使用html5+css3来实现slider切换效果告别javascript+css
脚本之家
好吧,上次说要赶紧的补上几篇文章,结果淡定的失约了。又是近一个月才发一篇,真是让人郁闷。发现最近总是抽不出时间了,基本都是一个项目接一个项目的安排,自己不是在空闲的时候找不到合适的话题,就是在有纠结话题的时候抽不出时间了。所以我决定一段时间内先把自己纠结过的问题先归纳下知识点,等空闲的时候在一个一个深入研究,然后再整理成文章后分享出来。
开始进入正题,提到slider,过去一直都是用css+js来配合实现相关的切换效果。听过大家一直讨论使用html5+css3的实现方式,自己却一直没有动手实现过。好吧,这次我有时间来玩下css3了。其实,我也是被微博上的一条消息给吸引过来的,看到别人实现的效果很赞,然后自己就有了动手做一把的冲动。
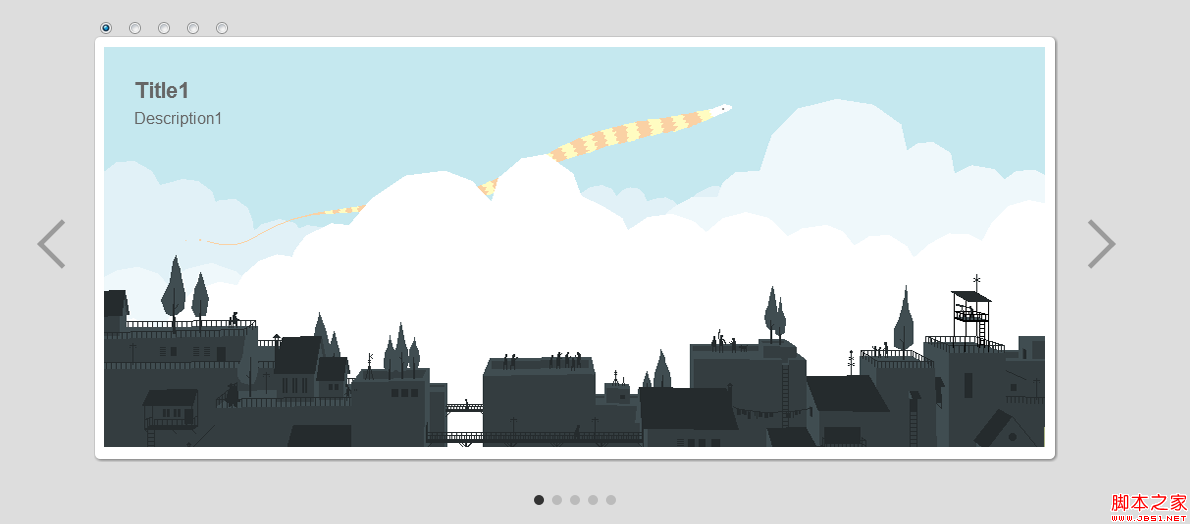
一、效果图

跟过去用js来实现的效果看上去差不了太多,但是整体感觉很优雅。好吧,css3的强大之处在于,我写了很少的代码,就实现了比较复杂的效果。但是这个示例也有不太完美的地方,就是在两张图片切换的时候,如果中间间隔有图片,那么在css3动画的执行过程中还是会看到,比较不给力。不过想想,这可是纯css3来实现的效果啊,用js来实现的复杂的html结构变动在这里可看不到,所以上面的效果很难简单用css3来实现。
二、html结构
<div id="bd">
<input checked type="radio" name="slider" id="slider1">
<input type="radio" name="slider" id="slider2">
<input type="radio" name="slider" id="slider3">
<input type="radio" name="slider" id="slider4">
<input type="radio" name="slider" id="slider5">
<div id="sliders">
<div id="overflow">
<div class="inner">
<article>
<div class="info">
<h1>Title1</h1>
<a href="#">Description1</a>
</div>
<img src="img/pic1.png"/>
</article>
<article>
<div class="info">
<h1>Title2</h1>
<a href="#">Description2</a>
</div>
<img src="img/pic2.png"/>
</article>
<article>
<div class="info">
<h1>Title3</h1>
<a href="#">Description3</a>
</div>
<img src="img/pic3.png"/>
</article>
<article>
<div class="info">
<h1>Title4</h1>
<a href="#">Description4</a>
</div>
<img src="img/pic4.png"/>
</article>
<article>
<div class="info">
<h1>Title5</h1>
<a href="#">Description5</a>
</div>
<img src="img/pic5.png"/>
</article>
</div>
</div>
</div>
<div id="controls">
<label for="slider1"></label>
<label for="slider2"></label>
<label for="slider3"></label>
<label for="slider4"></label>
<label for="slider5"></label>
</div>
<div id="active">
<label for="slider1"></label>
<label for="slider2"></label>
<label for="slider3"></label>
<label for="slider4"></label>
<label for="slider5"></label>
</div>
</div>
上面的代码是主要的html结构,其中包含了一个input radio组,你可以在这里它看做一个中枢,本实例中它起到了很关键的作用(这也是为什么我在示例中不愿将它隐藏起来,真正的英雄不应该是幕后的英雄)。
下面的sliders中包含了需要展现的images,这里好像是一个滑动门的效果,通过控制inner的margin-left来展现不同的image。
controls是图片左右两边的切换箭头,先不要着急为什么要设计5个,看上去只要两个就可以了啊,提醒下,我们本例中绝不使用js来实现切换。
最后的active是图片下面的点击小按钮,可以通过点击直接选择要浏览的图片,你也可以丰富里面的结构来设计一个缩略图的效果。
三、css样式表
@charset utf-8;
/* common */
body{background: #ddd;overflow-x: hidden;}
