Vue3+echarts5踩坑以及resize方法报错的解决
作者:B_rabbit_d
这篇文章主要介绍了Vue3+echarts5踩坑以及resize方法报错的解决方案,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
Vue3+echarts5踩坑resize方法报错
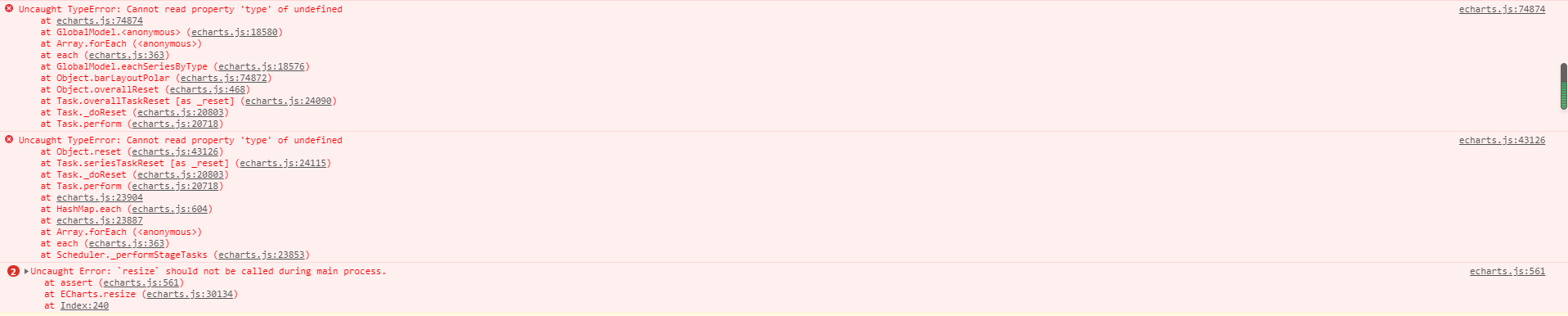
项目要做一个数据统计可视化的模块,按照官网做法调用resize方法时报错:

卡了一整天,最后在官方issues上找到了原因,记录一下。
原因
Vue3使用了proxy,Echarts无法从中获取内部变量
解决方法
不要在data中定义chart,或者使用shallowRef
mounted() {
// 注:图表不能放进data,vue3使用proxy,echarts无法从中获取变量
let charts = [
{ id: 'yearChart', chart: null, options: yearOption },
{ id: 'monthChart', chart: null, options: monthOption }
]
// 使用刚指定的配置项和数据显示图表。
this.$nextTick(() => {
this.charts.forEach(p => {
p.chart = echarts.init(document.getElementById(p.id));
p.chart.setOption(p.options);
})
})
// 监听窗口变化,重绘图表
window.addEventListener("resize", (() => {
this.charts.forEach(p => {
setTimeout(() => { // 避免多图同时加载卡顿
p.chart.resize();
}, 200)
})
}));
},参考:官方issues
vue3+echarts踩坑小计
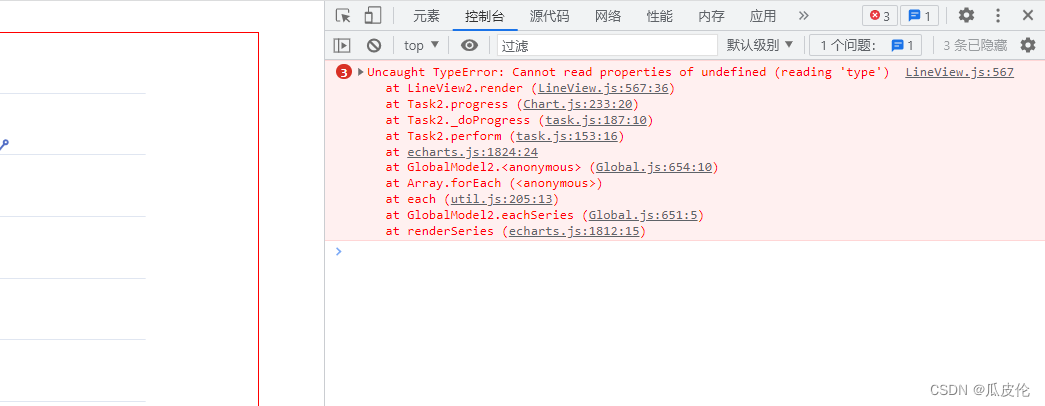
想写一下vue3和echarts5写个小demo,然后实现一个小功能,点击按钮进行切换图标数据,在全局监听resize事件时报错

