前端报错Failed to resolve component: smile-outlined If this is a native custom解决
作者:Tom_Li
这篇文章主要为大家介绍了前端报错 Failed to resolve component: smile-outlined If this is a native custom 的问题分析解决,有需要的朋友可以借鉴参考下
问题描述
Failed to resolve component: smile-outlined If this is a native custom
element, make sure to exclude it from
component resolution via compilerOptions.isCustomElement.
at <DMiddle dataSource=

问题分析
组件使用了,但是未使用 import 和 注册
问题解决
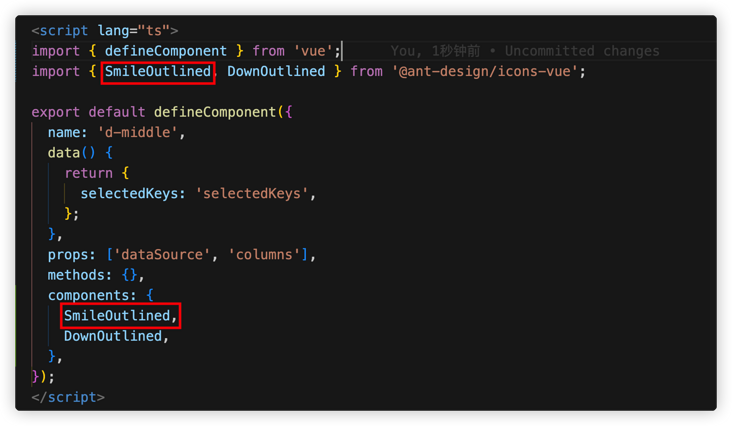
<script lang="ts">
import { defineComponent } from 'vue';
import { SmileOutlined, DownOutlined } from '@ant-design/icons-vue';
export default defineComponent({
name: 'd-middle',
data() {
return {
selectedKeys: 'selectedKeys',
};
},
methods: {},
components: {
SmileOutlined,
DownOutlined,
},
});
</script>
以上就是前端报错 Failed to resolve component: smile-outlined If this is a native custom 问题解决的详细内容,更多关于前端报错解决的资料请关注脚本之家其它相关文章!
