html2canvas生成的图片偏移不完整的解决方法
codeXml
情景一:
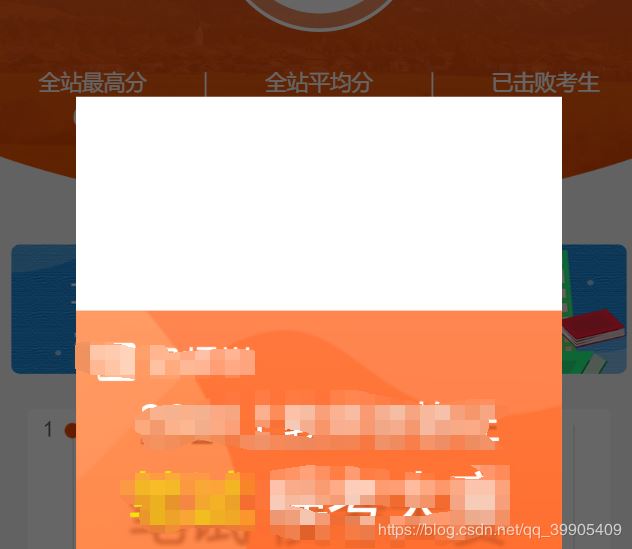
问题背景:生成的图片在一个弹窗里面,如果页面没有滚动条就是正常的,但是一旦出现滚动条并且页面发生滚动时html2canvas绘制成的图片就会偏移出对应滚动高度的白边,如下:

解决办法:
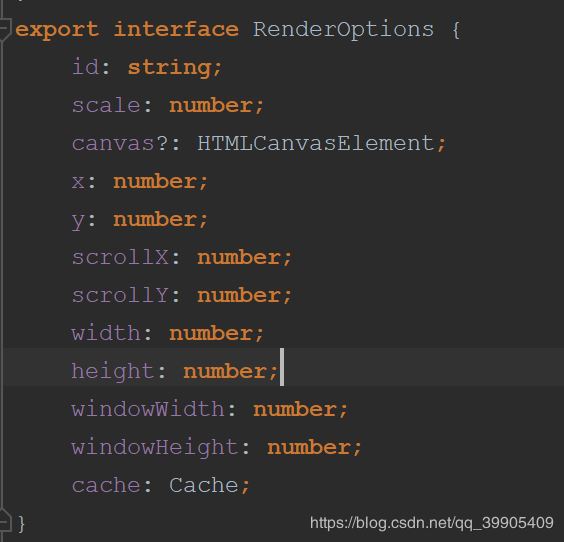
楼主查了很多资料,也用了很多方法都没能解决这个问题,一气之下打算研究研究html2canvas的配置参数,果不其然,在配置参数RenderOptions下找到如下配置

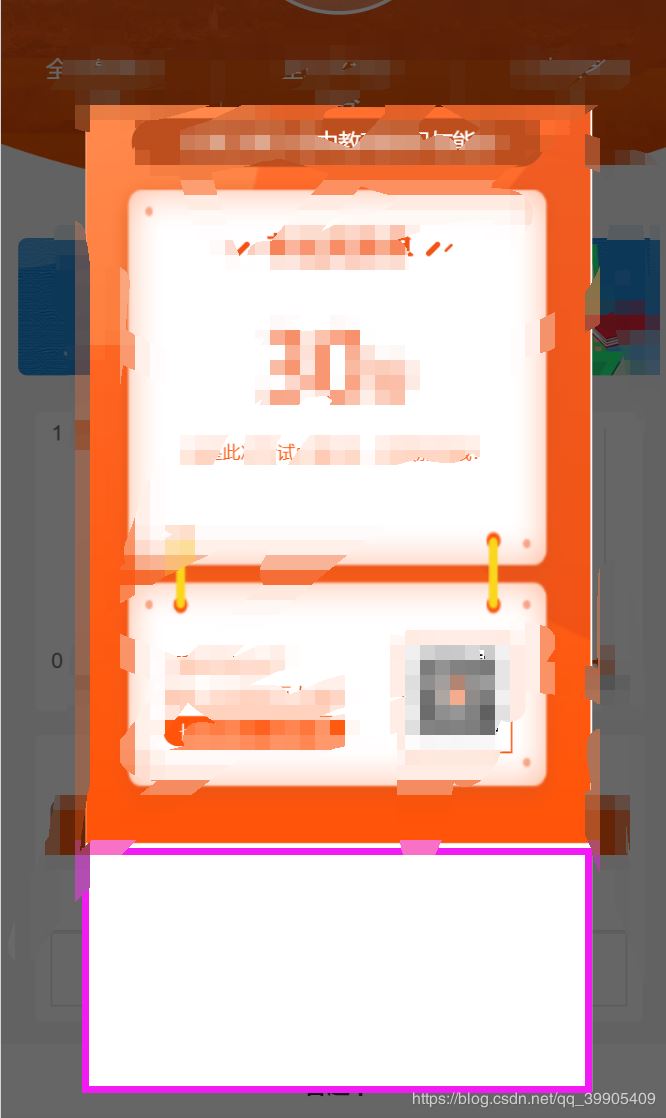
眼尖的楼主立马发现了scrollY这个东西。没错,这个肯定是配置偏移量的对吧,既然你是向下偏移我页面滚动的高度,那我把scrollY设置为负的那不就好了吗,说干就干。于是楼主设置了{scrollY: -window.pageYOffset},结果发生诡异的事,它倒是不向下偏移了,却开始向上偏移,如下

这个世界是怎么了,于是楼主又设置{scrollY: 0},再次查看,解决了。

原来,是因为在不设置scrollY的情况下,canvas绘制页面时会根据全局页面的滚动情况自动向下偏移。当然了,scrollX也是一样的道理。
奉上代码:
scrollY: 0, 其他的参数根据自己情况配置,这个参数一定不能少
var htmlDom = document.getElementsByClassName('dialog_content')[0];
html2canvas(htmlDom, {
logging: false, //日志开关,便于查看html2canvas的内部执行流程
width: htmlDom.clientWidth, //dom 原始宽度
height: htmlDom.clientHeight,
scrollY: 0,
scrollX: 0,
useCORS: true // 【重要】开启跨域配置
}).then(canvas => {
var url = canvas.toDataURL();//图片地址
htmlDom.appendChild(canvas);
});
情景二:
用html2canvas绘制完图片后,始终会有个偏移距离,之前的解决办法是设scrollY: 0,scrollX: 0这两个参数为0,但是这次怎么弄都不行,最后排查出的原因是因为绘制的box上加了transform:translateX(-50%)这个样式。
解决办法:
用户绘图的区域不用transform来定位,换一种没有偏移的方式,比如设置百分比或者固定宽高。
到此这篇关于html2canvas生成的图片偏移不完整的解决方法的文章就介绍到这了,更多相关html2canvas生成图片偏移内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
