使用vite发布app存在的所有问题解决方法
作者:longda0_o
1.打包项目的时候,dist里的css和js等文件都在assets,没分css和js文件,需要在vite.config.ts配置。
build: {
rollupOptions: {
output: {
// 最小化拆分包
manualChunks: (id) => {
if (id.includes('node_modules')) {
return id.toString().split('node_modules/')[1].split('/')[0].toString()
}
},
// 用于从入口点创建的块的打包输出格式[name]表示文件名,[hash]表示该文件内容hash值
entryFileNames: 'js/[name].[hash].js',
// 用于命名代码拆分时创建的共享块的输出命名
chunkFileNames: 'js/[name].[hash].js',
// 用于输出静态资源的命名,[ext]表示文件扩展名
assetFileNames: '[ext]/[name].[hash].[ext]'
// 拆分js到模块文件夹
// chunkFileNames: (chunkInfo) => {
// const facadeModuleId = chunkInfo.facadeModuleId ? chunkInfo.facadeModuleId.split('/') : [];
// const fileName = facadeModuleId[facadeModuleId.length - 2] || '[name]';
// return `js/${fileName}/[name].[hash].js`;
// },
}
}
}这样就已经完成了拆分css和js等文件

2.这边还需要加一下vite的版本问题,不然后续打包的app,在android或者iOS下载打开可能是白屏的
一、问题
在使用vue3.2和vite2.0+开发一个移动端H5,测试时发现很多低版本的安卓手机浏览器出现白屏的现象,而ios机型基本上是好的,原因是很多低版本浏览器并不支持原生ESM导入的方式,下面给出解决方案:
二、兼容原生ESM的浏览器
默认情况下,Vite 的目标浏览器是指能够 支持原生 ESM script 标签 和 支持原生 ESM 动态导入 的。作为参考,Vite 使用这个 browserslist 作为查询标准:
Chrome >=87
Firefox >=78
Safari >=13
Edge >=88
三、解决方案
步骤一: vite.config.ts里 build.target 配置项 指定构建目标为 es2015 步骤二: 通过插件 @vitejs/plugin-legacy 来自动生成传统浏览器的 chunk 及与其相对应 ES 语言特性方面的 polyfill。兼容版的 chunk 只会在不支持原生 ESM 的浏览器中进行按需加载。
1、安装@vitejs/plugin-legacy
npm i @vitejs/plugin-legacy
2.配置 vite.config.ts
import legacy from "@vitejs/plugin-legacy";
export default defineConfig({
plugins = [
vue(),
legacy({
targets: [
"> 1%, last 1 version, ie >= 11",
"safari >= 10",
"Android > 39",
"Chrome >= 60",
"Safari >= 10.1",
"iOS >= 10.3",
"Firefox >= 54",
"Edge >= 15"
],
additionalLegacyPolyfills: ["regenerator-runtime/runtime"],
polyfills: ["es.promise.finally", "es/map", "es/set"],
modernPolyfills: ["es.promise.finally"]
})
];
build: {
target: 'es2015'
}
});3.Vite打包后的dist不能直接在浏览器打开
原因
Vite 本身依赖于原生ES模块来做模块加载,而原生ES模块是不支持 file:// 本地访问的。
解决办法
方案一:使用http-server插件启动
1.安装node.js;(已安装跳过)
2.安装http-server。
npm install http-server -g
或
yarn global add http-server
3、进入dist根目录执行启动项目
http-server
这样就可以在dist文件里运行了。
4.在HBuilderX发布app
1.打开HBuilderX新建一个5+APP项目,并把vue中dist里面的所有文件复制过来(只保留manifest.json文件,其他换成dist文件)


2.在manifest.json选择对应的信息,

3.点击模板配置需关掉这2个选项

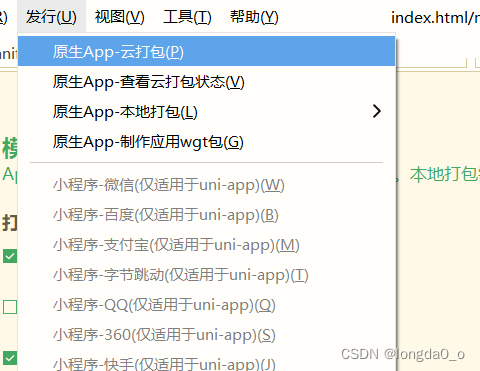
4.然后点击发行云打包,选择以下几个选项


5.打包成功发送这个文件到QQ,手机下载即可



总结
到此这篇关于使用vite发布app存在的所有问题解决方法的文章就介绍到这了,更多相关vite发布app问题内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
