vue3中批量全局注册组件实例详解
作者:m0_62317155
Vue3中批量全局祖册组件
学习的时候顺便记录一下,用于个人学习使用vite+vue3+ts,如果想直接看批量注册全局组件的,看文章目录,直接点目录跳转即可
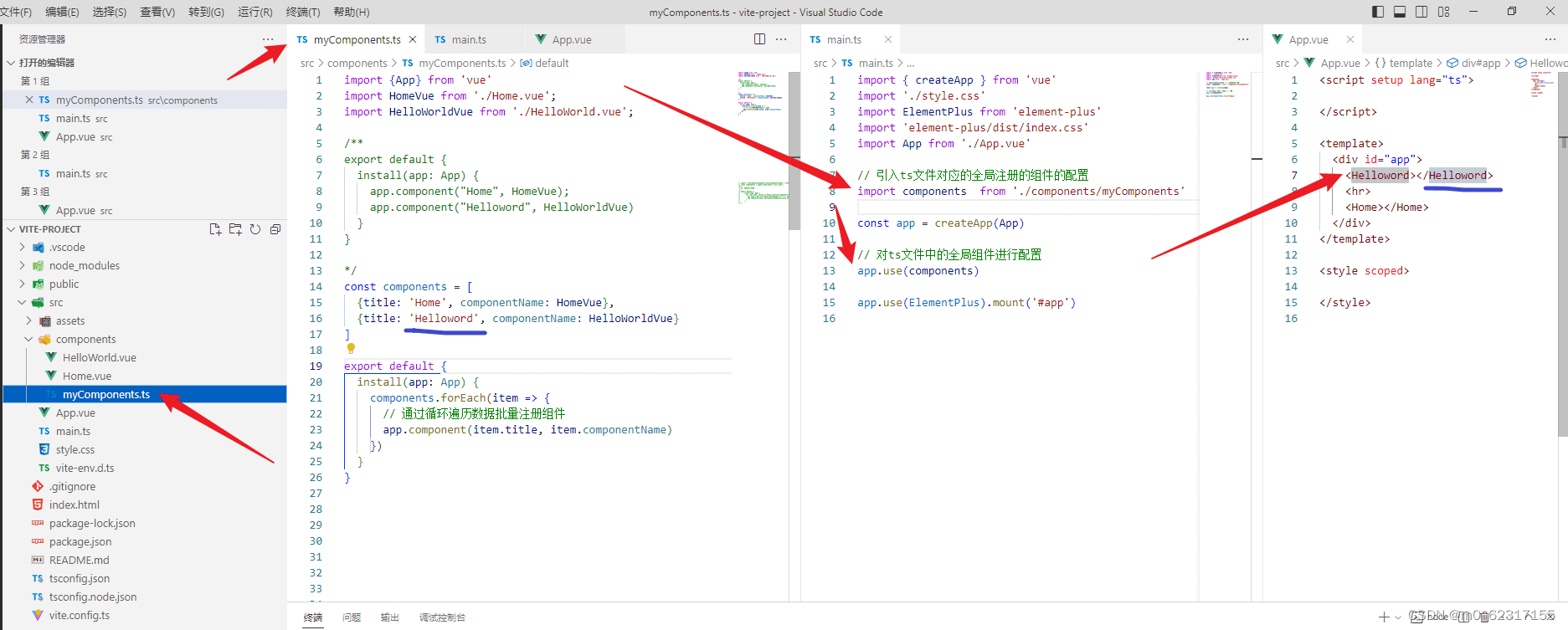
在vue中,我们在main.ts引入的全局注册的组件是可以不需要import导入而直接使用的。使用的时候是自己全局注册组件时的名称,而不是组件名。如下图所示的Helloword,而不是HelloWorldVue那个,具体看下图所示就可以了


