关于vite + ts 找不到模块@/xxxx 或其相应的类型声明问题
作者:一步步迈入网络
这篇文章主要介绍了vite + ts 找不到模块@/xxxx 或其相应的类型声明,本文通过示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
一、找到项目下的 tsconfig.json
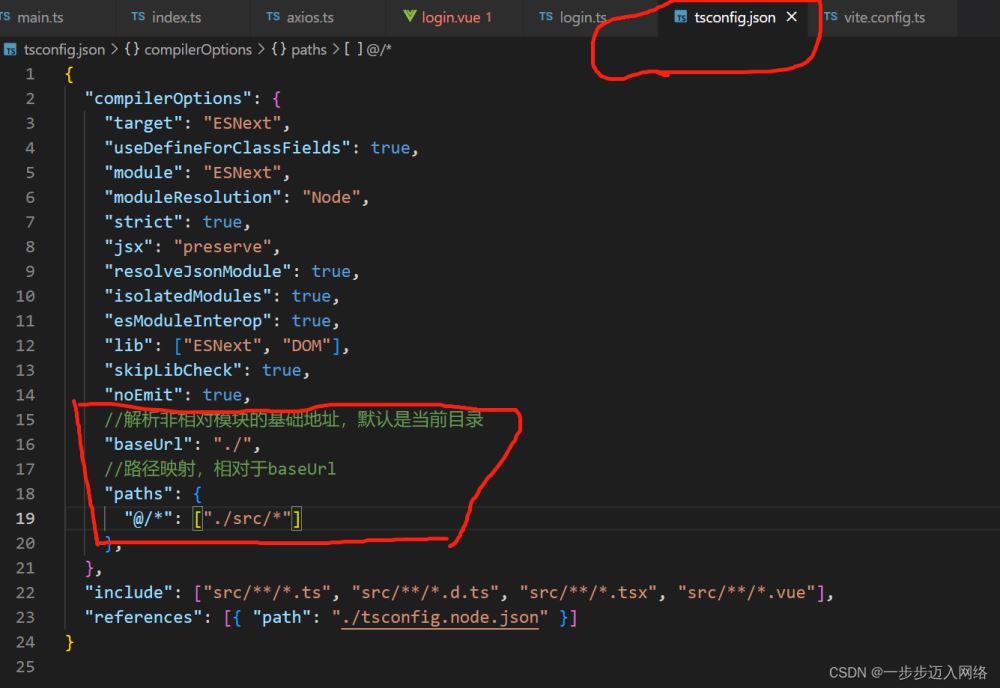
二、添加如图所示baseUrl和paths

{
"compilerOptions": {
"target": "ESNext",
"useDefineForClassFields": true,
"module": "ESNext",
"moduleResolution": "Node",
"strict": true,
"jsx": "preserve",
"resolveJsonModule": true,
"isolatedModules": true,
"esModuleInterop": true,
"lib": ["ESNext", "DOM"],
"skipLibCheck": true,
"noEmit": true,
//解析非相对模块的基础地址,默认是当前目录
"baseUrl": "./",
//路径映射,相对于baseUrl
"paths": {
"@/*": ["./src/*"]
},
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
"references": [{ "path": "./tsconfig.node.json" }]
}三、找到vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path' //引入path模块
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
vue: "vue/dist/vue.esm-bundler.js",
'@': path.resolve(__dirname, 'src'), //配置@路径
}
}
})到此这篇关于vite + ts 找不到模块@/xxxx 或其相应的类型声明的文章就介绍到这了,更多相关vite + ts 找不到模块@/xxxx 内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
