element ui组件中element.style怎么改详解
作者:q249859693
element.style是一种内联样式,一般都是代码里写死的,下面这篇文章主要给大家介绍了关于element ui组件中element.style怎么改的相关资料,文中通过图文介绍的非常详细,需要的朋友可以参考下
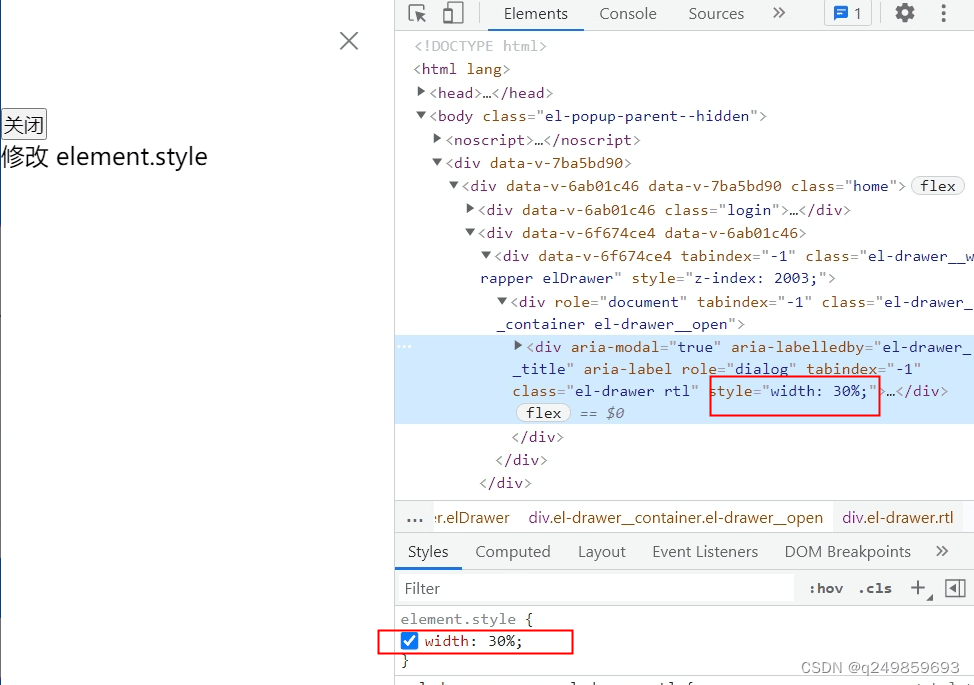
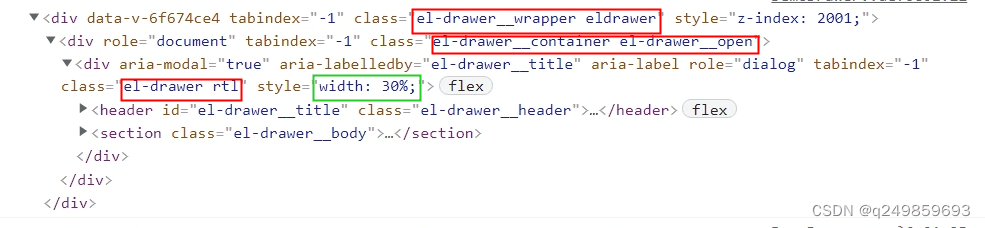
比如抽屉(el-drawer)的element.style的width

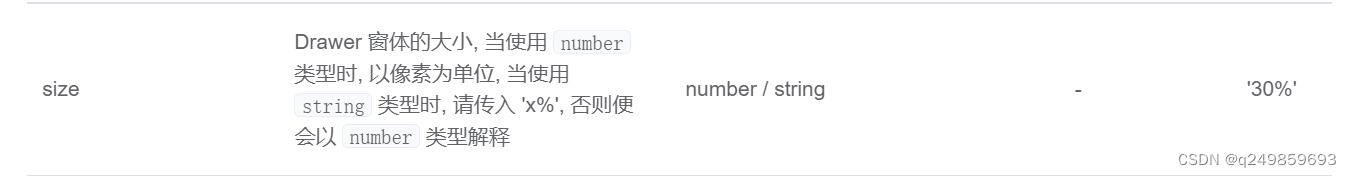
方法1:修改element组件自带的属性

<el-drawer size="60%">
如果没有该属性则用方法2或方法3
