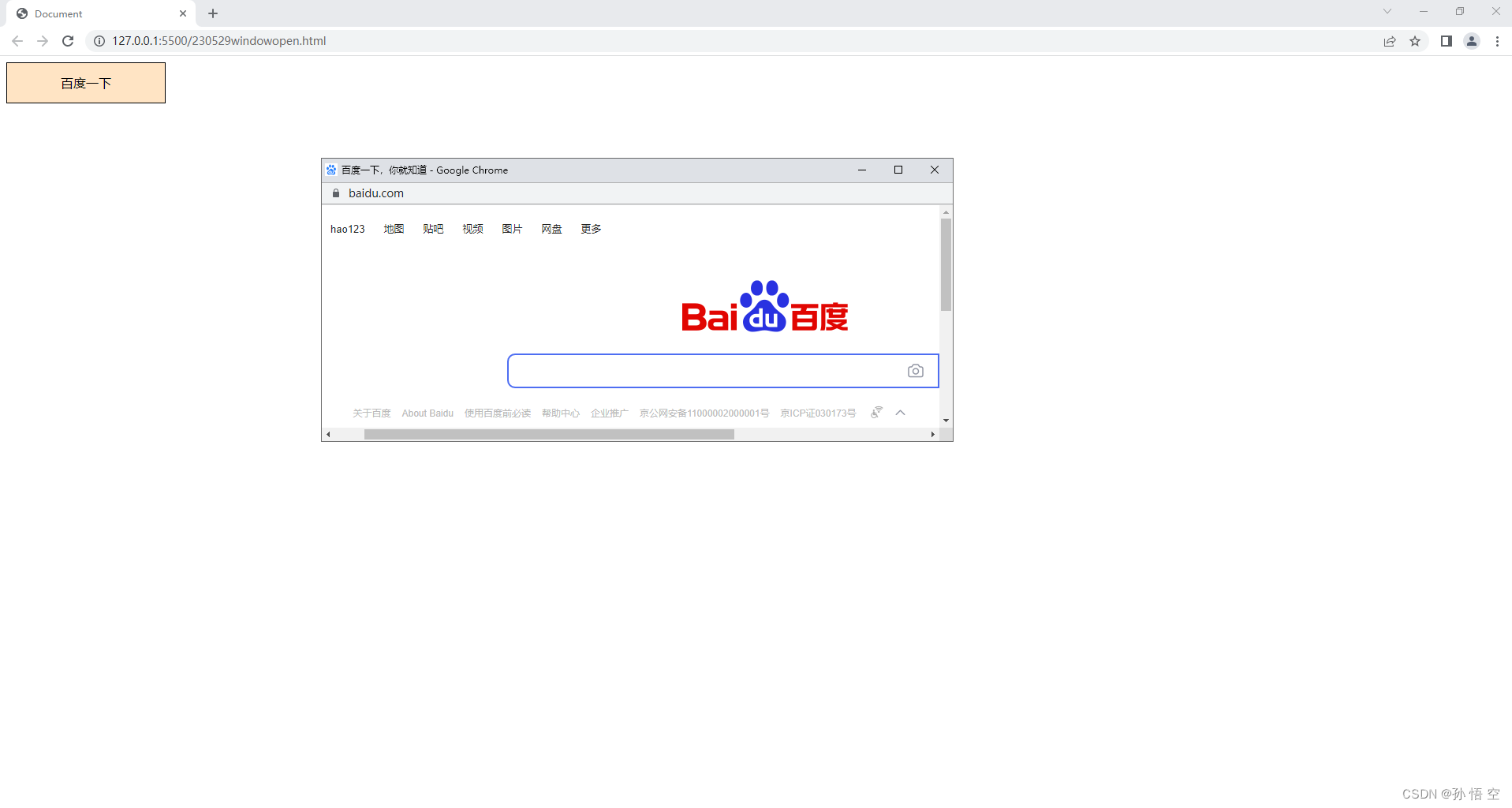
3.3 在独立窗口中打开一个指定大小和位置的网页
示例代码:
window.open(url, "_blank", "width=800,height=300,top = 200, left=400");
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#btn {
height: 50px;
width: 200px;
border: 1px solid black;
background-color: bisque;
line-height: 50px;
text-align: center;
}
#btn:hover {
border: 1px solid rgb(14, 102, 202);
background-color: rgb(80, 180, 113);
cursor: pointer;
}
</style>
</head>
<body>
<div id="btn">百度一下</div>
<script>
var myBtn = document.getElementById('btn');
myBtn.addEventListener('click', function () {
var url = "https://www.baidu.com/";
window.open(url, "_blank", "width=800,height=300,top = 200, left=400");
})
</script>
</body>
</html>结果展示:

总结
到此这篇关于JavaScript中Window.open()用法的文章就介绍到这了,更多相关js中Window.open()用法内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
