微信小程序如何实现快速精确定位
作者:知奕奕
腾讯位置服务注册
前置需求:拥有一个 APPID(只要你注册了小程序就都会有)
腾讯为每个独立开发者都准备了10000次/天的接口调用量,足够我们开发使用了
前往腾讯位置服务官网:https://lbs.qq.com/
注册一个账号
点击 控制台->应用管理->我的应用

点击创建新的应用,应用名称和应用类型随便选

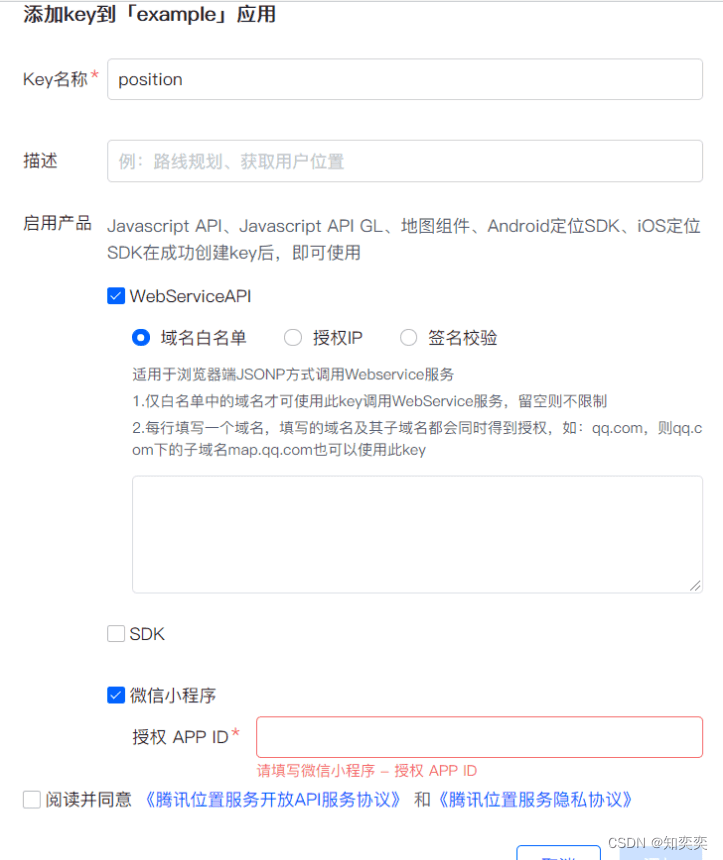
为该应用添加一个新的 key
key 名称随便写
同时勾选“webserviceapi”以及“微信小程序”
同时填入我们的 APPID; webserviceapi 默认选择“域名白名单”即可,白名单内什么都不用写

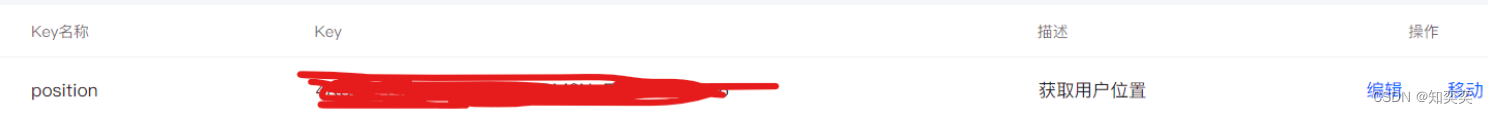
此时就会获得我们的第一个 key,请复制该 key,后续调用接口的时候需要用到它