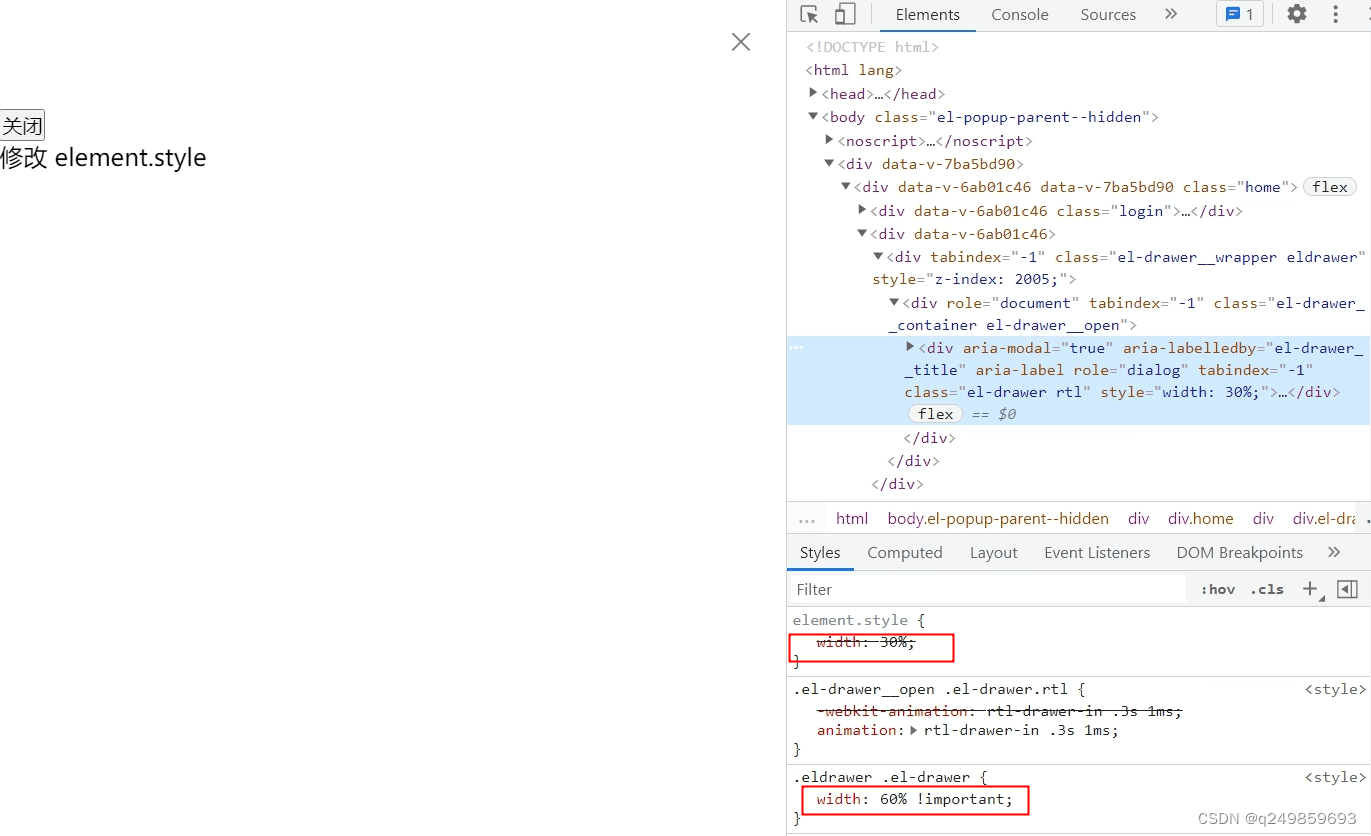
方法2:CSS修改
先在el-drawer外面建一个盒子eldrawer,防止影响其他组件样式
使用!important
一 . style 不加scoped
<div class="eldrawer"> <el-drawer> </el-drawer> </div>
<style>
.eldrawer .el-drawer {
width: 60% !important;
}
</style>
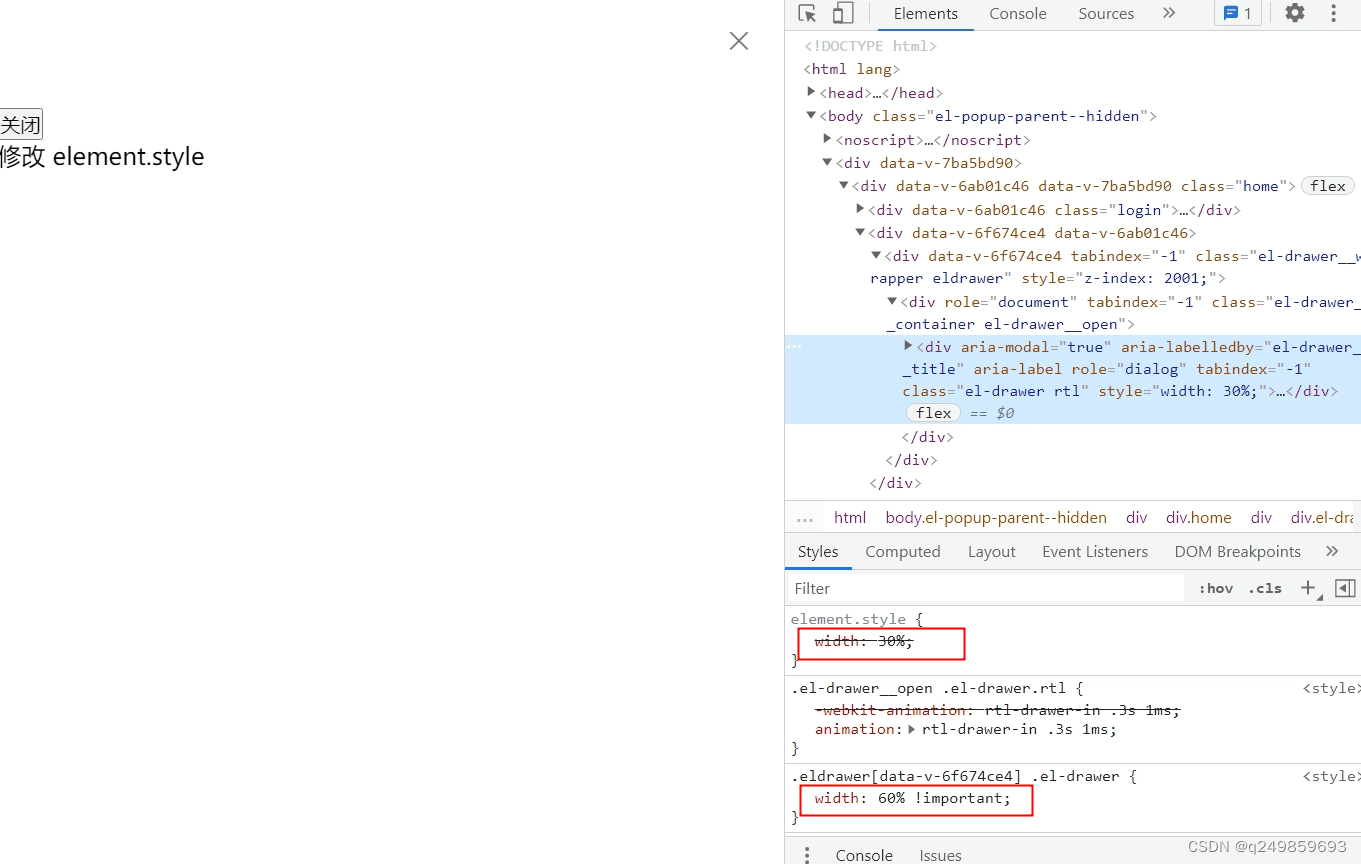
二 . style 加scoped
必须加::v-deep样式穿透
::v-deep和/deep/还有>>>写法不一样,作用相同
<div class="eldrawer"> <el-drawer> </el-drawer> </div>
