Element实现动态增加多个输入框并校验
作者:一碗情深
本文主要介绍了Element实现动态增加多个输入框并校验,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
前言
在做复杂的动态表单,实现业务动态变动,比如有一条需要动态添加的el-form-item中包含了多个输入框,并实现表单验证,但在element-ui组件库中给出的表单校验中没有这样的格式,想要实现这个功能就来跟我一起学习吧。
实现通过按钮动态增加表单并验证必填
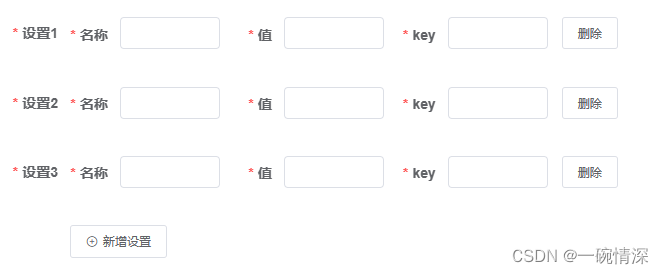
先上实现效果图:

实现代码如下:
<el-form-item v-for="(item, index) in form.settings" :key="index" :label="'设置' + (index + 1)">
<el-form-item label="名称" :prop="'settings.'+index+'.name'" :rules="[{ required: true, message: '必填项', trigger: 'change' }]" label-width="50px">
<el-input v-model.trim="item.name" style="width: 100px" />
</el-form-item>
<el-form-item label="值" :prop="'settings.'+index+'.val'" :rules="[{ required: true, message: '必填项', trigger: 'change' }]" label-width="50px">
<el-input v-model.trim="item.val" style="width: 100px" />
</el-form-item>
<el-form-item label="key" :prop="'settings.'+index+'.key'" :rules="[{ required: true, message: '必填项', trigger: 'change' }]" label-width="50px">
<el-input v-model.trim="item.key" style="width: 100px" />
</el-form-item>
<el-form-item>
<el-button @click.prevent="removeSetting(item)">删除</el-button>
</el-form-item>
</el-form-item>
<el-form-item label=" ">
<el-button icon="el-icon-circle-plus-outline" @click="addSetting()">新增设置</el-button>
</el-form-item>实现思路
在 el-form-item 中嵌套 el-form-item ,只需要拼接一下prop就可以直接使用校验:
:prop=“‘settings.’+index+‘.name’”
- settings 是for循环取值的数组
- name 是输入框双向绑定的值
:rules=“[{ required: true, message: ‘必填项’, trigger: ‘change’ }]”
- 校验规则中需要校验的数组
加入以下方法可动态增删表单:
removeSetting(item) {
var index = this.form.settings.indexOf(item)
if (index !== -1) {
this.form.settings.splice(index, 1)
}
},
addSetting() {
this.form.settings.push({
'name': '',
'key': '',
'val': ''
})
},实现动态多个输入框为行内模式,其它为行外模式
效果如图:

实现思路
在 el-form 定义 :inline="true" 实现行内模式,以便于动态增加的多个输入框在同一行显示;再通过 Layout 布局 将其它比较小的单个输入框控制在一个行内,通过 row 和 col 组件,并通过 col 组件的 span 属性我们就可以自由地组合布局。
实现代码如下:
<el-form ref="form" :inline="true" :model="form" :rules="rules" size="small" label-width="120px">
<el-row>
<el-col :span="24">
<el-form-item label="test1" prop="teest1">
<el-input v-model.trim="form.test1" style="width: 220px" />
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="test2" prop="test2">
<el-input v-model.trim="form.test2" style="width: 220px" />
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="test3" prop="test3">
<el-input v-model.trim="form.test3" style="width: 220px" />
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item v-for="(item, index) in form.settings" :key="index" :label="'设置' + (index + 1)">
<el-form-item label="名称" :prop="'settings.'+index+'.name'" :rules="[{ required: true, message: '必填项', trigger: 'change' }]" label-width="50px">
<el-input v-model.trim="item.name" style="width: 100px" />
</el-form-item>
<el-form-item label="值" :prop="'settings.'+index+'.val'" :rules="[{ required: true, message: '必填项', trigger: 'change' }]" label-width="50px">
<el-input v-model.trim="item.val" style="width: 100px" />
</el-form-item>
<el-form-item label="key" :prop="'settings.'+index+'.key'" :rules="[{ required: true, message: '必填项', trigger: 'change' }]" label-width="50px">
<el-input v-model.trim="item.key" style="width: 100px" />
</el-form-item>
<el-form-item>
<el-button @click.prevent="removeSetting(item)">删除</el-button>
</el-form-item>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label=" ">
<el-button icon="el-icon-circle-plus-outline" @click="addSetting()">新增设置</el-button>
</el-form-item>
</el-col>
</el-row>
</el-form>到此这篇关于Element实现动态增加多个输入框并校验的文章就介绍到这了,更多相关Element动态增加输入框并校验内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
