vue-next-admin项目使用cdn加速详细配置
作者:张旭超
这篇文章主要为大家介绍了vue-next-admin项目使用cdn加速的详细配置,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
首先开启打包cdn加速
vue-next-admin是本身是配置好cdn加速的,只是没有开启。
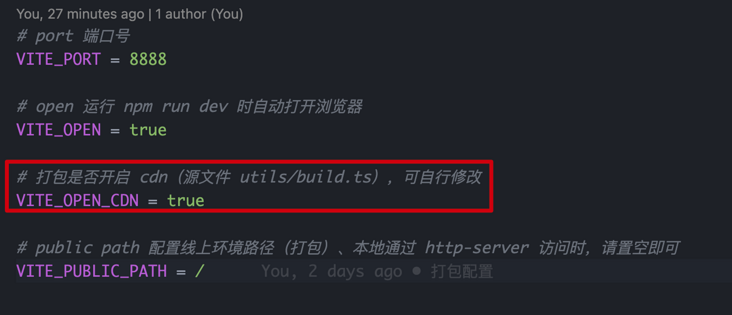
根目录找到.env文件,开启打包cdn加速

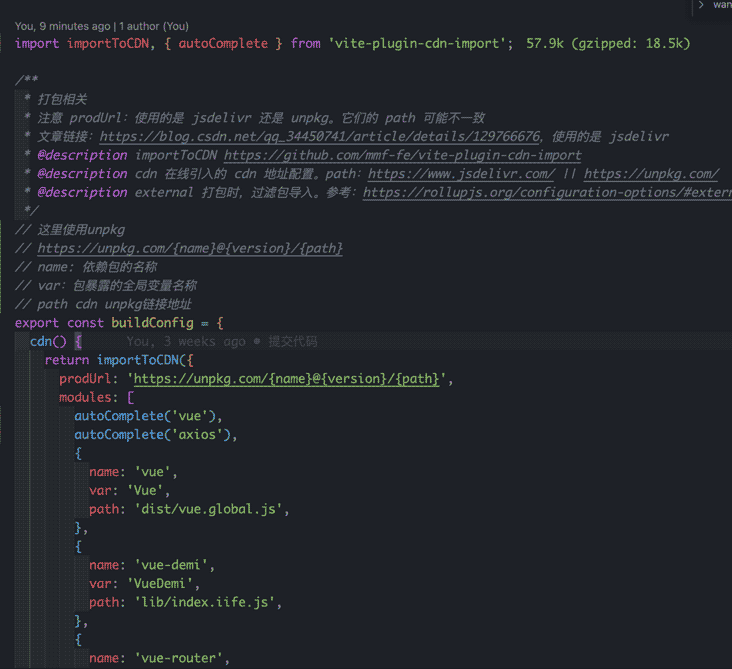
找到utils、build.ts文件

默认是注释了一些代码的,这里需要注意的就是几个变量。
prodUrl: https://unpkg.com/{name}@{version}/{path}
name: 依赖包的名称
var: 包暴露的全局变量名称
path: cdn unpkg链接地址
我们的modules里面的变量会替换掉name,version,path。
path要在unpkg网站查找对应的地址,我下载vue-next-admin项目的时候有五个地址配置的有问题(打包以后运行就知道那些地址不对),我做了修改,然后打包就没问题了。
最有一项,填写了完整路径的不做替换。
import importToCDN, { autoComplete } from 'vite-plugin-cdn-import';
/**
* 打包相关
* 注意 prodUrl:使用的是 jsdelivr 还是 unpkg。它们的 path 可能不一致
* 文章链接:https://blog.csdn.net/qq_34450741/article/details/129766676,使用的是 jsdelivr
* @description importToCDN https://github.com/mmf-fe/vite-plugin-cdn-import
* @description cdn 在线引入的 cdn 地址配置。path:https://www.jsdelivr.com/ || https://unpkg.com/
* @description external 打包时,过滤包导入。参考:https://rollupjs.org/configuration-options/#external
*/
// 这里使用unpkg
// https://unpkg.com/{name}@{version}/{path}
// name: 依赖包的名称
// var:包暴露的全局变量名称
// path cdn unpkg链接地址
export const buildConfig = {
cdn() {
return importToCDN({
prodUrl: 'https://unpkg.com/{name}@{version}/{path}',
modules: [
autoComplete('vue'),
autoComplete('axios'),
{
name: 'vue',
var: 'Vue',
path: 'dist/vue.global.js',
},
{
name: 'vue-demi',
var: 'VueDemi',
path: 'lib/index.iife.js',
},
{
name: 'vue-router',
var: 'VueRouter',
path: 'dist/vue-router.global.js',
},
{
name: 'element-plus',
var: 'ElementPlus',
path: 'dist/index.full.js',
},
{
name: '@element-plus/icons-vue',
var: 'ElementPlusIconsVue',
path: 'dist/index.iife.min.js',
},
{
name: 'echarts',
var: 'echarts',
path: 'dist/echarts.min.js',
