vscode中开发运行uniapp项目详细步骤
作者:升的Web3D屋
在实际开发中,我们知道Hbuilder写代码和调试非常麻烦,换到我们的vscode,快捷键那些,界面插件调试,那叫一个舒服
输入这个
1、全局安装vue脚手架
npm install @vue/cli -g
2.查看node-v版本号,我的是16,就没啥问题
3.输入这个命令
vue create -p dcloudio/uni-preset-vue my-project
如果不连连接也很正常,因为没有科学上网,所以自己去github官网下个模板就行了
教大家一种简单的方法
如果是创建vue3.0 + vite + javascript的uni-app项目,直接在浏览器打开 https://github.com/dcloudio/uni-preset-vue 切换到vite分支下载zip后缀的压缩文件,解压到本地就可以了。
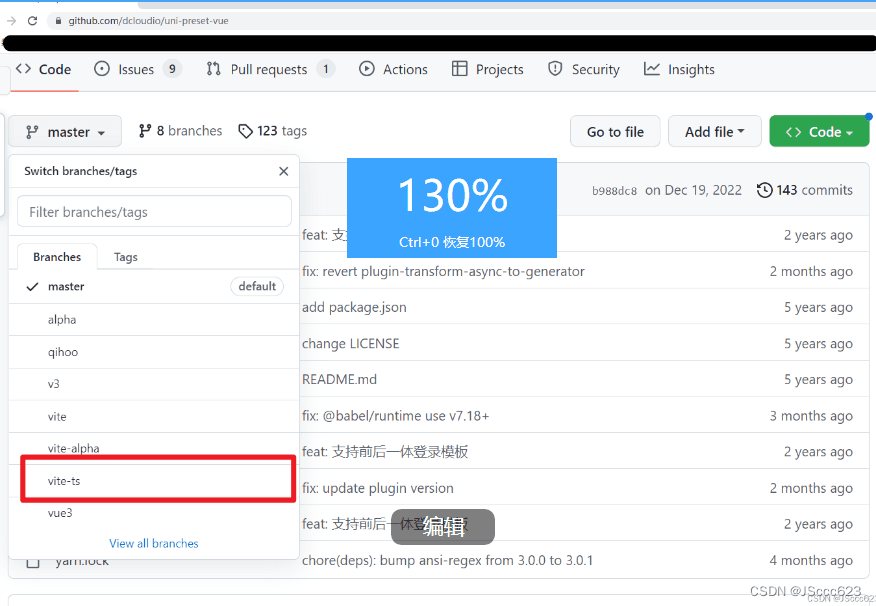
2、如果是创建vue3.0 + vite + typescript的uni-app项目,直接在浏览器打开 https://github.com/dcloudio/uni-preset-vue 切换到vite-ts分支下载zip后缀的压缩文件,解压到本地就可以了。

我选择了 这个
3、如果是创建vue2.0 + javascript的uniapp项目报错,解决办法费劲些:
直接在浏览器打开 https://github.com/dcloudio/uni-preset-vue,在master分支下载zip后缀的压缩文件,解压到本地。
通过命令行安装, -p后面是解压后的项目创建包的路径,记得路径中用/,而不是\。
vue create -p D:/uni-preset-vue-master my-vue2-project不能上gitub的小伙伴,到我的国内gitee的网址下载一样滴!!!
https://gitee.com/chen-zhengsheng/uniapp-vscode-vue3-ts-template?_from=gitee_search
然后按照提示选择选择执行即可
现在2023年了,建议都用vue3+ts+vite,那写起来是真的爽!!!
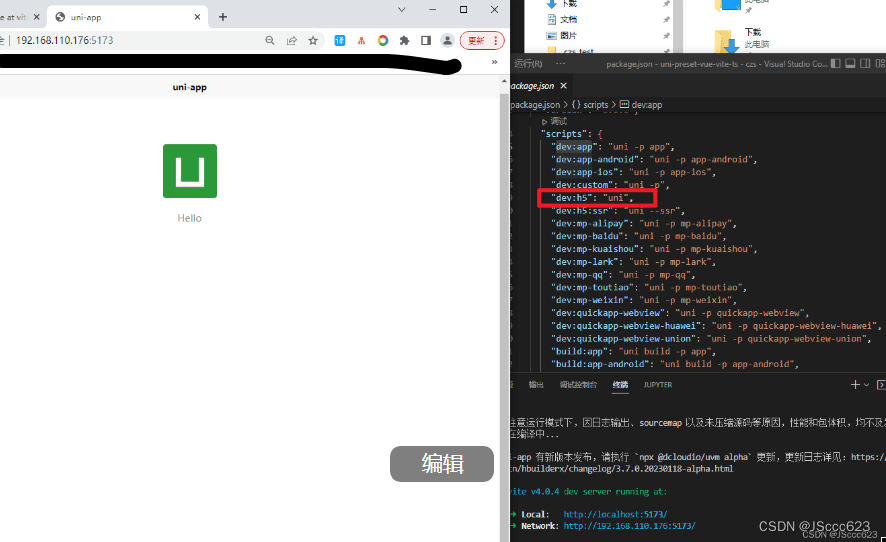
网页运行
npm run dev:h5

