Rect Intersection判断两个矩形是否相交
作者:netcy
这篇文章主要为大家介绍了Rect Intersection判断两个矩形是否相交的算法详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
Preface
最近在开发一个2D组态图形组件的过程中,里面的数学模块,涉及到两个矩形是否相交的判断。
这个问题很多年前就写过,算是个小的算法吧。
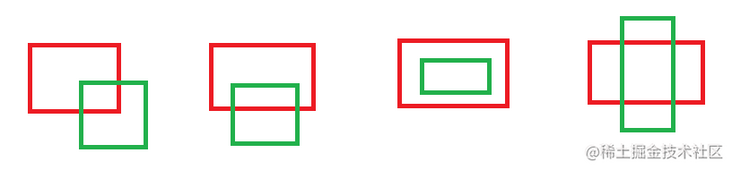
网络上搜索一下,有很多思路,有一些思路要基于多种组合的判断,显得比较复杂。 比如两个矩形相交的情形,可能有下面的多种类型:

而每种类型又有多种子类型。
Body
其实可以反向来思考这个问题,就比较简单,两个矩形A和B,不相交的情况有哪些,然后通过bool 取反,就是相交的情况。
假设矩形的的定义如下:
class Rect {
constructor(x,y,w,h) {
this.x = x;
this.y = y;
this.w = w;
this.h = h;
this.r = x + w; // r表示矩形的右边
this.b = y + h; // b 表示矩形的下边
}
}不相交的情况可以归纳为这几种情况:
- A在B的左边 (A.r < B.x)
- A在B的右边 ( B.r < A.x)
- A在B的上边 (A.b < B.y )
- A在B的下边 (B.b < A.y )
所以不相交的代码如下:
A.r < B.x || B.r < A.x || A.b < B.y || B.b <A.y
对于这种情况取反,就是相交的情况:
!(A.r < B.x || B.r < A.x || A.b < B.y || B.b <A.y)
取反之后 或变与:
A.r >= B.x && B.r >= A.x && A.b >= B.y && B.b >= A.y
尝试着问下ChatGPT,它给出的正是这种思路,如下图:

Conclusion
- 有时候反过来思考问题,是一种很好的思路
- ChatGPT 牛逼。
以上就是Rect Intersection判断两个矩形是否相交的详细内容,更多关于Rect Intersection的资料请关注脚本之家其它相关文章!