},
{
name: 'echarts-gl',
var: 'echarts-gl',
path: 'dist/echarts-gl.min.js',
},
{
name: 'echarts-wordcloud',
var: 'echarts-wordcloud',
path: 'dist/echarts-wordcloud.min.js',
},
{
name: 'vue-i18n',
var: 'VueI18n',
path: 'dist/vue-i18n.global.js',
},
{
name: 'jsplumb',
var: 'jsPlumb',
path: 'dist/js/jsplumb.min.js',
},
{
name: 'cropperjs',
var: 'Cropper',
path: 'dist/cropper.min.js',
},
{
name: 'sortablejs',
var: 'Sortable',
path: 'Sortable.min.js',
},
{
name: 'qrcodejs2-fixes',
var: 'QRCode',
path: 'qrcode.js',
},
{
name: 'print-js',
var: 'printJS',
path: 'dist/print.js',
},
{
name: '@wangeditor/editor',
var: 'wangEditor',
path: 'dist/index.js',
},
{
name: '@wangeditor/editor-for-vue',
var: 'WangEditorForVue',
path: 'dist/index.js',
},
{
name: 'vue-grid-layout',
var: 'VueGridLayout',
path: 'https://cdn.jsdelivr.net/npm/vue-grid-layout@3.0.0-beta1/dist/vue-grid-layout.umd.min.js',
},
],
});
},
external: [
'vue',
'axios',
'vue-router',
'element-plus',
'@element-plus/icons-vue',
'echarts',
'echarts-gl',
'echarts-wordcloud',
'vue-i18n',
'jsplumb',
'cropperjs',
'sortablejs',
'qrcodejs2-fixes',
'print-js',
'@wangeditor/editor',
'@wangeditor/editor-for-vue',
'vue-grid-layout',
],
};运行 npm run build打包
打包厚的index.html文件
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta
name="keywords"
content="vue-next-admin,vue-prev-admin,vue-admin-wonderful,后台管理系统一站式平台模板,希望可以帮你完成快速开发。vue2.x,vue2.0,vue2,vue3,vue3.x,vue3.0,CompositionAPI,typescript,element plus,element,plus,admin,wonderful,wonderful-next,vue-next-admin,vite,vite-admin,快速,高效,后台模板,后台系统,管理系统"
/>
<meta
name="description"
content="vue-next-admin,基于 vue3 + CompositionAPI + typescript + vite + element plus,适配手机、平板、pc 的后台开源免费管理系统模板!vue-prev-admin,基于 vue2 + element ui,适配手机、平板、pc 的后台开源免费管理系统模板!"
