vue实现高德地图添加多个点标记
作者:*且听风吟
地图多点标注其实是个非常简单的问题,这篇文章主要给大家介绍了关于vue实现高德地图添加多个点标记的相关资料,文中通过实例代码介绍的非常详细,需要的朋友可以参考下
新建文件 amap.vue:
<template>
<div id="amapcontainer" style="width: 1000px; height: 720px"></div>
</template>
<script>
import AMapLoader from '@amap/amap-jsapi-loader';
window._AMapSecurityConfig = {
securityJsCode: '' // '「申请的安全密钥」',
}
export default {
data () {
return {
map: null,
markerList: [],
mapList: [
{
name: '小王',
address: '广东省广州市海珠区',
lnglats: [113.312566, 23.085073]
}, {
name: '小张',
address: '广东省广州市黄埔区',
lnglats: [113.480794, 23.177896]
}, {
name: '小李',
address: '广东省广州市荔湾区',
lnglats: [113.220556, 23.10718]
},
{
name: '小赵',
address: '广东省广州市天河区',
lnglats: [113.365438, 23.124231]
}
]
}
},
mounted () {
// DOM初始化完成进行地图初始化
this.initAMap()
},
methods: {
initAMap () {
AMapLoader.load({
key: "", // 申请好的Web端开发者Key,首次调用 load 时必填
version: "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins: ["AMap.Scale", "AMap.ToolBar", "AMap.ControlBar", 'AMap.Geocoder', 'AMap.Marker',
'AMap.CitySearch', 'AMap.Geolocation', 'AMap.AutoComplete', 'AMap.InfoWindow'], // 需要使用的的插件列表,如比例尺'AMap.Scale'等
}).then((AMap) => {
// 获取到作为地图容器的DOM元素,创建地图实例
this.map = new AMap.Map("amapcontainer", { //设置地图容器id
resizeEnable: true,
zoom: this.zoom, // 地图显示的缩放级别
viewMode: "3D", // 使用3D视图
zoomEnable: true, // 地图是否可缩放,默认值为true
dragEnable: true, // 地图是否可通过鼠标拖拽平移,默认为true
doubleClickZoom: true, // 地图是否可通过双击鼠标放大地图,默认为true
zoom: 11, //初始化地图级别
center: [113.370824, 23.131265], // 初始化中心点坐标 广州
// mapStyle: "amap://styles/darkblue", // 设置颜色底层
})
this.setMapMarker()
}).catch(e => {
console.log(e)
})
},
// 增加点标记
setMapMarker () {
// 创建 AMap.Icon 实例
let icon = new AMap.Icon({
size: new AMap.Size(36, 36), // 图标尺寸
image: "//a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-red.png", // Icon的图像
imageSize: new AMap.Size(24, 30), // 根据所设置的大小拉伸或压缩图片
imageOffset: new AMap.Pixel(0, 0) // 图像相对展示区域的偏移量,适于雪碧图等
});
let makerList = []
this.mapList.forEach((item) => {
// 遍历生成多个标记点
let marker = new AMap.Marker({
map: this.map,
zIndex: 9999999,
icon: icon, // 添加 Icon 实例
offset: new AMap.Pixel(-13, -30), //icon中心点的偏移量
position: item.lnglats // 经纬度对象new AMap.LngLat(x, y),也可以是经纬度构成的一维数组[116.39, 39.9]
});
makerList.push(marker)
});
this.map.add(makerList)
// 自动适应显示想显示的范围区域
this.map.setFitView();
}
}
}
</script>
<style lang="less">
</style>在需要使用的组件中引入 amap.vue:
<template>
<div>
<map-container></map-container>
</div>
</template>
<script>
import MapContainer from "@/components/amap";
export default {
name: "purchannel",
components: { MapContainer },
data () {
return {
}
},
watch: {},
created () { },
mounted () { },
methods: {
}
}
</script>
<style lang="less" scoped>
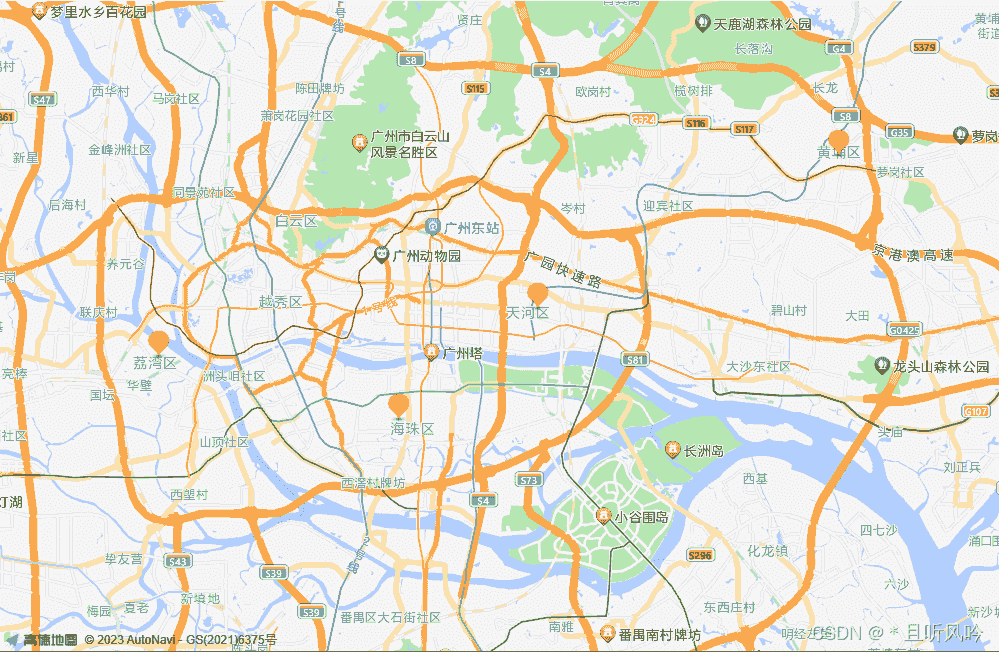
</style>页面效果:

总结
到此这篇关于vue实现高德地图添加多个点标记的文章就介绍到这了,更多相关vue高德地图添加点标记内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
