使用 JavaScript 在没有插件的情况下输入文本掩码的示例详解
作者:迹忆客
JavaScript 输入掩码或掩码文本框是一种控件,它为用户提供了一种简单可靠的方式来收集基于标准掩码的输入。 例如,它允许您捕获电话号码、日期值、信用卡号和其他标准格式值。
在某些情况下,您可能需要允许用户以特定格式仅输入特定数据。 例如,邮政编码和信用卡条目属于特定模式,您可以在其中限制特定数据格式。
输入屏蔽库允许用户使用特定的数据输入格式屏蔽输入字段。
这个用于屏蔽输入字段的 JavaScript 模块将自动输入空格、破折号和其他字符。 因此,用户可以专注于输入数字或字母。
当需要使用 Web 界面的数据输入操作员进行许多输入时,这尤其有用。
通过下面给出的示例,您将了解如何在您的网页上设置此库。
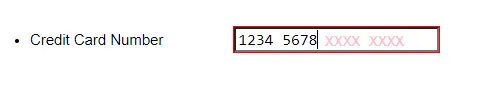
JavaScript 中信用卡号的输入掩码
在这个例子中,给出了信用卡的一般格式。 用户可以尝试在不输入空格的情况下输入数字和字母。
您会看到空格是自动添加的,如下面的屏幕截图所示。

您可以在下面访问此示例的代码。
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="css/masking-input/masking-input.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" />
<style>
/* additional styles */
li {line-height: 2; clear: both;}
label {display: inline-block; width: 200px;}
.shell span {color: pink;}
li {font-family: helvetica; font-size: 0.93rem;}
</style>
</head>
<body>
<ul>
<li>
<label for="cc">Credit Card Number</label>
<input id="cc" type="tel" name="ccnum" placeholder ="XXXX XXXX XXXX XXXX" pattern="\d{4} \d{4} \d{4} \d{4}" class="masked" title="Enter the 16 digits of credit card">
</li>
</ul>
<script src="js/maskinginput/maskinginput.js" data-autoinit="true"></script>
</body>
</html>JavaScript 中的邮政编码输入掩码
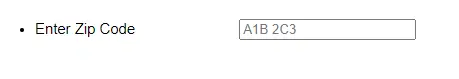
邮政编码是字母数字的混合,因此这是一个有趣的输入屏蔽案例。 用于输入邮政编码的占位符是为了让用户知道是否需要字符或数字。
请参阅下面的屏幕截图。

您没有在占位符中使用 X,而是看到使用了 A1B2C3,因此您知道所需的格式。 你也不需要进入空间; 继续以正确的格式输入代码。
下面给出了用于创建邮政编码输入屏蔽字段的标记。
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="css/masking-input/masking-input.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" />
<style>
/* additional styles */
li {line-height: 2; clear: both;}
label {display: inline-block; width: 200px;}
.shell span {color: pink;}
li {font-family: helvetica; font-size: 0.93rem;}
</style>
</head>
<body>
<ul>
<li>
<label for="zipca">Enter zip code</label>
<input id="zipca" type="text" name="zipcode" placeholder="A1B2C3" pattern="\w\d\w\d\w\d" class="masked" datacharset="_X_ X_X" title="Enter zip code">
</li>
</ul>
<script src="js/mask-input/mask-input.js" data-autoinit="true"></script>
</body>
</html>在 JavaScript 中使用括号输入掩码的电话号码
在此示例中,电话字段将被掩码,脚本将管理括号。 这显示在下面的屏幕截图中。

下面给出了此代码。
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="css/masking-input/masking-input.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" />
<style>
/* additional styles */
li {line-height: 2; clear: both;}
label {display: inline-block; width: 200px;}
.shell span {color: pink;}
li {font-family: helvetica; font-size: 0.93rem;}
</style>
</head>
<body>
<ul>
<li>
<label for="tel">Enter Phone</label>
<input id="tel" type="tel" name="phone number" placeholder="(XXX) XXX-XXXX" pattern="\(\d{3}\) \d{3}\-\d{4}" class="masked" title="Enter number without parenthesis">
</li>
</ul>
<script src="js/mask-input/mask-input.js" data-autoinit="true"></script>
</body>
</html>为 JavaScript 中的不同字段自定义输入掩码
在上面的所有实例中要注意的最重要的事情是模式定义。 例如,以下模式被放置在上面电话示例中的输入字段中。
pattern="\(\d{3}\) \d{3}\-\d{4}"如果您想让用户在括号中输入四位数字而不是 3,请将其更改为 4。为了显示如何自定义输入字段,您还将添加另一个破折号,因此模式看起来是这样的:
pattern="\(\d{4}\) \d{3}\--\d{4}"用户还需要按如下方式在占位符中进行更改。
placeholder="(XXXX) XXX--XXXX"
下面给出了此屏幕截图。

下面给出了此代码。
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="css/masking-input/masking-input.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" />
<style>
/* additional styles */
li {line-height: 2; clear: both;}
label {display: inline-block; width: 200px;}
.shell span {color: pink;}
li {font-family: helvetica; font-size: 0.93rem;}
</style>
</head>
<body>
<ul>
<li>
<label for="tel">Enter Phone</label>
<input id="tel" type="tel" name="phone number" placeholder="(XXXX) XXX--XXXX" pattern="\(\d{4}\) \d{3}\--\d{4}" class="masked" title="Enter number without parenthesis">
</li>
</ul>
<script src="js/mask-input/mask-input.js" data-autoinit="true"></script>
</body>
</html>同样,用户也可以通过添加所需格式的数字或字符来进行更改。
到此这篇关于使用 JavaScript 在没有插件的情况下输入文本掩码的文章就介绍到这了,更多相关js输入文本掩码内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
