如何封装axios form-data针对统一的formData入参方式
作者:F-Fanger
这篇文章主要介绍了如何封装axios form-data针对统一的formData入参方式,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
封装axios form-data 针对统一的formData入参
1. 在axios中,设置请求头的content-type
config.headers.post['Content-Type'] = 'multipart/form-data'
2. 封装请求
//* 封装post请求
export function post(url, data = {}) {
return new Promise((resolve, reject) => {
axios({ url, method: 'post', data }).then(
response => {
resolve(response.data)
},
err => {
reject(err)
}
)
})
}
//* post2.0请求,针对统一的formData入参方式
export function myRequest(url, data = {}) {
let formData = new FormData()
for (let key in data) {
if (data.hasOwnProperty(key)) {
let ele = data[key]
formData.append(key, ele)
}
}
return post(url, formData)
}3. 在main.js中 引入并挂载到prototype上就可以在全局中用this调用了
import { post, myRequest } from './router/axios'
Vue.prototype.$myRequest = myRequest
Vue.prototype.$request = request在组件中的调用例子
async delHouse(id) {
const confirmResult = await this.$confirm(
'此操作将永久删除该条信息, 是否继续?',
'提示',
{
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}
).catch(err => err)
if (confirmResult !== 'confirm') {
return this.$message.info('取消删除')
}
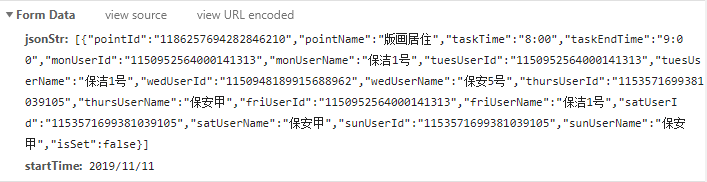
// this.$api.delSource 是接口api { id } 是传的参数 如果你需要传数组的话需要用JSON.stringify() 如:{JSON: JSON.stringify(arr) }
const { message } = await this.$myRequest(this.$api.delSource, { id })
this.$message({
message,
type: 'success'
})
this.getList()
}说一下怎么在vuex中写请求,直接引入请求然后直接用就行了
import { myRequest } from '../.././router/axios'
actions: {
async getVillageList(context, payload) {
const {
data: { village }
} = await myRequest(payload)
context.commit('setVillageList', village)
}
}解读axios的form Data的传参方式
form Data的传参方式
axios默认的请求
headers:{Content-type:‘application/json;charset=UTF-8'}如果想要以form Data的形式传递参数,只要修改
{headers:{‘Content-Type':‘application/x-www-form-urlencoded'}}axios.post(url,{name:'zhang',age:'15'},
{headers:{'Content-Type':'Content-Type':'application/x-www-form-urlencoded;charset=utf-8'}})但是,改完以后发送请求,后端怎么都接收不到传过去的参数。我们打开浏览器的调试工具,可以发现这里的form Data形式的参数是将我们想要传的参数整个当成是一个key,其对应的value也是空的。

要想转化成正确的键值对形式的格式也很简单。只要用到qs库就行了,这个是axios中已经包含了的,不需要再下载相应的包了。一定要注意键值形式的转变
使用方法
import qs from 'qs';
axios.post(url,qs .stringify({jobNumber: '430525', password: '123'}),
{headers: {'Content-Type':'application/x-www-form-urlencoded;charset=utf-8'}});修改后在请求接口,上传的参数就如下图,


总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
