npm install报错缺少python问题及解决
作者:waitHiy.
npm install报错缺少python
vue执行npm install报错:
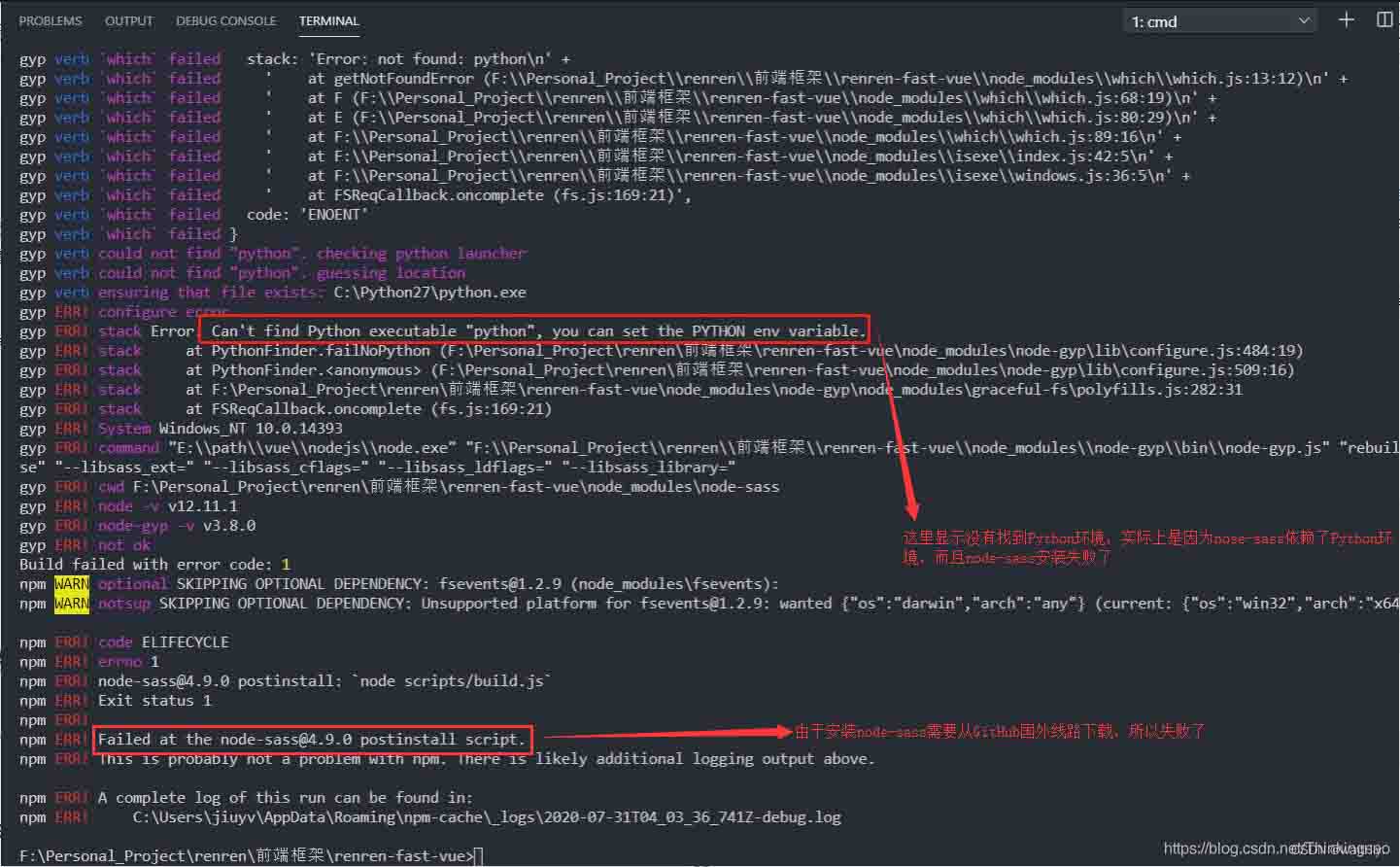
Can‘t find Python executable “python“, you can set the PYTHON env variable。
从网上下载的一个Vue模板项目,导入VsCode,执行npm install命令后,报错了,报错的信息是node-sass安装失败,同时提示需要python环境的错误信息,这是因为安装node-sass失败了,而node-sass依赖于Python环境,node-sass安装失败是因为默认是从国外线路下载,这些大家都是知道的,在网速不好的情况下,失败率很高。
报错日志:

原因
npm源速度慢。node-sass除了npm部分的代码,还会下载二进制文件binding.node,默认源是github,国内访问较慢,特殊时期甚至无法访问。
node版本与node-sass版本不兼容。缓存中binding.node版本不一致。安装失败后重新安装。
提示没有安装python、build失败,假如拉取binding.node失败,node-sass会尝试在本地编译binding.node,过程就需要python。
没有安装python或node-sass 。那么安装失败的问题,是因为被墙了,npm 安装 node-sass 依赖时,会从 github.com 上下载 .node 文件。
由于国内网络环境的问题,这个下载时间可能会很长,甚至导致超时失败。
这是使用 sass 的开发者可能都会遇到的郁闷的问题。
最方便的解决方式就是更换npm镜像源为淘宝镜像以及卸载node-sass依赖重新下载就好啦
解决方法
设置全局淘宝镜像源:
npm config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/
安装node-sass
npm install node-sass
从根本上解决npm install时,node-sass 报错缺少python2
原因
因为node-sass安装后会自动执行node-sass/script下的 build.js ,导致运行错误。
(在网上找了一大堆文章都是复制粘贴的,根本就没人去分析为什么报错,换淘宝镜像就OK了?为什么要换?)
解决方案
不需要安装 Python!
不一定需要从淘宝镜像安装!(因为有些时候,我们不允许更改镜像)在npm 安装时,不执行构建脚本即可:
npm i --ignore-scripts
如果只是单独安装node - sass :
npm i node-sass --ignore-scripts
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