除了在main.ts中直接写引入组件之外,我们还可以通过自己写一个ts文件,然后在main.ts引用它,来达到全局注册组件的目的。如下所示

index.js的代码如下所示
import {App} from 'vue'
import HomeVue from './Home.vue';
export default {
install(app: App) {
app.component("Home", HomeVue);
}
}main.ts中的代码如下
import { createApp } from 'vue'
import './style.css'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
// 全局注册组件
import HelloWorldVue from './components/HelloWorld.vue'
// 引入ts文件对应的全局注册的组件的配置
import components from './components/index'
const app = createApp(App)
// 全局注册组件
app.component("Helloword",HelloWorldVue)
// 对ts文件中的全局组件进行配置
app.use(components)
app.use(ElementPlus).mount('#app')结果如下图所示

批量注册全局组件
通过循环就可以批量注册全局组件了,如下图所示

myComponents.ts的代码如下
import {App} from 'vue'
import HomeVue from './Home.vue';
import HelloWorldVue from './HelloWorld.vue';
/**
export default {
install(app: App) {
app.component("Home", HomeVue);
app.component("Helloword", HelloWorldVue)
}
}
*/
const components = [
{title: 'Home', componentName: HomeVue},
{title: 'Helloword', componentName: HelloWorldVue}
]
export default {
install(app: App) {
components.forEach(item => {
// 通过循环遍历数据批量注册组件
app.component(item.title, item.componentName)
})
}
}main.ts的代码如下:
import { createApp } from 'vue'
import './style.css'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
// 引入ts文件对应的全局注册的组件的配置
import components from './components/myComponents'
const app = createApp(App)
// 对ts文件中的全局组件进行配置
app.use(components)
app.use(ElementPlus).mount('#app')App.vue如下
<script setup lang="ts">
</script>
<template>
<div id="app">
<Helloword></Helloword>
<hr>
<Home></Home>
</div>
</template>
<style scoped>
</style>结果如下图所示

