Vue中的components组件与props的使用解读
作者:代码の搬运工
这篇文章主要介绍了Vue中的components组件与props的使用解读,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
components组件与props的使用
vue-cli 3.0 项目,使用components组件化开发,可以减少不必要重复的代码
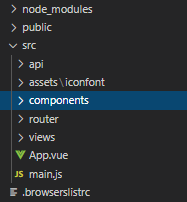
初始化vue-cli3.0的项目的结构目录下的src下会有个components文件夹

建议:在components中创建对应模块的文件夹,存放该模块的公共组件

在loginReg.vue文件夹中写上代码,通过props父传子的方式,那需要接收父组件的值使用 绑定:属性名="变量"的形式。并且在props中定义
以下是loginReg.vue 文件:
<template>
<div class="loginRegComponent">
<div class="titleBox">
<p class="title-left"></p>
<p v-if="title" class="title-center">{{title}}</p>
<p class="title-right" v-if="lesgo=='去注册'" @click="$router.push('/register')">{{lesgo}}</p>
<p class="title-right" v-else @click="$router.push('/login')">{{lesgo}}</p>
</div>
<input type="text" v-model="userinfo.username" class="username input-group form-control glyphicon glyphicon-user" :placeholder="placeholderUser">
<input type="password" v-model="userinfo.password" class="password input-group form-control" :placeholder="placeholderPsw">
<div>
<input type="text" v-model="userinfo.code" class="code input-group form-control" :placeholder="placeholderCode">
<span class="codeNumber"></span>
</div>
<button class="btn btn-primary" @click="btnSubmit">{{btnText}}</button>
</div>
</template>
<script>
export default {
props: {
title: String,
placeholderUser:String,
placeholderPsw: String,
placeholderCode: Number,
btnText:{
default: "text", //可以传个默认值
type:String //类型
},
lesgo: String,
},
data() {
return {
userinfo: {
username: null,
password: null,
code: null,
},
};
},
methods: {
btnSubmit() { //发送事件 数据
this.$emit("btnSubmit", this.userinfo);
},
},
};
</script>在login.vue 引入写好的loginReg.vue组件,通过props的参数名来对应的设置值
注册页面也是对饮的引入<login-reg> 的方式进行传参,在不需要显示对应的input框的时候可以使用v-if来判断,存在值才显示。
login.vue页面:
<template>
<div id="login" class="login" :style="{height:DocHeight+'px'}">
<div class="container-fluid">
<login-reg
title="登录"
placeholderUser="请输入账号"
placeholderPsw="请输入密码"
placeholderCode="请输入验证码"
btnText="登录"
@btnSubmit="btnSubmit" //接收事件
lesgo="去注册"
>
</login-reg>
</div>
</div>
</template>
<script>
// 通过import的方式导入
import loginReg from "@/components/loginReg/loginReg.vue";
export default {
name: "login",
components: {//注册组件
loginReg,
},
data() {
return {};
},
methods: {
btnSubmit(data) {//接收子组件发送过来的事件/数据
console.log(data);
},
}效果图

vue中props的默认写法
默认写法
props: {
rowClick: {
type: Function,
default: function() {}
},
title: {
type: String,
default: "标题"
},
display: {
type: String,
default: "table"
},
columnCount: {
type: Number,
default: 4
},
columns: {
type: Array,
default() {
return [];
}
},
showPage: {
type: Boolean,
default: true
},
api: {
type: Object,
default() {
return {};
}
},
parameter: {
type: Object,
default() {
return {};
}
},
defaultParameter: {
type: Boolean,
default() {
return true;
}
}
},注意:
如果默认值得类型为数组或者对象,一定要在函数中返回这个默认值,而不是直接写,否则报错
正确:
menu:{
type:Array,
default:function(){
return []
}
}错误
menu:{
type:Array,
default:[]
}或者直接跟上面第一个代码一样,不管什么类型,都写在函数返回中。
总结
以上为个人经验,希望能给大家一个参考,也希望大家多多支持脚本之家。
