js如何监听input输入事件及使用防抖封装函数处理方法
作者:urbaneBin
这篇文章主要给大家介绍了关于js如何监听input输入事件及使用防抖封装函数处理方法的相关资料,最近有一个需求,需要我们实时监听input输入框中的内容,从而带来更好的用户体验,需要的朋友可以参考下
js监听input输入事件及使用防抖封装函数处理的实现
循序渐进:
1.实现input框的输入监听事件:
<input id="search" /> //需要监听的dom
//js实现(介绍两种方式)
//方式一:利用input的oninput输入事件实现输入监听
let inputChange1 = document.getElementById("search")//获取inputDom
inputChange1.oninput = function(){//监听输入事件
console.log("监听到input输入")//输出
let value1 = this.value//拿到输入的值
let value2 = document.getElementById("search").value//获取值的方式二
console.log(value1,value2)//输出
}
//方式二:利用input的oninput输入事件实现输入监听
let inputChange2 = document.getElementById("search")//获取inputDom
inputChange2.addEventListener("onpropertychange",function(){
console.log("监听到input输入")//输出
let value1 = this.value//拿到输入的值
let value2 = document.getElementById("search").value//获取值的方式二
console.log(value1,value2)//输出
})
//jquery实现(介绍一种)
$("#search").bind("input propertychange",function(){
console.log("监听到input输入")
let value = $("#search").val()//拿到输入的值
console.log(value)//输出
})2.防抖函数
防抖函数的目的:为了限制函数的执行频率而出现,优化解决函数触发频率过高导致延迟及假死卡顿等bug的出现。大多用在查询和提交功能上。
设置时间内多次点击或者输入只会执行最后一次点击或者输入;
代码:
/**
* 防抖函数的封装
* @param func 需要防抖处理的函数
* @param wait 等待时间 默认赋值了1秒
* @immediate 第一次是否需要立即执行 boolean值 默认为 false
*
**/
function debounce(func, wait = 1000, immediate = false) {
// 定义一个变量来记录上一次的定时器函数的状态
let timer = null
let isImmediate = false//通过改变量控制函数是否立即执行
//返回一个函数
return function () {
let _this = this//获取input的this
let args = arguments //接收函数参数
// 返回的变量,让函数只执行最后一次
if (timer) {
clearInterval(timer) //删除上一次定时器
}
if (immediate && !isImmediate) {//第一次是否需要立即执行 当immediate和isImmediate 都为一个值时回立即执行
func.apply(_this, args)
isImmediate = true//使函数下次不会立即执行使其延迟
} else {
timer = setTimeout(function () {//将定时器声明为变量timer