vite查找.vue 结尾的文件
但是这里还是需要我们自己手写一个一个引入组件,然后实现批量导入,那么有没有一种办法就是。我读取某一个目录下中以(点).vue结尾的文件,然后将其注册为全局组件。这样就可以不用一个一个手动import导入了。我们可以利用功能 | Vite 官方中文文档 (vitejs.dev)中提供的import.meta.glob找到以(点).vue结尾的文件以及相关的信息,import.meta.glob的通配符是* 或者是 **,也可以使用!进行反选操作。
这里的./表示当前使用了import.meta.glob的ts文件所在的目录,具体看下面的截图说明即可
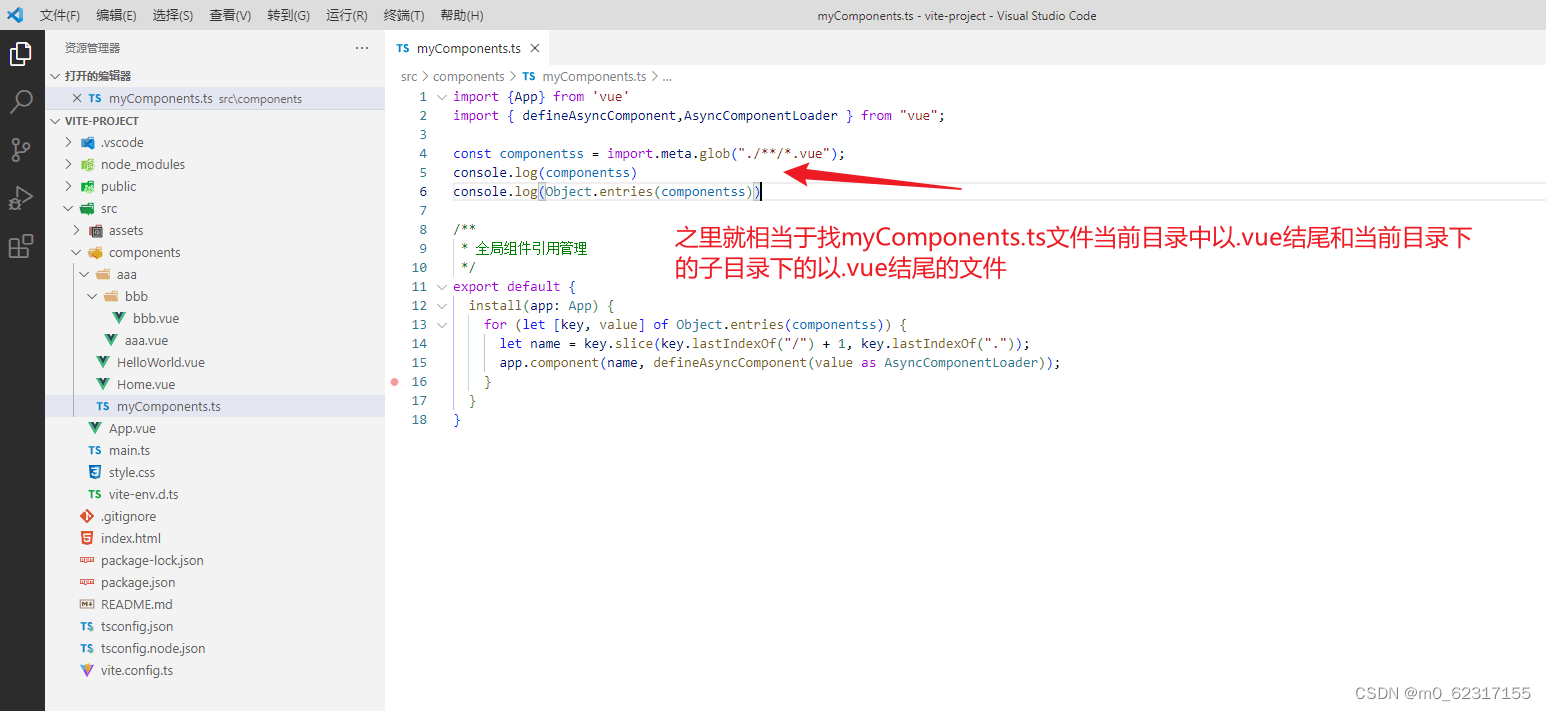