快速测试
配置 SDK
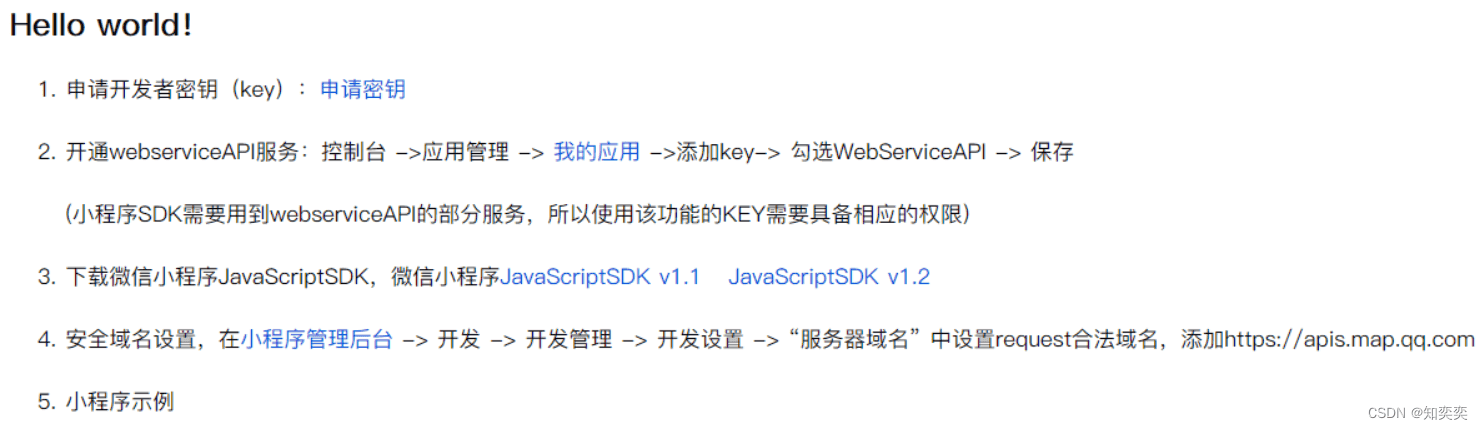
进入此网站下载 SDK:https://lbs.qq.com/miniProgram/jsSdk/jsSdkGuide/jsSdkOverview
或者点击顶部菜单栏的 开发文档->微信小程序 JavaScriptSDK 即可来到下载页面
按照官方文档 3、4 步的指引,下载 SDK 以及配置好小程序的合法域名!

