基于Electron+Vite快速构建Vue3桌面应用
作者:麦忙
前言
随之Vite的不断地受欢迎,大家应该都在使用了,最近公司需要开发一个桌面的视频播放器,这就涉及到了Electron,它可以帮助我们快速的开发一个桌面级别的应用,下面是我搭建的基本架子,主要技术栈就是Vue3 vite Electron
创建应用
我们利用Vite 构建Vue3项目,直接一行命令, 我这里选择yarn,当然npm pnpm这些都是可以的,看自己习惯了
# yarn yarn create vite electron-demo --template vue
进入项目下载依赖,运行项目
// 进入项目 cd electron-demo // 下载依赖 yarn // 运行项目 yarn dev
这些都是比较熟悉的!不出意外的项目启动成功

下载Electron
正菜来了,正事开启踩坑之旅
yarn add electron
由于国内下载Electron 是无法下载,要么报错,要么就是卡住不动,解决办法如下 将Electron设置国内镜像后,可以加快文件的下载速度,下面是 electron的国内镜像设置。
pnpm config set electron_mirror=https://npm.taobao.org/mirrors/electron/ pnpm config set electron_builder_binaries_mirror=https://npm.taobao.org/mirrors/electron-builder-binaries/
配置
修改package.json
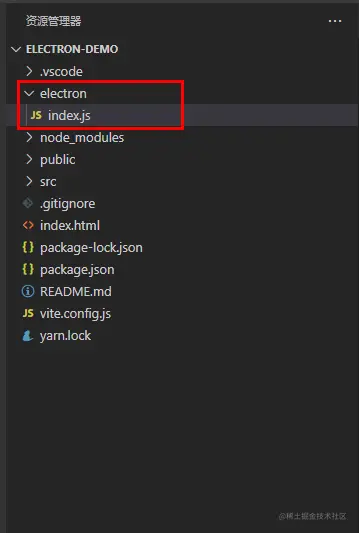
- 首先在根目录新建 electron / index.js

这里存放的就是Electron的主进程文件,方便后期管理,里面的具体配置大家可以去ELectron 官网了解
// electron / index.js
import { app, BrowserWindow } from 'electron';
import { join } from 'path'
const createdWindow = () => {
const win = new BrowserWindow({
width:900,
height:600,
webPreferences: {
nodeIntegration: true,
contextIsolation:false,
}
})
}
app.whenReady().then(createdWindow)- 配置
vite-plugin-electron插件需要进行打包编译的文件入口。
yarn add vite-plugin-electron -D
打开vite.config.js引入执行配置,将入口文件写入,就是我们刚刚新建的主线程文件
import { app, BrowserWindow } from 'electron';
import { join } from 'path'
const createdWindow = () => {
const win = new BrowserWindow({
width:900,
height:600,
webPreferences: {
nodeIntegration: true,
contextIsolation:false,
}
})
if(process.env.VITE_DEV_SERVER_URL){
win.loadURL(process.env.VITE_DEV_SERVER_URL)
}else {
win.loadFile(join(__dirname,'index.html'))
}
}
app.whenReady().then(createdWindow)- 运行项目
yarn dev

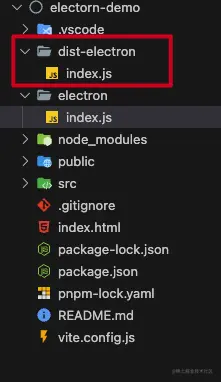
我们可以看到新增一个文件夹,这里就是编译过后的主线程的代码,同时会有一个报错
由于
electron主进程是使用的node环境,而默认情况下,Node.js 使用的是 CommonJS 模块规范,而import语句属于 ECMAScript 模块规范,两者不兼容。所以需要使用编译为 CommonJS 规范的dist-electron/main.js作为main属性的入口文件,否则会报es6语法错误。
这个时候我们将packjson中的type字段去除,将入口文件改为dist-electron/main.js
{
"name": "electorn-demo",
"private": true,
"version": "0.0.0",
"main": "dist-electron/index.js",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.2.47"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.1.0",
"electron": "^25.1.0",
"vite": "^4.3.9",
"vite-plugin-electron": "^0.11.2"
}
}这个时候我们就能看到一个桌面级别的成品了