import.meta.glob("./path/**/*.vue") 如这里:查找当前目录下的path目录下和(path目录下的子目录中的)以(点).vue结尾的文件
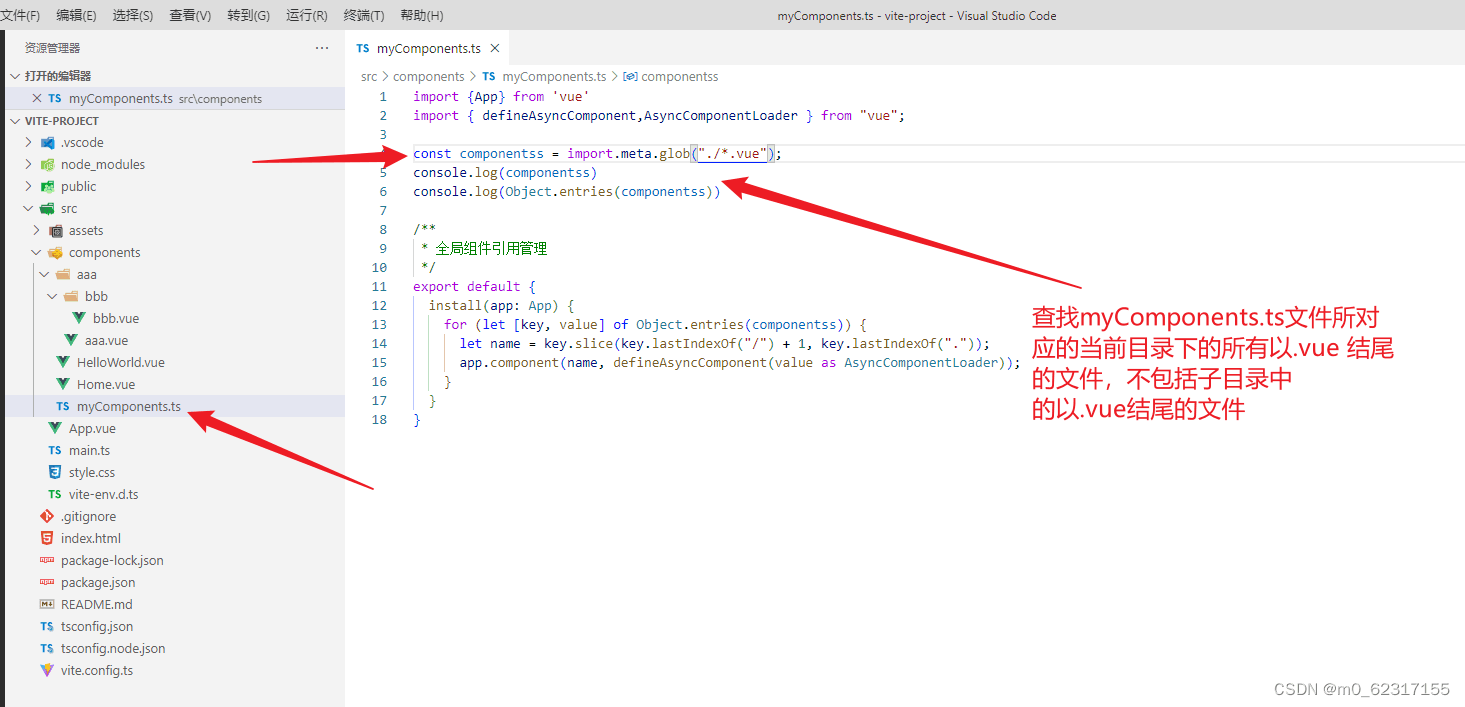
import.meta.glob("./path/*.vue")如这里:查找当前目录下的path目录下的以(点).vue结尾的文件,不包括子目录中的文件
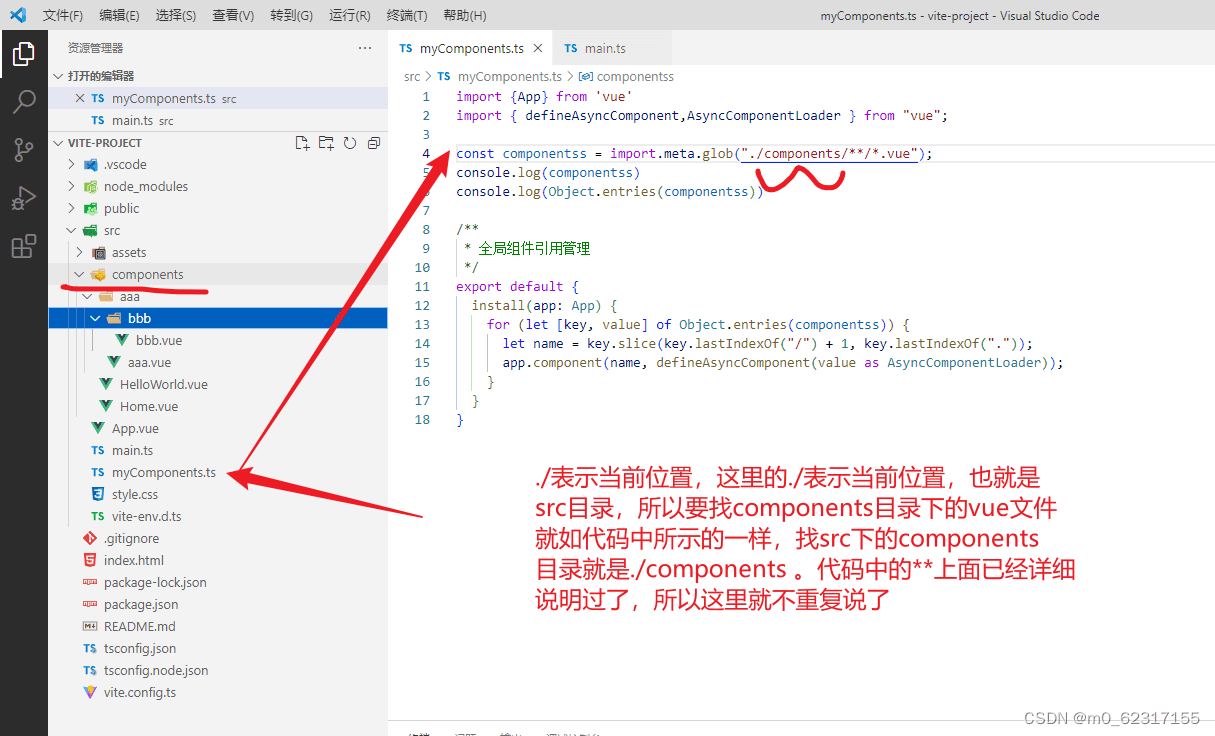
如下图所示,这里注意看下图中myComponents.ts文件所在的位置,以及对应的目录位置,我们要找的是使用了import.meta.glob(“./path/*.vue”)的ts文件对应需要扫描的文件夹的位置。具体看下图就知道了

