微信小程序四种弹窗方式实例
作者:哒不溜-w
微信小程序弹窗是小程序在需要提示用户的时候,显示的一种交互形式,下面这篇文章主要给大家介绍了关于微信小程序四种弹窗方式的相关资料,文中通过实例代码介绍的非常详细,需要的朋友可以参考下
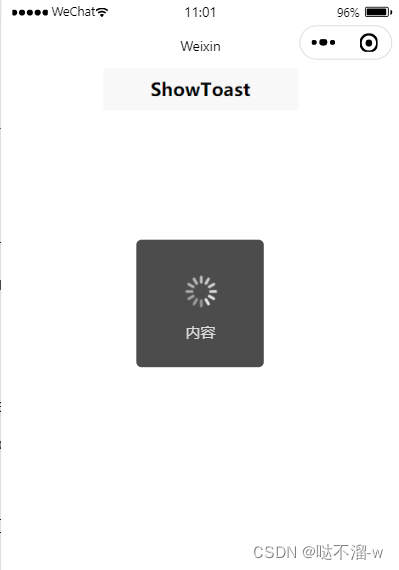
一、wx.showToast(Object object)
显示消息提示框
wx.showToast({
title: '内容', //提示的内容
duration: 2000, //持续的时间
icon: 'loading', //图标有success、error、loading、none四种
mask: true //显示透明蒙层 防止触摸穿透
})示例:

二 、wx.showModal(Object object)
显示模态对话框
wx.showModal({
title: '我是标题', //提示的标题
content: '我是内容', //提示的内容
success: function(res) {
if(res.confirm) {
console.log('用户点击了确定')
} else if (res.cancel) {
console.log('用户点击了取消')
}
}
})示例:


三、wx.showLoading(Object object)
显示 loading 提示框。需主动调用 wx.hideLoading 才能关闭提示框
wx.showLoading({
title: '加载中',
})
setTimeout(function () {
wx.hideLoading()
}, 2000)
示例:

注意:
wx.showLoading 和 wx.showToast 同时只能显示一个wx.showLoading 应与 wx.hideLoading 配对使用
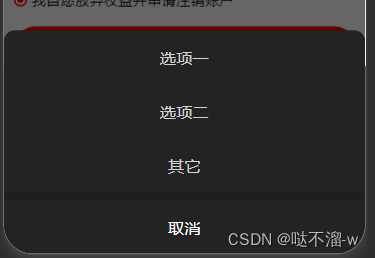
四、wx.showActionSheet(Object object)
显示操作菜单
wx.showActionSheet({
itemList:['选项一','选项二','其它'], //文字数组
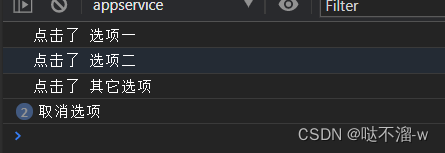
success: (res) => {
switch(res.tapIndex) {
case 0:
console.log('点击了 选项一')
break;
case 1:
console.log('点击了 选项二')
break;
case 2:
console.log('点击了 其它选项')
break;
}
},
fail (res) {
console.log('取消选项')
}
})示例:


五、官方文档
具体参数可见官网:微信小程序弹窗
总结
到此这篇关于微信小程序四种弹窗方式的文章就介绍到这了,更多相关微信小程序弹窗方式内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
