XDomainRequest之IE8和IE9发送跨域请求拒绝访问解决方法
作者:努力的小小D
IE8和IE9跨域请求“拒绝访问”
页面中偶尔会有跨域的需求,之前使用过jsonp格式的,但是这次后端提供了可以跨域访问的接口。
接口表现如下:
1、在谷歌浏览器和火狐浏览器上正常
2、在IE10及以上浏览器上正常
3、在IE9和IE8浏览器上请求发送了,但是后端接口接收不到请求记录,在【网络】面板上也查询不到接口发送记录
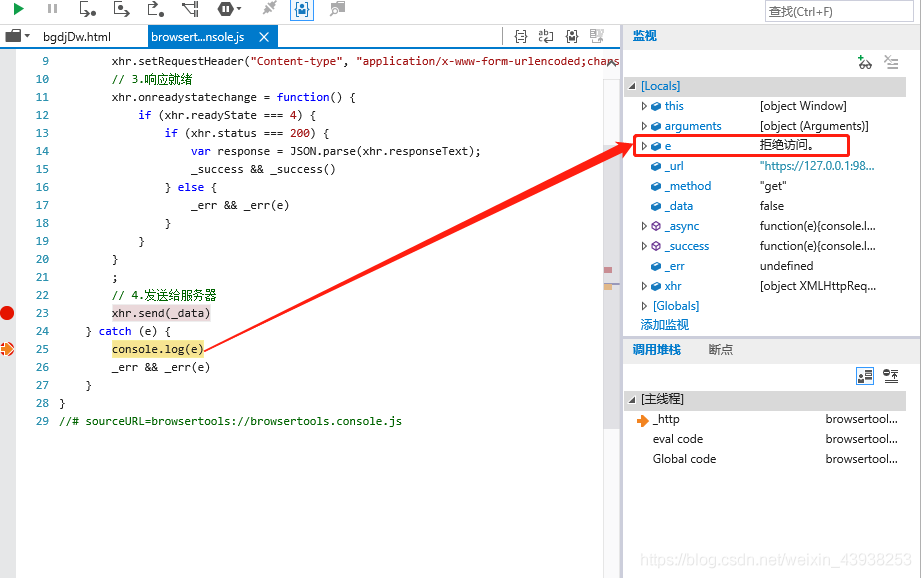
在IE9和IE8浏览器上经过打断点调试,发现是请求send()之后,立马被浏览器抛出异常“拒绝访问”
function _http(_url, _method, _data, _async, _success, _err) {
try {
// 1.创建XMLHttpRequest对象
var xhr = null;
xhr = new XMLHttpRequest();
// 2.打开与服务器的链接
xhr.open(_method, _url, _async);
// 设置请求头参数格式
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded;charset=UTF-8");
// 3.响应就绪
xhr.onreadystatechange = function() {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
var response = JSON.parse(xhr.responseText);
_success && _success(response )
} else {
_err && _err(e)
}
}
}
;
// 4.发送给服务器
xhr.send(_data)
} catch (e) {// 捕获异常
console.log(e)
_err && _err(e)
}
}
看来在IE8和IE9上使用XMLHttpRequest发送跨域请求是有问题的。
在MDN上搜索了一下,官方文档上描述IE8和IE9发送跨域请求使用XDomainRequest,IE10及以上可以直接使用XMLHttpRequest
XDomainRequestMDN链接如下
微软官网的XDomainRequestMDN使用文章
微软XDomainRequest文章的翻译
以下是该方法的使用方法
// 创建跨域请求对象
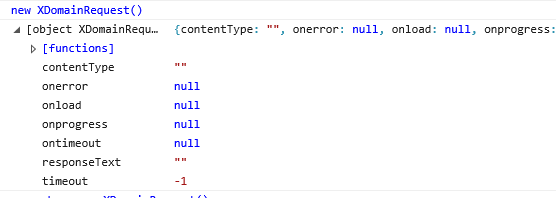
var xdr = new XDomainRequest()
xdr对象含有的方法如下

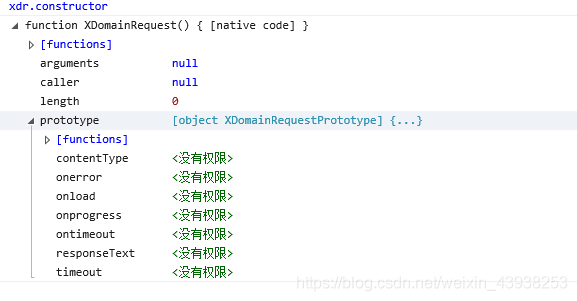
XDomainRequest原型链上的方法如下

// 设置超时时间
xdr.timeout = 5000
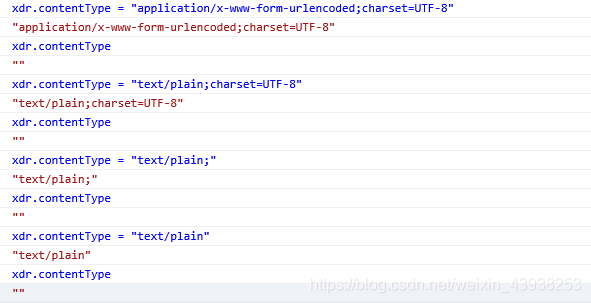
//请求报头Content-Type,可以设置,但是获取的时候始终为""
xdr.contentType

