vue项目中的遇错:Invalid Host header问题
作者:sayyy
这篇文章主要介绍了vue项目中的遇错:Invalid Host header问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
vue项目遇错:Invalid Host header
现象
在A服务器上使用npm run serve 启动项目,访问A服务器的地址,无错误。
在B服务器上使用nginx代理到A服务器,访问B服务器的地址,遇错“Invalid Host header”。
解决办法
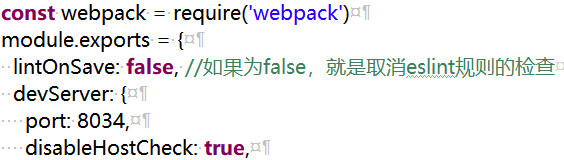
在vue.config.js的devServer节点下加入disableHostCheck: true配置项。

vue-cli4.x项目启动本地出现 invalid host header的原因
近段时间有个项目是单点登录的,项目里需要获取用户token,故本地配置host文件来访问线上项目,拿到cookie存储的用户token,所以配置了hosts文件。
之前用过vue-cli2.x,我们只需要配饰hosts文件就可以了。
因为webpack是默认设置可配置host,但是新版的vue-cli4.x将这项配置独立出来,需要我们手动配置,其实也很简单,只需在vue.config.js文件中添加一个属性并设置值为true
module.exports ={
devServer: {
// 本地配置host生效
disableHostCheck:true,
},
}总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