/>
<link rel="icon" href="./favicon.ico" rel="external nofollow" />
<title>vue-next-admin</title>
<script src="https://unpkg.com/vue@3.2.47/dist/vue.global.prod.js"></script>
<script src="https://unpkg.com/axios@1.3.5/dist/axios.min.js"></script>
<script src="https://unpkg.com/vue@3.2.47/dist/vue.global.js"></script>
<script src="https://unpkg.com/vue-demi@0.13.11/lib/index.iife.js"></script>
<script src="https://unpkg.com/vue-router@4.1.6/dist/vue-router.global.js"></script>
<script src="https://unpkg.com/element-plus@2.3.3/dist/index.full.js"></script>
<script src="https://unpkg.com/@element-plus/icons-vue@2.1.0/dist/index.iife.min.js"></script>
<script src="https://unpkg.com/echarts@5.4.2/dist/echarts.min.js"></script>
<script src="https://unpkg.com/echarts-gl@2.0.9/dist/echarts-gl.min.js"></script>
<script src="https://unpkg.com/echarts-wordcloud@2.1.0/dist/echarts-wordcloud.min.js"></script>
<script src="https://unpkg.com/vue-i18n@9.2.2/dist/vue-i18n.global.js"></script>
<script src="https://unpkg.com/jsplumb@2.15.6/dist/js/jsplumb.min.js"></script>
<script src="https://unpkg.com/cropperjs@1.5.13/dist/cropper.min.js"></script>
<script src="https://unpkg.com/sortablejs@1.15.0/Sortable.min.js"></script>
<script src="https://unpkg.com/qrcodejs2-fixes@0.0.2/qrcode.js"></script>
<script src="https://unpkg.com/print-js@1.6.0/dist/print.js"></script>
<script src="https://unpkg.com/@wangeditor/editor@5.1.23/dist/index.js"></script>
<script src="https://unpkg.com/@wangeditor/editor-for-vue@5.1.12/dist/index.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue-grid-layout@3.0.0-beta1/dist/vue-grid-layout.umd.min.js"></script>
<script type="module" crossorigin src="./assets/js/index-3b8bf49e.js"></script>
<link rel="modulepreload" crossorigin href="./assets/js/pinia-ce2dce77.js" rel="external nofollow" >
<link rel="modulepreload" crossorigin href="./assets/js/js-cookie-cf83ad76.js" rel="external nofollow" >
<link rel="modulepreload" crossorigin href="./assets/js/has-symbols-e8f3ca0e.js" rel="external nofollow" >
<link rel="modulepreload" crossorigin href="./assets/js/function-bind-22e7ee79.js" rel="external nofollow" >
<link rel="modulepreload" crossorigin href="./assets/js/has-26d28e02.js" rel="external nofollow" >
<link rel="modulepreload" crossorigin href="./assets/js/get-intrinsic-b9397c9a.js" rel="external nofollow" >
<link rel="modulepreload" crossorigin href="./assets/js/call-bind-1df9733d.js" rel="external nofollow" >
<link rel="modulepreload" crossorigin href="./assets/js/nprogress-5ada7e0c.js" rel="external nofollow" >
<link rel="modulepreload" crossorigin href="./assets/js/object-inspect-d11bccf2.js" rel="external nofollow" >
<link rel="modulepreload" crossorigin href="./assets/js/side-channel-9112baf6.js" rel="external nofollow" >
<link rel="modulepreload" crossorigin href="./assets/js/qs-a8db372b.js" rel="external nofollow" >
<link rel="modulepreload" crossorigin href="./assets/js/element-plus-ef4dc42a.js" rel="external nofollow" >
<link rel="modulepreload" crossorigin href="./assets/js/mitt-f7ef348c.js" rel="external nofollow" >
<link rel="stylesheet" href="./assets/css/nprogress-8b89e2e0.css" rel="external nofollow" >
<link rel="stylesheet" href="./assets/css/index-c2520709.css" rel="external nofollow" >
</head>
<body>
<div id="app"></div>
<script type="text/javascript">
var _hmt = _hmt || [];
(function () {
var hm = document.createElement('script');
hm.src = 'https://hm.baidu.com/hm.js?d9c8b87d10717013641458b300c552e4';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=wsijQt8sLXrCW71YesmispvYHitfG9gv&s=1"></script>
</body>
</html>以上就是vue-next-admin项目使用cdn加速详细配置的详细内容,更多关于vue-next-admin cdn加速的资料请关注脚本之家其它相关文章!
