nodeJS中关于path.resolve()的用法解析
作者:桃花扇J
nodeJS关于path.resolve()用法
path是nodeJS的一个内置模块,可以直接在其他js文件中导入改模块,代码如下
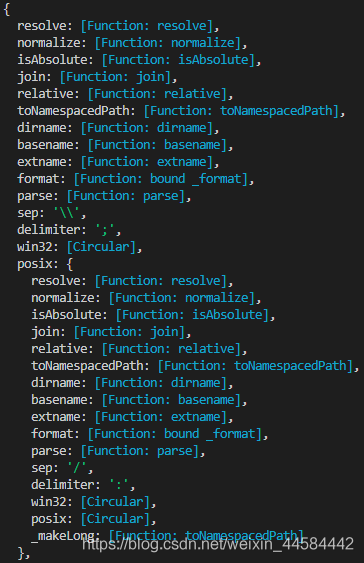
var path = require("path") //node的内置模块该模块导出很多path的方法,如图1,我们要康康path.resolve() 是怎么用的

图1 path的方法
path.resolve() 它的作用是拼接路径,其传参个数没有限制,每个参数均表示一段路径
我们看一个例子
var path = require("path");
const p = path.resolve("./","demo","img");
console.log(p);【结果】第一行是它的运行目录,第二行是运行结果

接下来插入另一个变量的概念,__dirname, 在所有情况下,该变量都表示当前运行的js文件所在的目录,它是一个绝对路径。
例如,我们在 e:\web\code\11webpack\webpack_jwh\09入口和出口\src 这个路径下的index.js中写如下代码
console.log(__dirname);
则输出的结果为
![]()
在开发时,当我们使用path.resolve()拼接路径时,会遇到需要使用绝对路径的情况,但是当我们把项目部署到服务器时,绝对路径会发生变化。
因此,需要一个可以计算的绝对路径的表达方式。
有了__dirname,我们就可以解决以下问题。
代码如下 :
var path = require("path");
const p = path.resolve(__dirname,"demo","img");
console.log(p);这样不管是什么环境下,都可以拼接出正确的路径
![]()
nodejs path.resolve解析路径异常的坑
作为一个后端,今天又解决的前端问题
问题现场
近期项目中,涉及nodejs自动生成文件,其中用到了shelljs。
各种路径处理比较多,其中有个典型问题:有人习惯用path.resolve(),去解析绝对路径。
过段时间有人用了shelljs的cd方法(类似于模拟shell命令中的cd命令)。这下扯了,项目各种路径找不到。
触发场景
shelljs使用cd命令后,又使用path.resolve,变成了状态编程,自己和自己搞不愉快
原因
path.resolve会默认把shelljs 所在目录作为父目录解析绝对路径
解决办法
下面随便用一种:
- 1、不记录shell的目录状态,即不使用cd命令;
- 2、在项目初始化运行时,获取根目录常量,公用该处引用;
- 3、使用path.join()去拼接路径;
- 4、该用fs的用fs,不够的再拿shell来补。
问题模拟代码如下:
let shell = require('shelljs');
let path = require("path");
shell.cd("E:\\code");
console.log(path.resolve('test'));
console.log(path.join('test'));打印信息:
E:\code\test
test
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
