Vue给 elementUI 中的 this.$confirm、this.$alert、 this.$prompt添加按钮加载效果
作者:一颗不甘坠落的流星
这篇文章主要介绍了Vue给 elementUI 中的 this.$confirm、this.$alert、 this.$prompt添加按钮的加载效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
- 主要使用 beforeClose 方法实现 loading 的效果
- beforeClose MessageBox 关闭前的回调,会暂停实例的关闭
function(action, instance, done) 1. action 的值为'confirm', 'cancel'或'close'。 2. instance 为 MessageBox 实例,可以通过它访问实例上的属性和方法。 3. done 用于关闭 MessageBox 实例。
- 具体实现:(
this.$confirm、this.$alert、 this.$prompt实现方法一样)
this.$prompt('名称', '新建表单', {
confirmButtonText: '确定',
cancelButtonText: '取消',
beforeClose: async (action, ctx, close) => {
// 如果非确认按钮事件,则直接关闭弹窗
if (action !== 'confirm') {
close();
return;
}
// confirmButtonLoading 是在 elementUI-message-box下的 main.vue 文件中封装的参数
ctx.confirmButtonLoading = true;
try {
// ctx.inputValue 获取 input 输入框的值
await this.createApi(ctx.inputValue);
// 提交成功后关闭窗口
close();
} catch (error) {}
ctx.confirmButtonLoading = false;
},
});实现前:

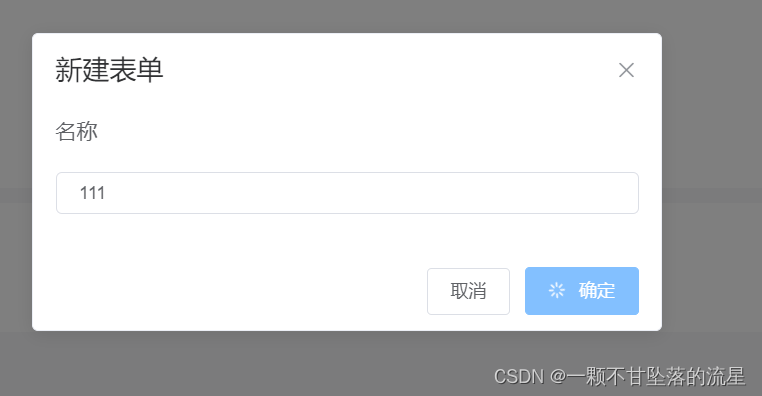
实现后:

到此这篇关于Vue给 elementUI 中的 this.$confirm、this.$alert、 this.$prompt添加按钮的加载效果的文章就介绍到这了,更多相关vue按钮的加载内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