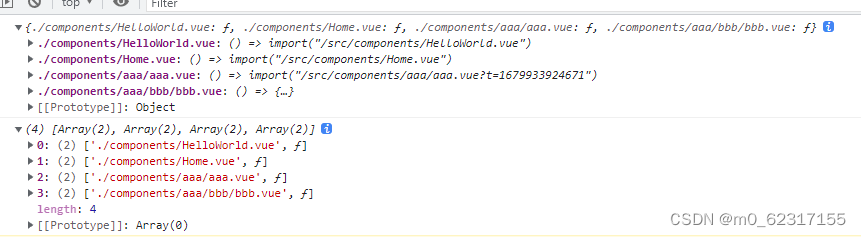
console.log的结果如下所示,可以结合图中所示的目录看一下

如果去掉**号,那就只是找当前目录下的以.vue结尾的文件,如下图所示

console.log()的结果如下所示,可以结合图中所示的目录看一下

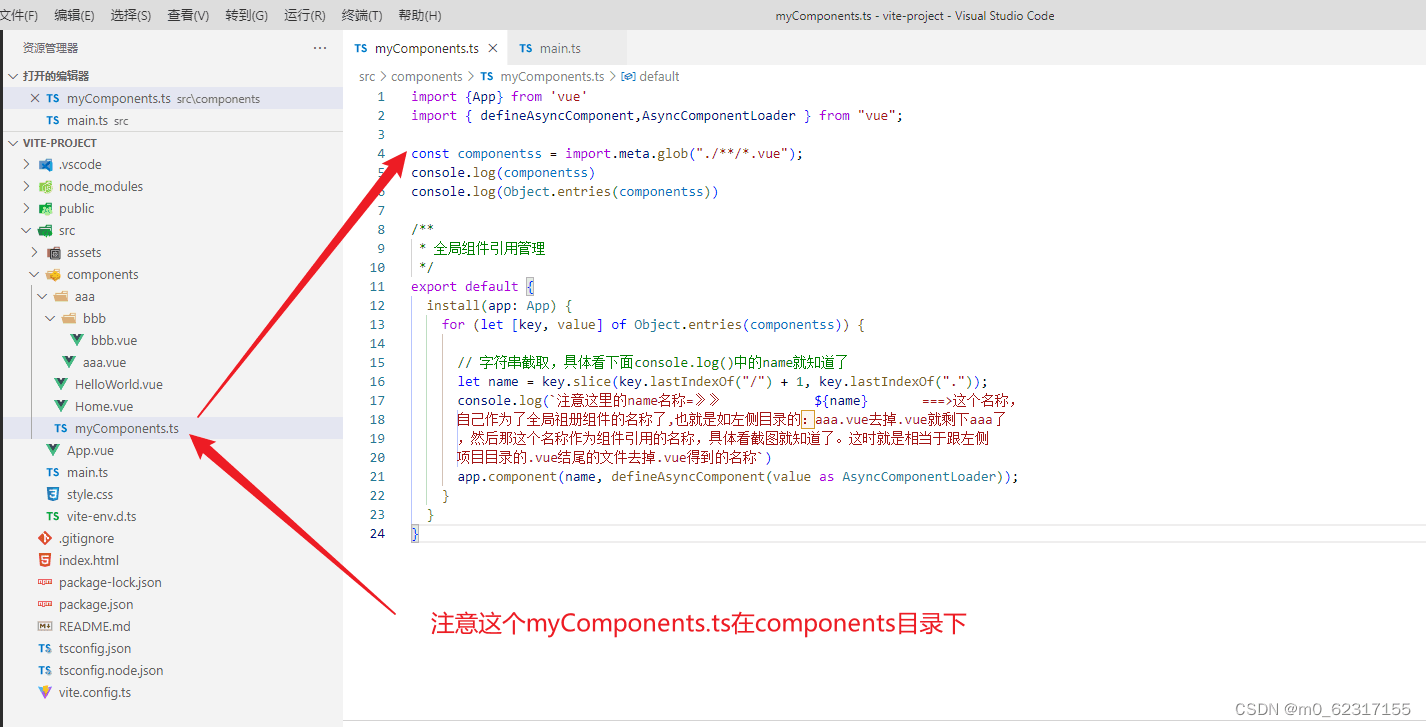
如:我将myComponents.ts换一个位置,我们只需要找到对应的位置需要扫描的文件路径即可,如下图所示