微信小程序运行
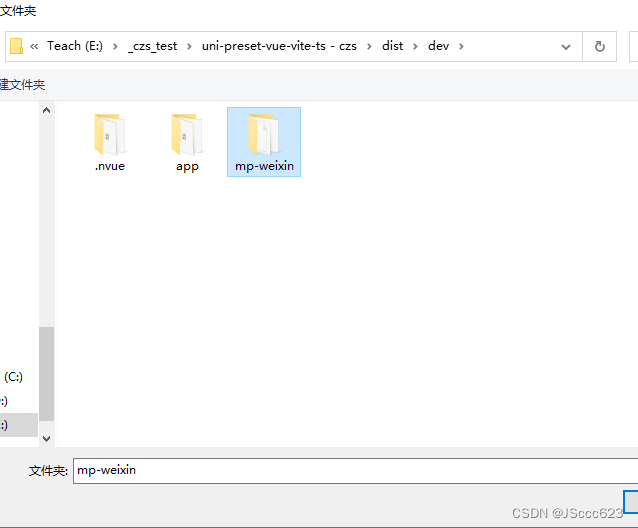
npm run dev:mp-weixin
此时会生成一个dist文件

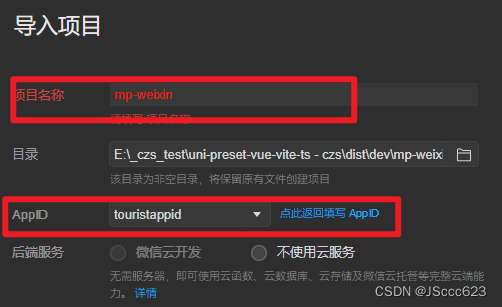
选择就可以

名字换一个,然后appID用之前的就可以

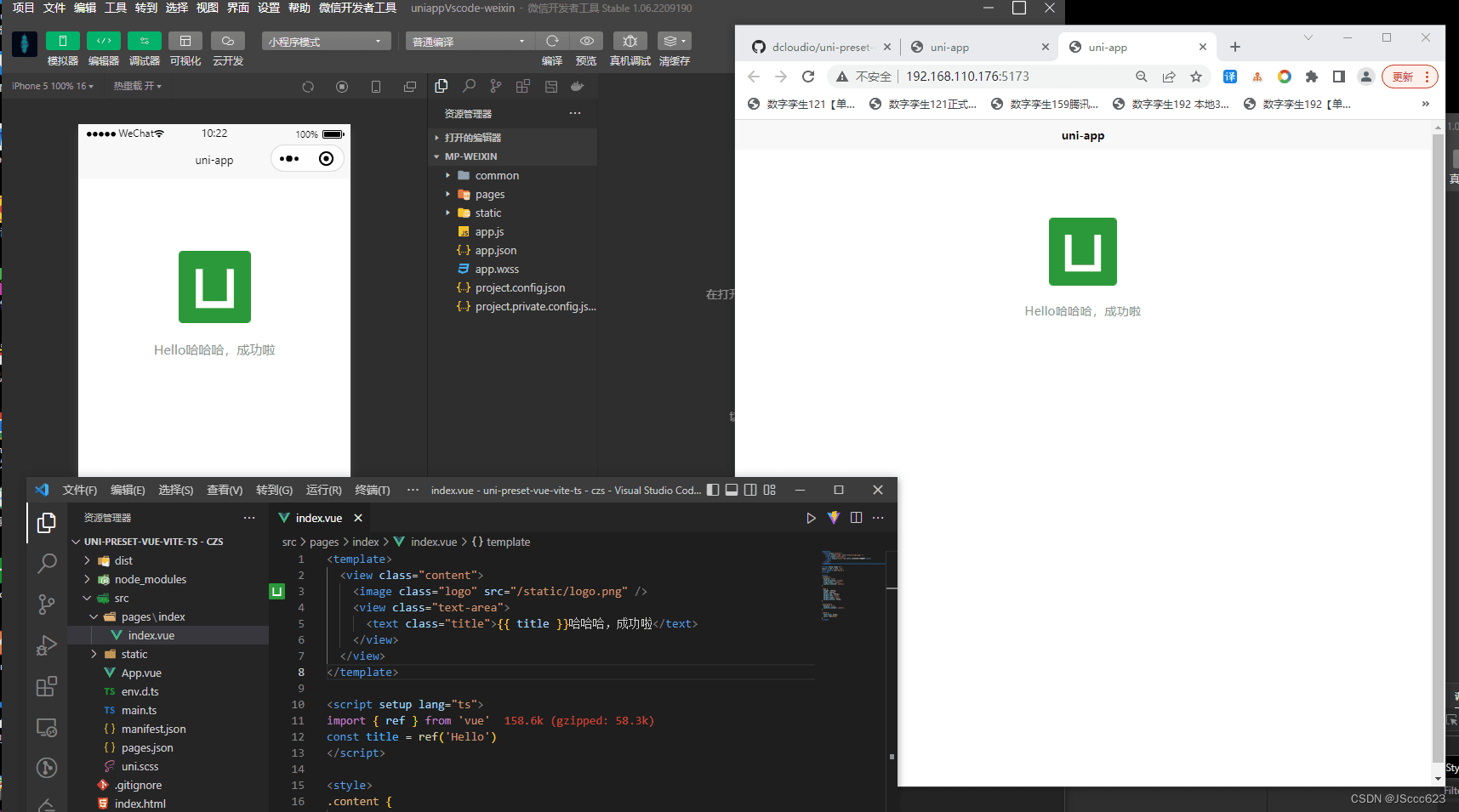
这个我的代码就能在网页和微信小程序同时运行啦,实时保存热更新!
万事开头难,创建成项目就成功了一半
总结
到此这篇关于vscode中开发运行uniapp项目的文章就介绍到这了,更多相关vscode开发运行uniapp项目内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