func.apply(_this, args)//如果处理函数需要用到input的this就通过这个apply从新绑定this,不绑定的话treeSearch函数this指向的是window(直接使用下面的func()就行),
// func()//外部传入的函数
isImmediate = true//使函数下次不会立即执行使其延迟
}, wait)//延迟执行时间
}
}
}3.input输入事件和节流的结合(点击事件也是如此)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input id="search" />
</body>
<script>
let search = document.getElementById("search")//获取inputDom
// 需要防抖处理的函数
const treeSearch = function () {
// 逻辑处理
console.log("通过绑定inputThis得到的value:", this.value);//通过绑定this可以更加方便的使用当前监听的input的属性
let searchValue = document.getElementById("search").value//不重新绑定this就得重新通过获取监听dom的方式拿到需要的属性
// console.log(searchValue);//不重新绑定this获取监听dom的方式拿到需要的属性方式
}
//oninput监听input框的输入事件
search.oninput = debounce(treeSearch, 2000, true)
/**
* 防抖函数的封装
* @param func 需要防抖处理的函数
* @param wait 等待时间 默认赋值了1秒
* @immediate 第一次是否需要立即执行 boolean值 默认为 false
*
**/
function debounce(func, wait = 1000, immediate = false) {
// 定义一个变量来记录上一次的定时器函数的状态
let timer = null
let isImmediate = false//通过改变量控制函数是否立即执行
//返回一个函数
return function () {
let _this = this//获取input的this
let args = arguments //接收函数参数
// 返回的变量,让函数只执行最后一次
if (timer) {
clearInterval(timer) //删除上一次定时器
}
if (immediate && !isImmediate) {//第一次是否需要立即执行 当immediate和isImmediate 都为一个值时回立即执行
func.apply(_this, args)
isImmediate = true//使函数下次不会立即执行使其延迟
} else {
timer = setTimeout(function () {//将定时器声明为变量timer
func.apply(_this, args)//如果处理函数需要用到input的this就通过这个apply从新绑定this,不绑定的话treeSearch函数this指向的是window(直接使用下面的func()就行),
// func()//外部传入的函数
isImmediate = true//使函数下次不会立即执行使其延迟
}, wait)//延迟执行时间
}
}
}
</script>
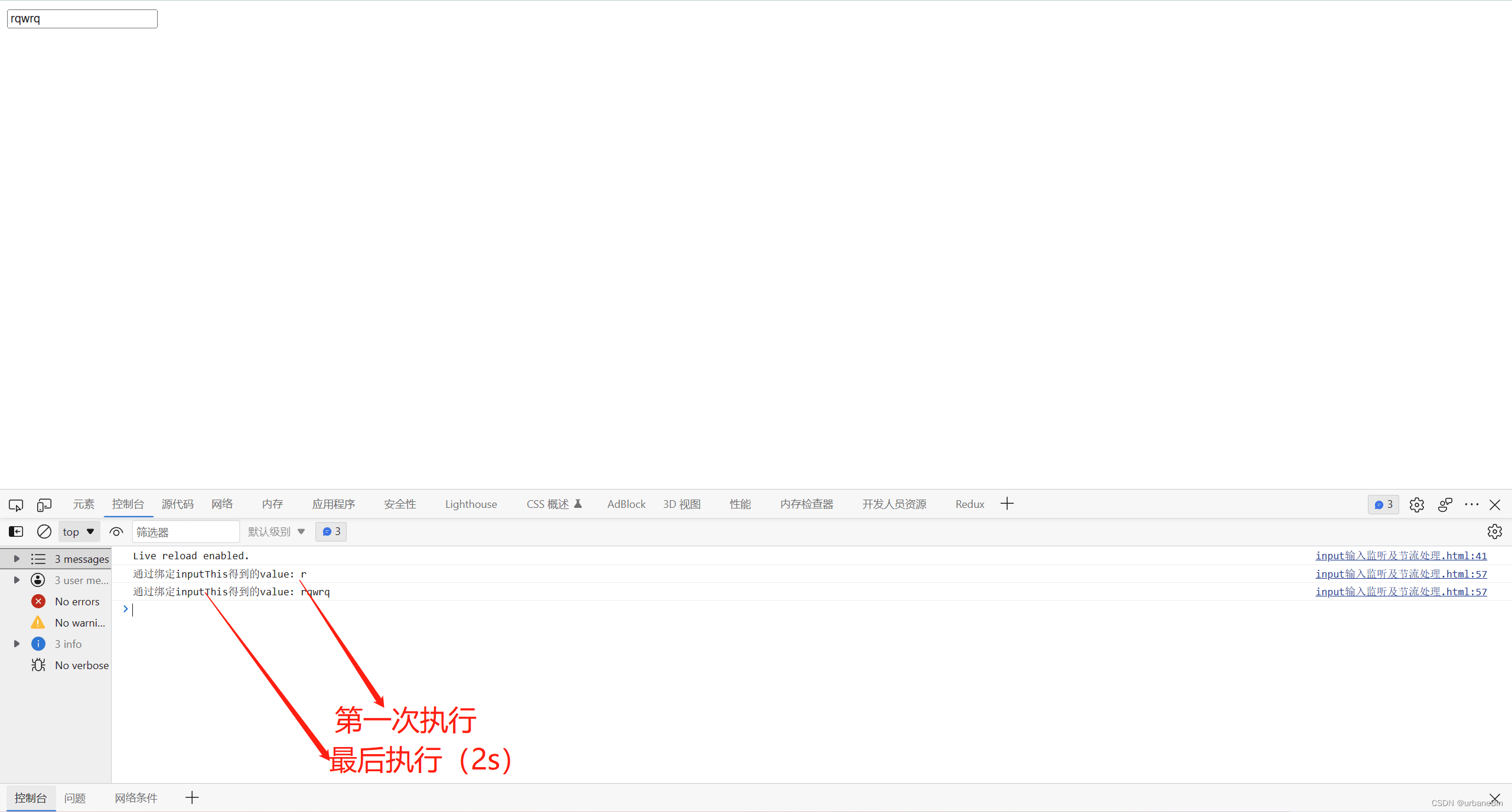
</html>效果图:

直接复制最下面的代码块就能看到效果了,如有错误望大佬能够指正。
总结
到此这篇关于js如何监听input输入事件及使用防抖封装函数处理方法的文章就介绍到这了,更多相关js监听input输入事件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
