JavaScript如何将数据处理成树形结构
作者:司宁
这篇文章主要介绍了JavaScript如何将数据处理成树形结构问题,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
JavaScript将数据处理成树形结构
第一个方法是使用递归
可以处理多层嵌套。
(react的value值和key值不一样是会报错的,而且key值要唯一,如果这组数据需要带有搜索功能的话是要设置treeNodeFilterProp来指定根据哪个字段来搜索的)。
如果传进来的数据保证是有字段的可以省略判断的步骤,递归这个方法也可以结合第二个方法让代码看起来更简洁。
function toTree(data) {
for (let i = 0; i < data.length; i++) {
data[i].value = data[i].id || '';
data[i].title = data[i].name || '';
data[i].key = data[i].id || '';
data[i].children = data[i].list || [];
if (data[i].children && data[i].children.length > 0) {
toTree(data[i].children);
}
}
return data;
}第二个方法是直接遍历
只能处理一层嵌套,但是要比递归简单,由于react可以只设置value和key其中一个,在这个方法中就不特别增加key了。
function toTree(data) {
return data.map((item) => {
return {
title: item.name,
value: item.id,
children: item.list.map((item1) => {
return {
title: item1.name,
value: item1.id,
};
}),
};
});
}根据id将平级数据转换成树形结构数据
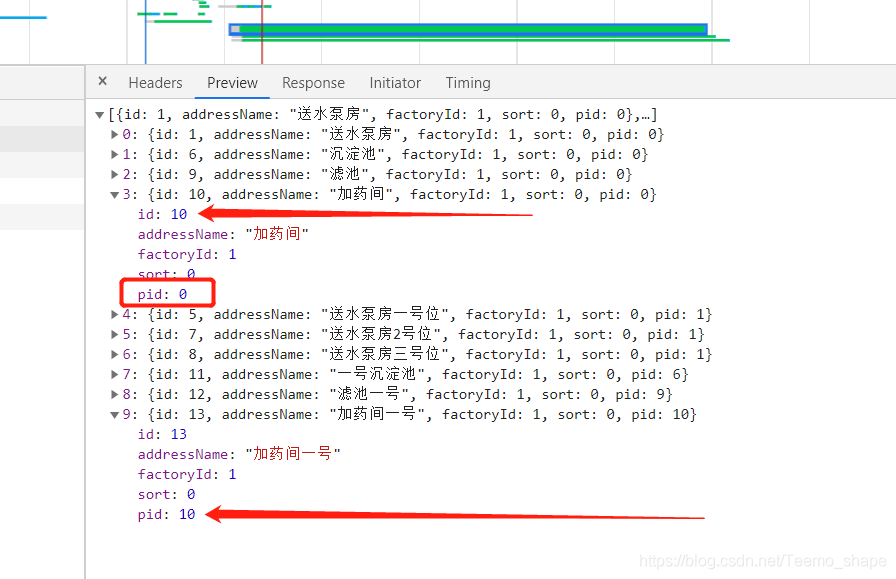
从数据库查询的每一条数据都包含id 和pid 字段,将获得的数据转换成树形结构
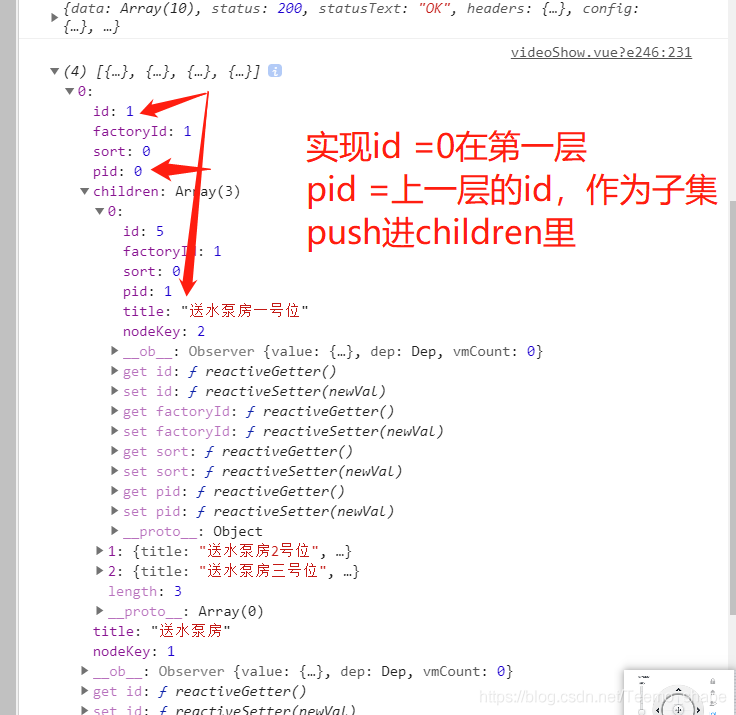
id 与 pid 的关系 ===> pid 等于0 的是最外层数据, pid 等于最外层 数据的id,将这条数据放在第二层,
不确定有多少层,理论上可以有无数层,循环数据变成树形结构:

// 数据循环
levelLoop(arr) {
const returnArr = []; // 返回的数组
let levelArr = []; // 当前层级的数组
let lastLevelArr = []; // 上一层数组
let idLevleArr = []; // 当前层级id的数组
let lastIdLevleArr = []; // 上一层级id的数组
let indexLevelArr = []; // 当前层级索引的数组
return curLoop(arr);
function curLoop(curArr) {
curArr.forEach((curItem, curIndex) => {
if (curItem.pid === 0) {
// 最外层
returnArr.push(curItem);
levelArr.push(curItem);
idLevleArr.push(curItem.id);
indexLevelArr.unshift(curIndex); // 添加到最前面,遍历删除元素时从后面开始删除,不会影响index的位置
} else {
const lastIndex = lastIdLevleArr.indexOf(curItem.pid);
if (lastIndex > -1) {
// 属于上一层级的子级
// 如果上一层级没有child则添加该属性,此时添加是保证有子元素指向上一层级才添加child
if (!lastLevelArr[lastIndex].children) {
lastLevelArr[lastIndex].children = [];
}
levelArr.push(curItem);
lastLevelArr[lastIndex].children.push(curItem);
idLevleArr.push(curItem.id);
indexLevelArr.unshift(curIndex);
}
}
});
lastLevelArr = levelArr;
levelArr = [];
lastIdLevleArr = idLevleArr;
idLevleArr = [];
indexLevelArr.forEach(index => {
curArr.splice(index, 1); // 删除当前层级的元素,使总数量不断减少
});
indexLevelArr = [];
if (curArr.length) {
return curLoop(curArr);
} else {
return returnArr;
}
}
}
},

总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
