利用report分析vue项目中各文件大小
作者:小曲曲
这篇文章主要介绍了利用report分析vue项目中各文件大小问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
report分析vue项目中各文件大小
vendor.js
在Vue项目中,引入到工程中的所有js、css文件,编译时都会被打包进vendor.js,浏览器在加载该文件之后才能开始显示首屏。
若是引入的库众多,那么vendor.js文件体积将会相当的大,影响首开的体验。
vue-cli 4 使用report分析vendor.js
Vue Cli(@/vue/cli)自带的webpack包体积优化工具,它可以查看各个模块的size大小,方便优化。
只需要在build后面加上 --report 参数即可。
1、 我们把命令配置到package.json里
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"report": "vue-cli-service build --report" //加入该行
},2、执行npm run report 打包并生成report
注意:网上很多说要先安装webpack-bundle-analyzer包,其实不需要安装。
3、运行 npm run report 后
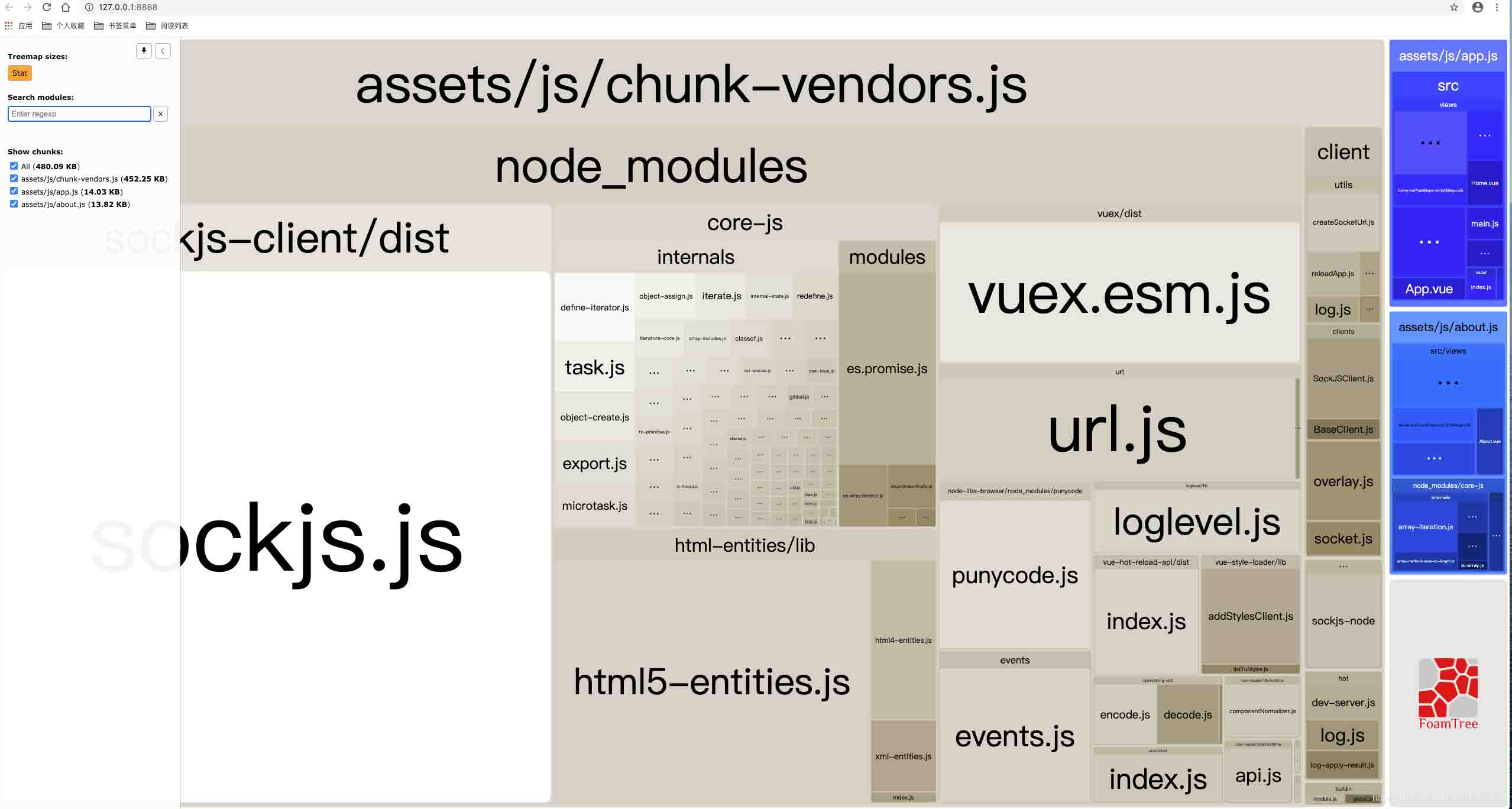
会在 build 的同时,在dist目录会生成一个report.html,打开后可看到各文件占用大小
vue项目打包文件大小分析
vuecli3.0项目搭建与webpack-bundle-analyzer分析
首先说一下vuecli低版本与cli3.0的项目结构的区别
少了build config 文件夹 如果需要进行webpack等配置
需要在根目录新建 vue.config.js

cli低版本

cli高版本
vue.config.js 文件内容 本次只记录 打包大小分析以及优化包大小
module.exports = {
publicPath: './',
// 输出文件目录
outputDir: 'dist',
// 静态资源目录 (js, css, img, fonts)
assetsDir: 'assets',
// webpack-dev-server 相关配置
devServer: {
// 默认打开浏览器
open: true,
// 端口号
port: 8080,
},
// webpack 配置
chainWebpack: (config) => {
// 第一 增加打包文件大小分析
if (process.env.use_analyzer) {
config
.plugin('webpack-bundle-analyzer')
.use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
}
},
//webpack配置
configureWebpack: config => {
//警告 webpack 的性能提示
config.performance = {
hints: 'warning',
//入口起点的最大体积
maxEntrypointSize: 50000000,
//生成文件的最大体积
maxAssetSize: 30000000,
//只给出 js 文件的性能提示
assetFilter: function (assetFilename) {
return assetFilename.endsWith('.js');
}
},
// 打包忽略
config.externals = {
'vue': 'Vue',
'vue-router': 'VueRouter',
'element-ui': 'ELEMENT'
}
}
}第一 打包分析 webpack-bundle-analyzer
首先 下载依赖 npm intall webpack-bundle-analyzer –save-dev
其次 在vue.config.js文件配置
chainWebpack: config => {
config
.plugin('webpack-bundle-analyzer')
.use(require('webpack-bundle-analyzer').BundleAnalyzerPlugin)
}
可以再package.json加入启动的命令
"scripts": {
"analyz": "use_analyzer=true npm run serve"
}效果图

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