<style scoped>
.eldrawer ::v-deep .el-drawer {
width: 85% !important;
}
</style>
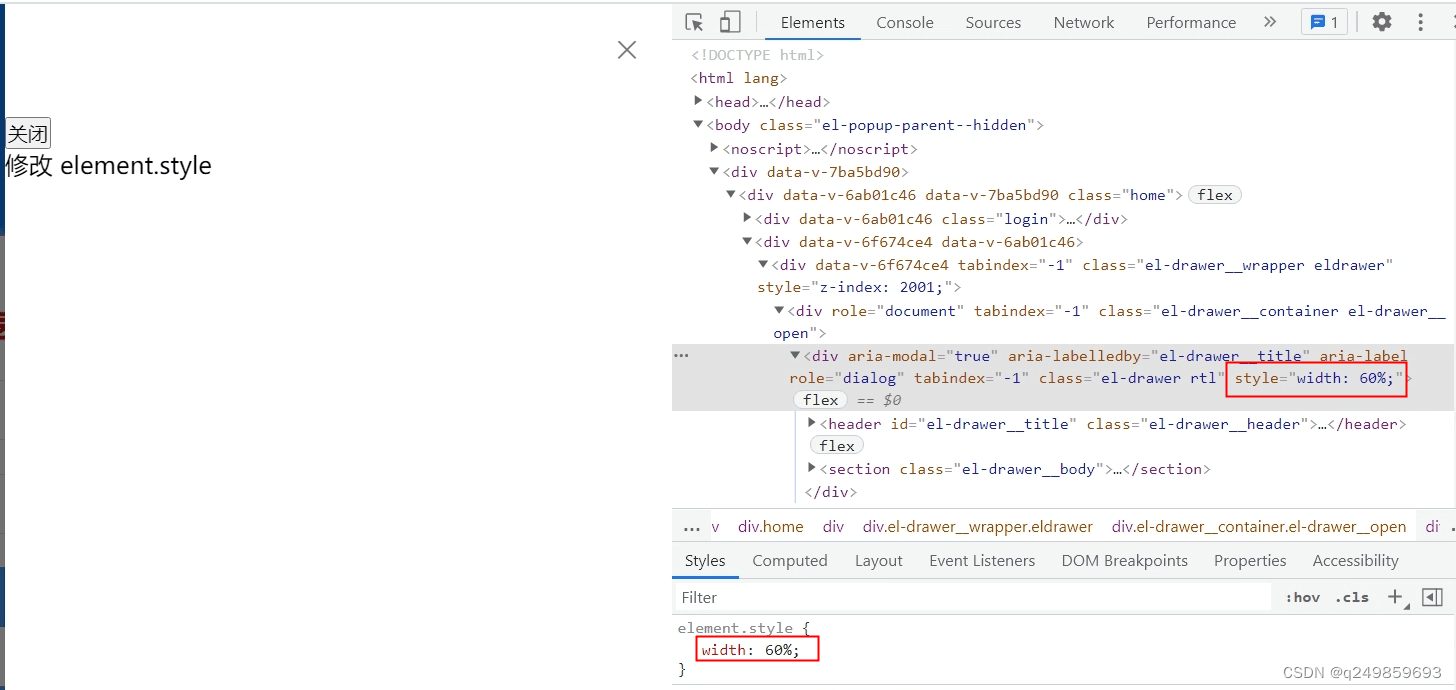
方法3: 用js修改dom元素样式
先要找到需要修改dom元素,在用js修改样式
怎么找到这个组件需要修改的dom呢?要一级级从父级向下查找。

mounted () {
// 最好第一次查找自己定义的class(eldrawer)名,以免影响其他该组件
var a = document.getElementsByClassName("eldrawer")[0]
console.log(a);
var b = a.getElementsByClassName('el-drawer__container')[0]
console.log(b);
var c = b.getElementsByClassName('el-drawer')[0]
console.log(c);
c.style.width = ' 60%'
//document.getElementsByClassName("el-drawer__wrapper")[0].getElementsByClassName('el-drawer__container')[0].getElementsByClassName('el-drawer')[0].style.width = ' 60%'
}
总结
到此这篇关于element ui组件中element.style怎么改的文章就介绍到这了,更多相关elementui组件element.style修改内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
