echarts中tooltip添加点击事件代码示例
作者:一个好好的程序员
这篇文章主要给大家介绍了关于echarts中tooltip添加点击事件的相关资料,echarts tooltip点击事件是指当用户点击图表中的提示框(tooltip)时触发的事件,需要的朋友可以参考下
第一部分:echarts 鼠标放上去显示提示框属性详解
tooltip ={ //提示框组件
trigger: 'item', //触发类型,'item'数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。 'axis'坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
triggerOn:"mousemove", //提示框触发的条件,'mousemove'鼠标移动时触发。'click'鼠标点击时触发。'mousemove|click'同时鼠标移动和点击时触发。'none'不在 'mousemove' 或 'click' 时触发
showContent:true, //是否显示提示框浮层
alwaysShowContent:true, //是否永远显示提示框内容
showDelay:0, //浮层显示的延迟,单位为 ms
hideDelay:100, //浮层隐藏的延迟,单位为 ms
enterable:false, //鼠标是否可进入提示框浮层中
confine:false, //是否将 tooltip 框限制在图表的区域内
transitionDuration:0.4, //提示框浮层的移动动画过渡时间,单位是 s,设置为 0 的时候会紧跟着鼠标移动
position:['50%', '50%'], //提示框浮层的位置,默认不设置时位置会跟随鼠标的位置,[10, 10],回掉函数,inside鼠标所在图形的内部中心位置,top、left、bottom、right鼠标所在图形上侧,左侧,下侧,右侧,
formatter:"{b0}: {c0}<br />{b1}: {c1}", //提示框浮层内容格式器,支持字符串模板和回调函数两种形式,模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等
backgroundColor:"transparent", //标题背景色
borderColor:"#ccc", //边框颜色
borderWidth:0, //边框线宽
padding:5, //图例内边距,单位px 5 [5, 10] [5,10,5,10]
textStyle:mytextStyle, //文本样式
};第二部分:echarts的tooltip添加点击事件
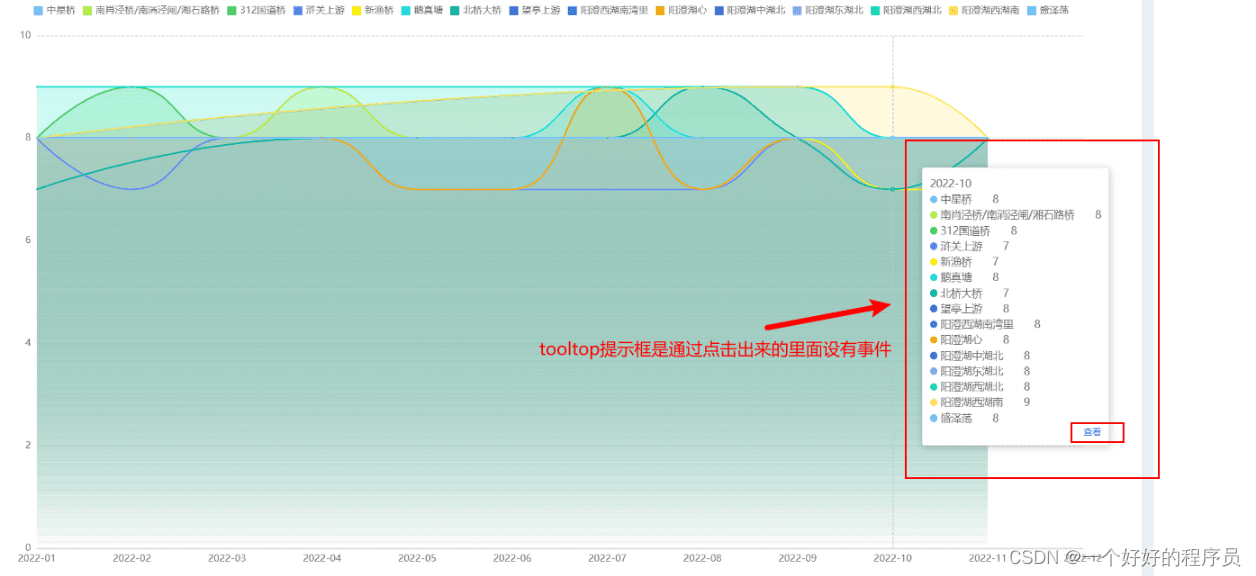
效果如下

代码如下

代码如下
// 注册图例点击事件
let leftslideData = ref(null);
function leftslide() {
let params = leftslideData.value;
console.log(params, 'params'); //获取到点击查看的提示框的值
}
window.leftslide = leftslide;
//tooltip配置如下
tooltip: {
// triggerOn: 'click|mousemove',
triggerOn: 'click',
// triggerOn: '',
enterable: true,
// alwaysShowContent: true,
backgroundColor: '#fff',
borderColor: '#ddd',
textStyle: { color: '#666' },
// hideDelay: 0,
formatter: function (params) {
leftslideData.value = params;
let relVal = params[0].name;
params.forEach((item, index) => {
relVal +=
'<br/>' +
params[index].marker +
params[index].seriesName +
'  ' +
params[index].data;
});
return (
relVal +
`<p style='text-align:right;cursor:pointer; ' onclick="leftslide() "><span style='color: #467ddc;'>查看</span></p>`
);
},
},总结
到此这篇关于echarts中tooltip添加点击事件的文章就介绍到这了,更多相关echarts tooltip添加点击事件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