// 读取超时时间
xdr.timeout
// 超时事件
xdr.ontimeout = function () {};
// 请求异常事件
xdr.onload = function () {};
// 请求完成事件
xdr.onload = function () {};
// 请求进度事件
xdr.onprogress = function () {};
//接口的响应数据(只读,虽然可以设置,但是设置的值不生效)
xdr.responseText
// 与服务器建立连接,只支持get 和 post 请求,XDomainRequest为异步请求,不支持设置同步还是异步
// http的页面只能使用http接口,https页面只能使用https接口
xdr.open(method, url);
// 发送请求,为避免两个请求相隔时间太近没有响应,使用setTimeout 执行
setTimeout(function () {
xdr.send(_data);
}, 0);
// 中断请求
xdr.abort();
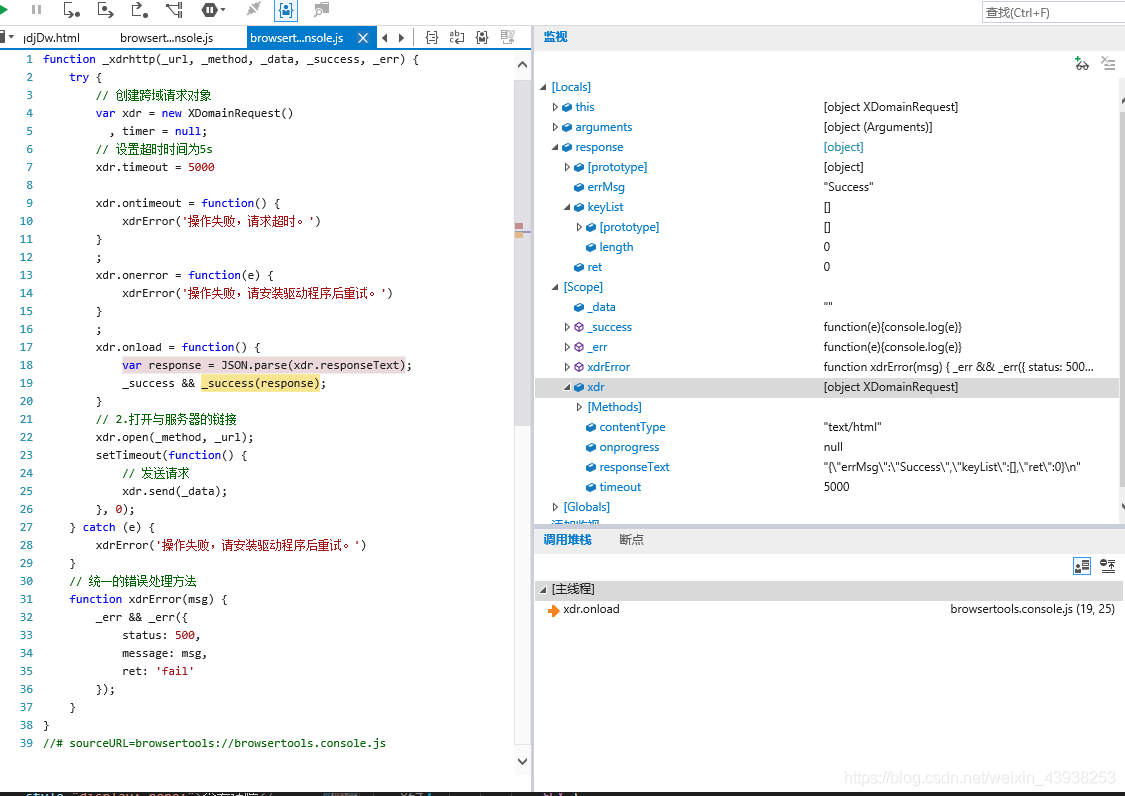
function _xdrhttp(_url, _method, _data, _success, _err) {
try {
// 创建跨域请求对象
var xdr = new XDomainRequest()
, timer = null;
// 设置超时时间为5s
xdr.timeout = 5000
xdr.ontimeout = function() {
xdrError('操作失败,请求超时。')
}
;
xdr.onerror = function(e) {
xdrError('操作失败,请安装驱动程序后重试。')
}
;
xdr.onload = function() {
var response = JSON.parse(xdr.responseText);
_success && _success(response);
}
// 2.打开与服务器的链接
xdr.open(_method, _url);
setTimeout(function() {
// 发送请求
xdr.send(_data);
}, 0);
} catch (e) {
xdrError('操作失败,请安装驱动程序后重试。')
}
// 统一的错误处理方法
function xdrError(msg) {
_err && _err({
status: 500,
message: msg,
ret: 'fail'
});
}
}使用XDomainRequest发送请求返回结果

问题解决,皆大欢喜
在附一个已经封装好的 jQuery-ajaxTransport-XDomainRequest 插件链接
具体的使用可以参考下一篇文章。
