javascript foreach中如何获取数组下标/index
作者:sayyy
这篇文章主要介绍了javascript foreach中如何获取数组下标/index问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
javascript foreach获取数组下标/index
- 360极速浏览器: 12.0.1476.0 (正式版本) (32 位)
- 修订版本: 47c49e5a5935cfffa348dcfa6c581f4394327ac8
- 操作系统: Windows 10 OS Version 2004 (Build 19041.450)
- JavaScript :V8 7.8.279.23
- 注:使用命令 chrome://version/ 查看 JavaScript 版本
forEach语法
array.forEach(function(currentValue, index, arr), thisValue)
通过语法可知,第2个参数是数组下标/index
示例
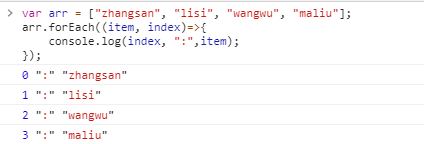
var arr = ["zhangsan", "lisi", "wangwu", "maliu"];
arr.forEach((item, index)=>{
console.log(index, ":",item);
});执行结果:

javascript数组方法forEach()
forEach()方法简介
- 遍历数组。
- 对数组中每一元素执行一次函数体内语句。
- 可以用于数组求和等场景。
- 不修改原数组
forEach()方法使用
//forEach()
//最多可传递三个参数 item为数组元素,index是当前元素下标,arr是整个数组
//index和arr是可选参数
//数组求和
let sum=0;
const arr =[1,2,3,4,5];
arr.forEach(function(item,index,arr){
//statements
sum=sum+item;
});
console.log("数组和为:"+sum);
console.log("原数组为:"+arr);控制台输出结果:
数组和为:15
原数组为:1,2,3,4,5
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