console.log()的结果如下,可以找到对应的以点.vue结尾的文件

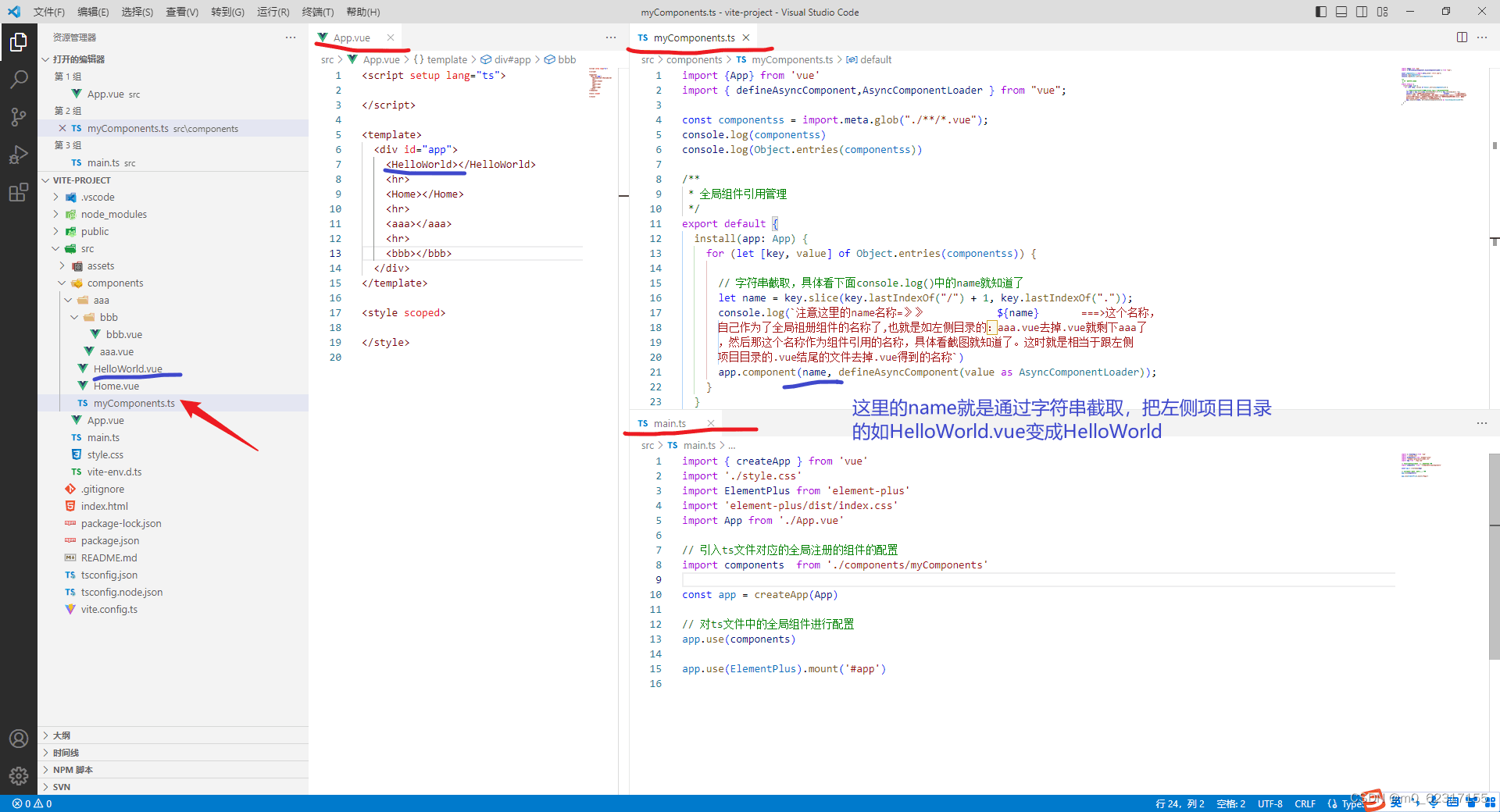
通过 import.meta.glob("./path/**/*.vue") 的形式批量注册全局组件
注意:这里我将myComponents.ts重新放到了components目录下了