查看原因
发现是在vue3使用proxy监听的,Echarts无法从中获取内部变量
解决方法
不要在data中定义chart,或者使用shallowRef
<template>
<button @click="handleClick">更换数据</button>
<div id="home" ref="home">
Home
</div>
</template>
<script setup lang="ts">
import { onMounted, reactive, ref, shallowRef } from 'vue';
import {ECharts, EChartsOption,init} from 'echarts';
// import useCurrentInstance from "@/utils/useCurrentInstance";
// const { proxy } = useCurrentInstance()
const myChart = shallowRef<ECharts>()
const home = ref<HTMLElement>()
const myData = reactive([
{id:1,name:'衬衫',xl:22,kc:77},
{id:2,name:'雪纺衫',xl:99,kc:45},
{id:3,name:'羊毛衫',xl:45,kc:11},
{id:4,name:'高跟鞋',xl:15,kc:23},
{id:5,name:'袜子',xl:12,kc:85},
{id:6,name:'帽子',xl:12,kc:85},
{id:7,name:'',xl:12,kc:85},
])
onMounted(() =>{
const charEle = document.getElementById('home') as HTMLElement;
myChart.value = init(charEle)
initOptions()
window.addEventListener('resize',() =>{
if(myChart.value){
myChart.value.resize()
}
})
})
const initOptions = () =>{
const option: EChartsOption = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
],
legend:{}
};
(myChart.value as ECharts ).setOption(option)
}
const handleClick = () =>{
(myChart.value as ECharts ).setOption({
xAxis:{
data:myData.map(item => item.name)
},
series:[
{
name:'销量',
type:'bar',
data:myData.map(item => item.xl)
},
{
name:'库存',
type:'bar',
data:myData.map(item => item.kc)
}
]
})
}
</script>
<style scoped>
#home{
width: 95%;
height: 500px;
border: red solid 1px;
}
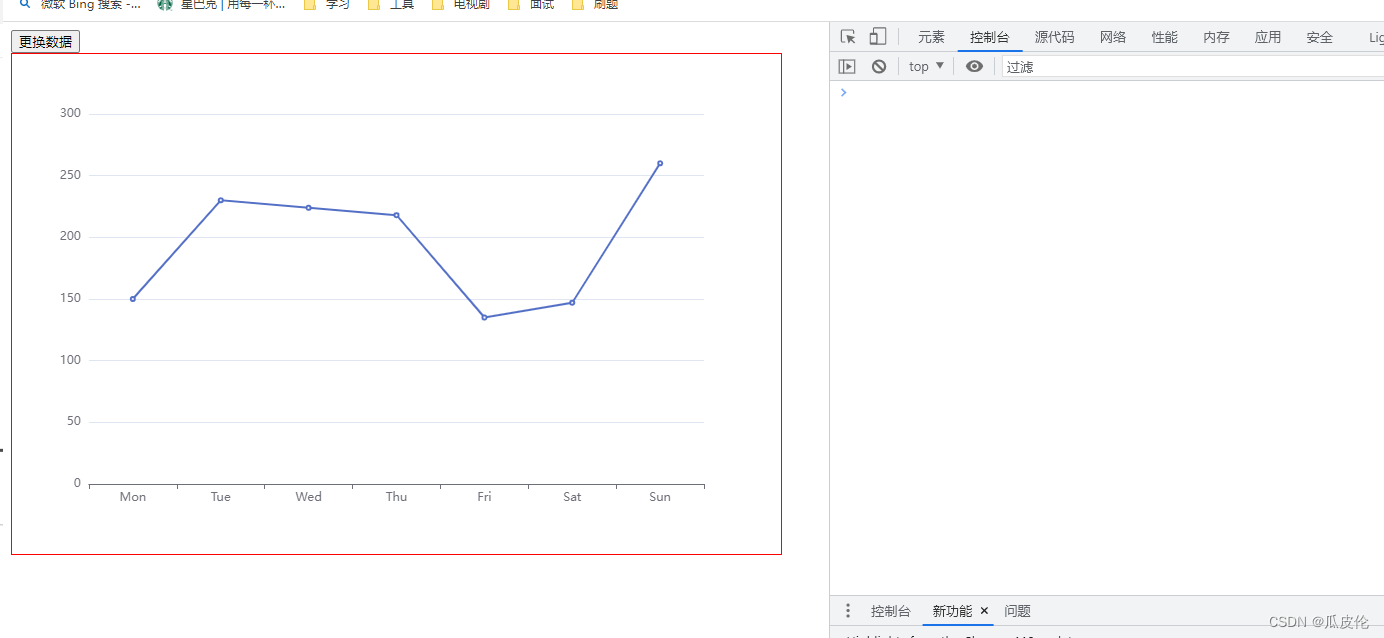
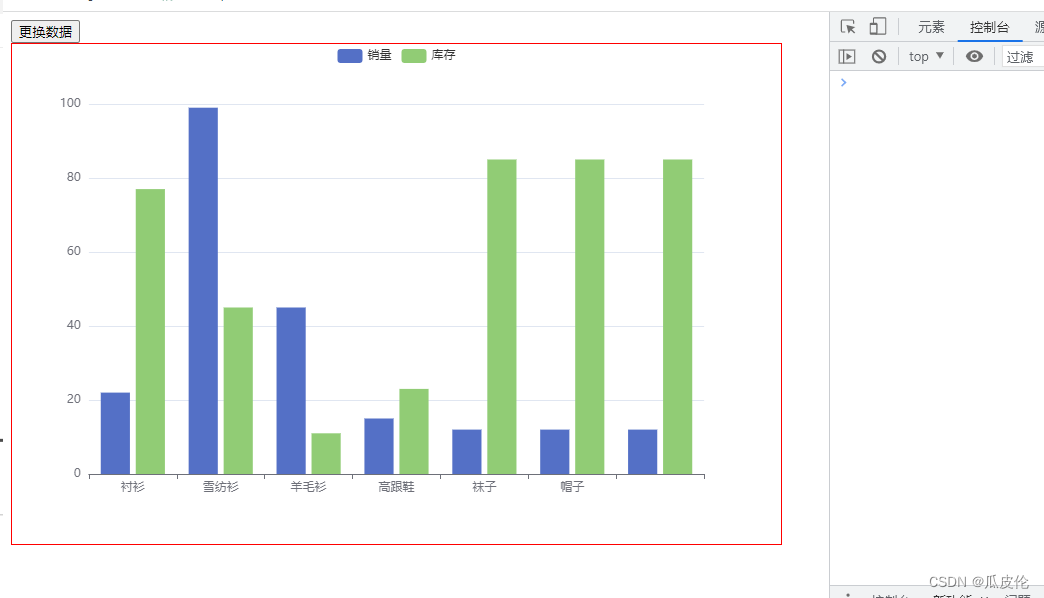
</style>结果:


官方的issues:https://github.com/apache/echarts/issues/14781
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