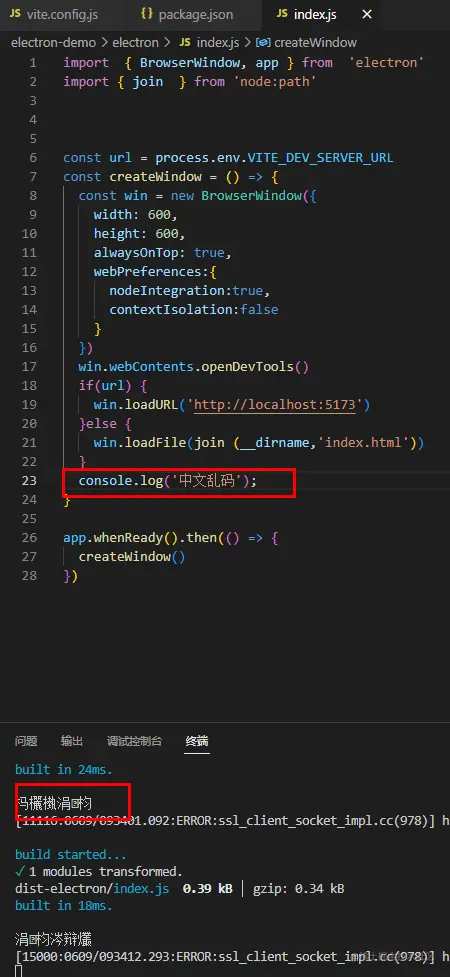
- 终断乱码
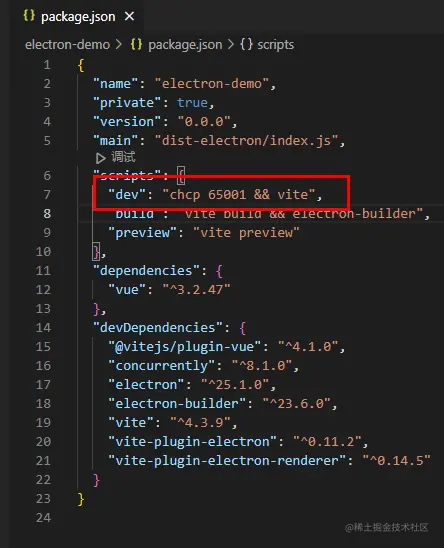
接下来还会存在一个问题就是主进程里在终断打印中文乱码的问题,这里提供一个解决办法

解决办法
chcp 65001是 Windows 系统下的一个命令,用于将控制台的代码页设置为 UTF-8 编码。在默认情况下,Windows 控制台使用的是 GBK 或者其他本地编码,导致在控制台中输出中文等非 ASCII 字符时可能会出现乱码。 使用chcp 65001命令可以将控制台的代码页设置为 UTF-8 编码,以便正确显示中文等非 ASCII 字符。

打包Electron
需要安装electron-builder cross-env
yarn add electron-builder cross-env -D
修改packjsons的文件
"build": "vite build && electron-builder"
修改electron/index.js,让打包后的软件可以正确加载
import { app, BrowserWindow } from 'electron';
import { join } from 'path'
const createdWindow = () => {
const win = new BrowserWindow({
width:900,
height:600,
webPreferences: {
nodeIntegration: true,
contextIsolation:false,
}
})
if(process.env.NODE_ENV !='development'){
win.loadFile(join(__dirname,'../dist/index.html'))
}else {
win.loadURL(process.env.VITE_DEV_SERVER_URL)
}
}
app.whenReady().then(createdWindow)最后一步:将下面代码复制到packjson.json 文件中
"build": {
"appId": "com.my-website.my-app",
"productName": "MyApp",
"copyright": "Copyright © 2021 kuari",
"mac": {
"category": "public.app-category.utilities"
},
"nsis": {
"oneClick": false,
"allowToChangeInstallationDirectory": true
},
"files": [
"dist/**/*",
"dist-electron/**/*"
],
"directories": {
"buildResources": "assets",
"output": "release/"
}
}成果
执行yarn build就会看到文件根目录新增了一个我们设置的release文件,里面存放的就是我们的软件,点击安装后就大公告成了

这就是基本的搭建了,后面可能会继续更新electron的相关知识!!!
到此这篇关于基于Electron+Vite快速构建Vue3桌面应用的文章就介绍到这了,更多相关Electron+Vite Vue3桌面应用内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
