js前端URL含有特殊字符的转码的实现
作者:迷途小码农008
本文主要介绍了js前端URL含有特殊字符的转码的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
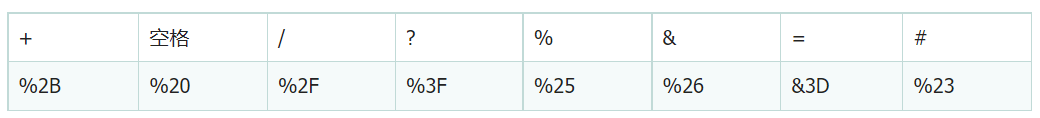
有些符号在URL中是不能直接传递的,如果要在URL中传递这些特殊符号,那么就要使用他们的编码了。下表中列出了一些URL特殊符号及编码
十六进制值
1. + URL 中+号表示空格 %2B
2. 空格 URL中的空格可以用+号或者编码 %20
3. / 分隔目录和子目录 %2F
4. ? 分隔实际的 URL 和参数 %3F
5. % 指定特殊字符 %25
6. # 表示书签 %23
7. & URL 中指定的参数间的分隔符 %26
8. = URL 中指定参数的值 %3D
问题:url 传有特殊字符出现丢失,因为特殊字符会被特殊处理

方法一:正则替换
var str = str.replace(/\+/g, "%2B"); //"+" 转义 var str = str.replace(/\&/g, "%26"); //"&" 转义 var str = str.replace(/\#/g, "%23"); //"#" 转义
方法二:encodeURIComponent(str) 方法 (推荐)
let str = 'NBA+'; str = encodeURIComponent(str); console.log(str) // NBA%2B
- 当然,可以两者结合,再你不知道该特殊字符的转义的时候,可以使用
encodeURIComponent()来得到,就像你不知道键盘某键的keyCode一样 - 另外,
decodeURIComponent()是解码,decodeURIComponent(encodeURIComponent("+")) === '+', true
到此这篇关于js前端URL含有特殊字符的转码的实现的文章就介绍到这了,更多相关js URL特殊字符转码内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