console.log()打印的结果如下

所以上面就相当于如果是aaa.vue组件,则就是类似于app.component(“aaa”(这个全局注册的名称), aaa(这个是组件))即app.component(“aaa”,aaa)。只不过这里是动态引入而已,他们的调用关系截图如下所示,截图的代码在后面


myComponents.ts的代码如下
import {App} from 'vue'
import { defineAsyncComponent,AsyncComponentLoader } from "vue";
const componentss = import.meta.glob("./**/*.vue");
console.log(componentss)
console.log(Object.entries(componentss))
/**
* 全局组件引用管理
*/
export default {
install(app: App) {
for (let [key, value] of Object.entries(componentss)) {
// 字符串截取,具体看下面console.log()中的name就知道了
let name = key.slice(key.lastIndexOf("/") + 1, key.lastIndexOf("."));
console.log(`注意这里的name名称=》》 ${name} ===>这个名称,
自己作为了全局祖册组件的名称了,也就是如左侧目录的:aaa.vue去掉.vue就剩下aaa了
,然后那这个名称作为组件引用的名称,具体看截图就知道了。这时就是相当于跟左侧
项目目录的.vue结尾的文件去掉.vue得到的名称`)
app.component(name, defineAsyncComponent(value as AsyncComponentLoader));
}
}
}main.ts代码如下
import { createApp } from 'vue'
import './style.css'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
// 引入ts文件对应的全局注册的组件的配置
import components from './components/myComponents'
const app = createApp(App)
// 对ts文件中的全局组件进行配置
app.use(components)
app.use(ElementPlus).mount('#app')App.vue
<script setup lang="ts">
</script>
<template>
<div id="app">
<HelloWorld></HelloWorld>
<hr>
<Home></Home>
<hr>
<aaa></aaa>
<hr>
<bbb></bbb>
</div>
</template>
<style scoped>
</style>结果如下所示

这时我在components目录下新建一个ccc.vue文件,只要我新建的组件,直接写标签就行了,不再需要手动import引入了。如下图所示

结果如下图所示

到此这篇关于vue3中批量全局注册组件的文章就介绍到这了,更多相关vue3全局注册组件内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