官网给出的建议是,下载的 SDK 放在哪都可以,我在小程序项目的根目录下创建了 api 文件夹,将两个 js 文件都丢了进去
小程序配置
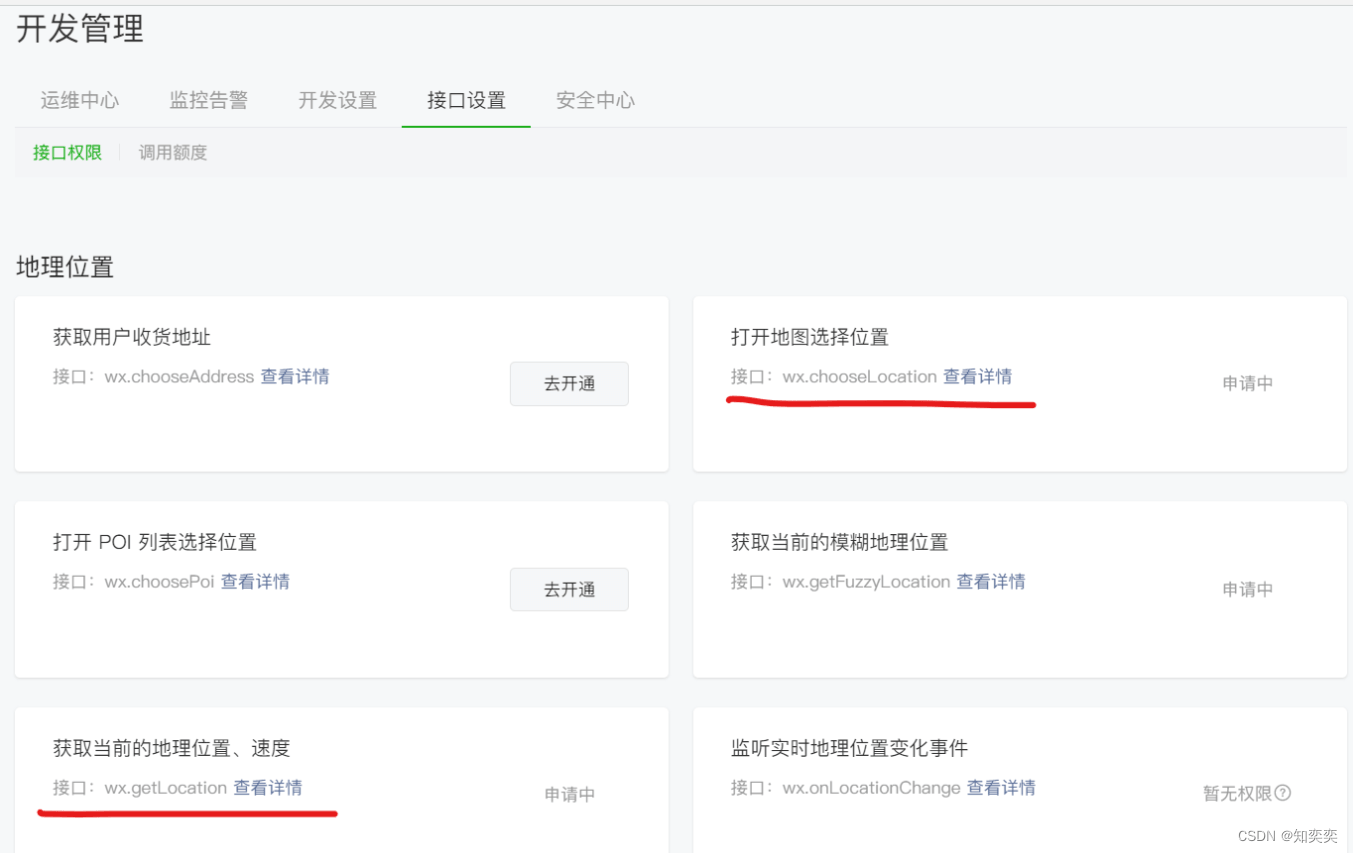
网上许多方法给出的建议都是让我们去小程序后天管理页面,进入到开发管理中的接口设置面板,选择性的申请对应的接口;
这里建议大家优先选择申请 getLocation
事实上,申请与否都不影响当前我们调用腾讯位置服务接口,这里只是为了后续可能会用到的场景打下铺垫

最关键的一点来了!
打开小程序项目下的 app.json ,我们需要配置如下两个配置项,才可以保证接口正确的调用
scope.userLocation 基于开发者调用地理位置接口的权限requiredPrivateInfos 在这里配置开发时需要用到的 API 名称,一般开发只会用到 getLocation
"permission": {
"scope.userLocation": {
"desc": "您的位置信息将用于发布现象"
}
},
"requiredPrivateInfos": ["getLocation","chooseLocation"],根据官网标准指引,我们新建一个 page,名字随意
按照模板输入以下代码,即可获取到当前位置周边的若干酒店状况
var QQMapWX = require("../../api/qqmap-wx-jssdk.js");
var qqmapsdk;
Page({
...
// 页面载入时通过我们之前复制的key注册接口
onLoad() {
qqmapsdk = new QQMapWX({
key: "xxxxx",
});
},
// 获取地理位置的方法,接口属性应该很简单不用再解释了
getPosition() {
qqmapsdk.search({
keyword: "酒店",
success: (res) => {
console.log(res);
},
fail: (err) => {
console.log(err);
},
complete: (res) => {
console.log("完成获取地点信息");
},
});
}
});
获取用户精确位置
配置保持不变,我将在以上两小节的基础之上组织以下的内容
通过逆地址解析 reverseGeocoder(将经纬度信息转换为实际地址),实现精确定位
我们不需要传入当前地理位置信息,接口会自动获取!我们仅需从 success 回调拿到结果即可!
data: {
position: ""
},
getPosition() {
let that = this
qqmapsdk.reverseGeocoder({
success:(res)=>{
that.setData({
position:res.result.address
})
},
fail:(err)=>{
console.log(err);
}
})
},总结
到此这篇关于微信小程序如何实现快速精确定位的文章就介绍到这了,更多相关微信小程序快速精确定位内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
