Vite内网ip访问2种配置方式
作者:前端蜗牛君
这篇文章主要给大家介绍了关于Vite内网ip访问的2种配置方式,文中通过实例代码介绍的非常详细,对大家学习或者使用Vite具有一定的参考学习价值,需要的朋友可以参考下
问题
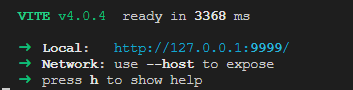
使用vite运行项目的时候,控制台会只出现127.0.0.1(localhost)本地地址访问项目。不可以通过公司内网ip访问,其他团队成员无法访问,这是因为没有将服务暴露在局域网中:

两种解决方式
方式一:修改vite的配置文件(vite.config.ts)添加 host: "0.0.0.0"
export default defineConfig({
plugins: [vue(), vueJsx()],
resolve: {
alias: {
"@": fileURLToPath(new URL("./src", import.meta.url))
},
},
server: {
port: 9999,
host: "0.0.0.0"
},
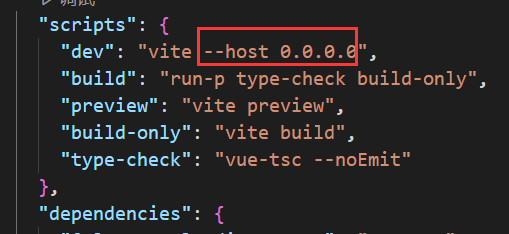
});方式二:修改package.json文件
"scripts": {
"dev": "vite --host 0.0.0.0",
"build": "vite build",
"preview": "vite preview"
},结果
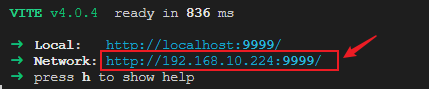
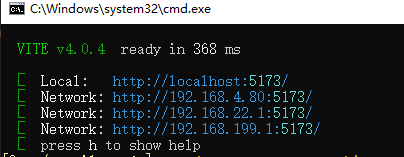
采用上面任一方式,就可以通过内网地址访问了:

补充知识:vite中使用局域网访问项目
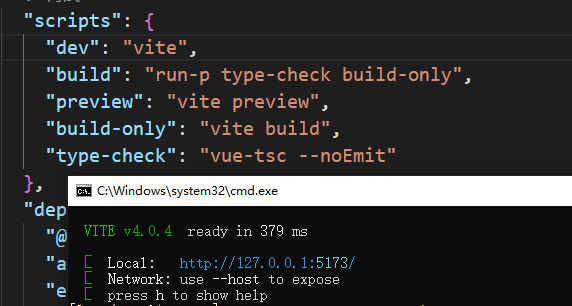
在运行vite项目后,发现只能本地访问,不能局域网访问,package.json如下

只需在package.json中加上以下内容即可:

--host 0.0.0.0
重启vite即可

总结
到此这篇关于Vite内网ip访问2种配置方式的文章就介绍到这了,更多相关Vite内网ip访问内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
