vue中el-cascader三级联动懒加载回显问题解决
作者:liuwenjie_
李奶奶的,困扰了我两个周的问题终于在今天得到了解决。神坑~~
如果你有幸刷到这篇文章,恭喜你,困扰你的问题总算有解决方法了。本篇文章解决你所有级联懒加载回显的问题和修改样式不生效问题。
问题描述:
我的需求是调了三个下拉框接口进行关联。在form表单里进行选择传值都是没问题的。刚开始数据少没有出现问题。第二天数据多了测试提了个bug,三级联动竟然不显示数据了。


然后就是两个周的探索,夜不能寐啊。两个周啊!!
网上给的方法各式各样。甚至有说回显必须有options,使用递归把options的数据填好进行回显。纯属扯淡。
附上代码
html:
<el-cascader
v-model="data.eventComboBoxValue"
:props="cascaderProps"
clearable
/>js:
cascaderProps() {
return {
lazy: true,
lazyLoad: this.lazyLoad
};
}
methods:{
async lazyLoad(node, resolve) {
let level = node.level;
let result;
switch (level) {
case 0: // 类型
let initRes = await eventList();
result = initRes.data.pageResult.list;
break;
case 1: //一级目录
let firstParams = {
upstreamId: node.data.value
};
let firstRes = await eventList(firstParams);
result = firstRes.data.pageResult.list;
break;
case 2: // 二级目录
let secondParams = {
eventTypeId: node.data.value
};
let secondRes = await eventList(secondParams);
result = secondRes.data.pageResult.list;
result.forEach(item => {
item.leaf = level >= 2;
});
break;
default:
result = [];
break;
}
resolve(result);
},
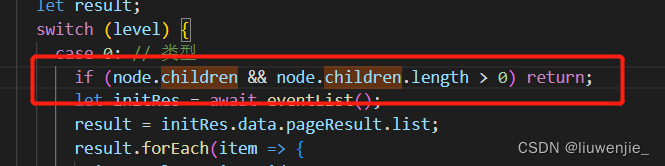
}这样是一般写法,很多小伙伴这样写也不会有问题,但是看下请求数据的列表。某一个列表重复请求了多次。解决方法是在请求前加一层判断,已经有数据了就不要重复请求了。
if (node.children && node.children.length > 0) return;

到了这一步还是没有回显。仔细看你的数据是不是有重复项?比如第一层和第二层id一样?恭喜你,遇到了和我一样的问题。出现问题的原因是。cascader的每一项id都不能重复,否则就不会进行下一层的加载了。和后端商量了几种解决方案。给出最完美的方案。
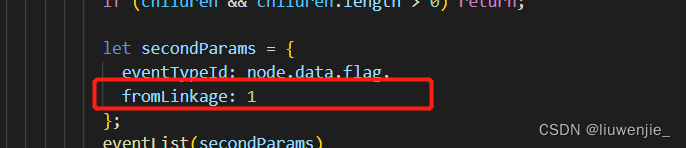
请求列表的时候多传一个自定义字段,我传的是fromLinkage:1,让后端知道我是在调级联列表,这么做是为了不影响其他模块下拉列表的功能。

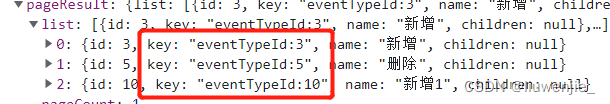
然后后端返回一个唯一标识避免重复,我们采用的是拼接列表名称。
第一层返回

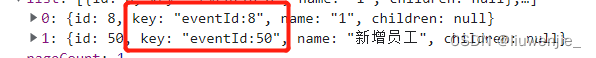
第二层返回

第三层返回

把返回的这一项作为你的value值,这样每一层的value都是唯一了。完美解决问题。正常回显。
至此有用过级联el-cascader的伙伴都能解决问题了。那么点赞出门左转,可以摸鱼啦~~
以下内容偏傻瓜式教学,供尚不能解决问题的新人参考。
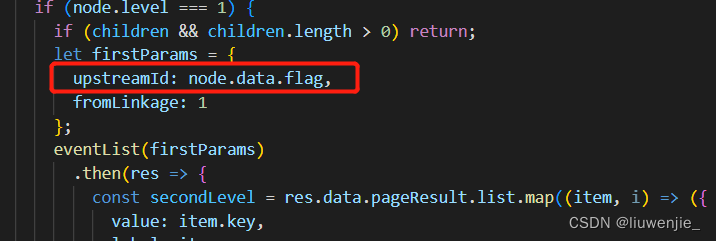
综上所述,我点击第二层的时候传参应该传id:3,但是现在传了id:'upstreamid3',因为你原来的value值已经绑定成了后端返回的key。value是从node中拿出来的,那我能不能拿到之前的3传给后端呢?当然可以。

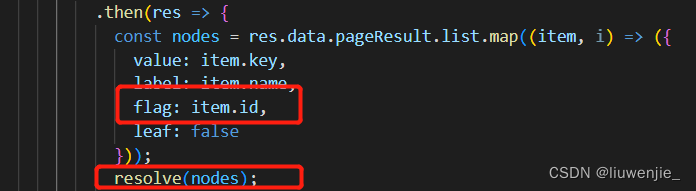
只需在你rosolve的数组里添加一个自定义字段,下一轮你就能从node中拿到你存的flag了!
第二层、第三层请求传给后端。

总结:一般这种回显会出现在编辑、查看弹窗或者路由跳转中,如果你的代码还有问题不能回显。弹窗或者新的页面中中加个v-if每次关闭销毁,获取到详情再创建即可。
如果解决了你的问题请点赞!点赞!让我看看有多少被这个问题折磨的铁子们~~~
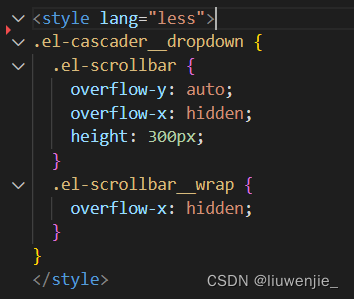
另外新版本的element级联会有一页数据太多展示不下的问题,修改样式竟然没生效,我们会使用的是less,less穿透使用/deep/,scss穿透使用::v-deep。都不生效。
最终解决方案是把scope去掉,成功解决~

到此这篇关于vue中el-cascader三级联动懒加载回显问题解决的文章就介绍到这了,更多相关vue el-cascader懒加载回显内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
