vue-virtual-scroller 的使用详解
作者:打遍天下吴敌手
vue-virtual-scroller是一个高度可定制的虚拟滚动列表插件,它可以在大量数据下提供高性能的渲染和滚动,这篇文章主要介绍了vue-virtual-scroller 的使用,需要的朋友可以参考下
vue-virtual-scroller是一个高度可定制的虚拟滚动列表插件,它可以在大量数据下提供高性能的渲染和滚动。它可以处理各种类型的数据,例如列表、表格、瀑布流等,并且支持水平和垂直滚动,也支持动态列表项。vue-virtual-scroller的API和事件系统也非常丰富,可以让开发者轻松地自定义滚动逻辑和交互效果。
支持 Vue2,Vue3。
官网:
https://github.com/Akryum/vue-virtual-scroller/
为什么使用它?
使用真实滚动条时,它会把数据全部加载出来,如果你添加滚动条的地方数据太多的话会影响性能。
用法
具体用法可以详见官网,官网已经解释的特别仔细了,这里只介绍我的使用过程
安装
npm install --save vue-virtual-scroller
配置
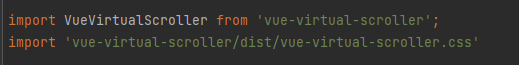
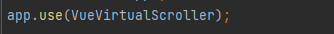
在main.js文件中引入


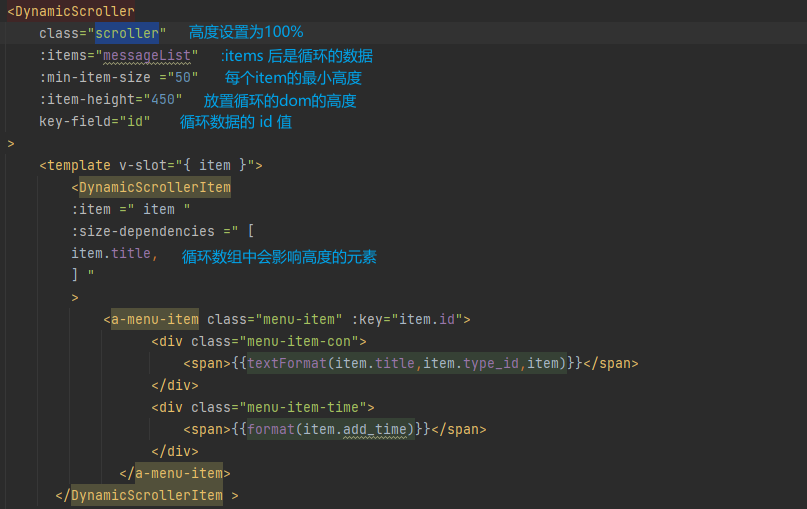
组件中使用

到此这篇关于vue-virtual-scroller 的使用的文章就介绍到这了,更多相关vue-virtual-scroller 使用内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