#bd{width: 960px;margin: 100px auto;max-width: 960px;}
/* module: sliders */
#sliders{
border-radius: 5px;
box-shadow: 1px 1px 4px #666;
padding: 1%;
background: #fff;
}
#overflow{
width: 100%;
overflow: hidden;
}
#sliders .inner{
width: 500%;
transiton: all 1s linear;
-webkit-transition: all 1s linear;
}
#sliders article{
float: left;
width: 20%;
}
#sliders article .info{
position: absolute;
opacity: 0;
padding: 30px;
color: #666;
font-family: Arial;
transition: opacity 0.1s ease-out;
-webkit-transform: translateZ(0);
-webkit-transition: opacity 0.1s ease-out;
}
#sliders article .info h1{
font-size: 22px;
font-weight: bold;
margin: 0 0 5px;
}
#sliders article .info a{
color: #666;
text-decoration: none;
}
/* module: controls */
#controls{
height: 50px;
width: 100%;
margin-top: -25%;
}
#controls label{
display: none;
width: 50px;
height: 50px;
opacity: 0.3;
cursor: pointer;
}
#controls label:hover{
opacity: 1;
}
/* module: active */
#active{
width: 100%;
margin-top: 23%;
text-align: center;
}
#active label{
display: inline-block;
width: 10px;
height: 10px;
border-radius: 5px;
background: #bbb;
border-color: #777;
}
#active label:hover{
background: #ccc;
}
/* input checked change style */
#slider1:checked ~ #active label:nth-child(1),
#slider2:checked ~ #active label:nth-child(2),
#slider3:checked ~ #active label:nth-child(3),
#slider4:checked ~ #active label:nth-child(4),
#slider5:checked ~ #active label:nth-child(5){
background: #333;
}
#slider1:checked ~ #controls label:nth-child(5),
#slider2:checked ~ #controls label:nth-child(1),
#slider3:checked ~ #controls label:nth-child(2),
#slider4:checked ~ #controls label:nth-child(3),
#slider5:checked ~ #controls label:nth-child(4){
display: block;
float: left;
background: url(../img/prev.png) no-repeat;
margin-left: -70px;
}
#slider1:checked ~ #controls label:nth-child(2),
#slider2:checked ~ #controls label:nth-child(3),
#slider3:checked ~ #controls label:nth-child(4),
#slider4:checked ~ #controls label:nth-child(5),
#slider5:checked ~ #controls label:nth-child(1){
display: block;
float: right;
background: url(../img/next.png) no-repeat;
margin-right: -70px;
}
#slider1:checked ~ #sliders article:nth-child(1) .info,
#slider2:checked ~ #sliders article:nth-child(2) .info,
#slider3:checked ~ #sliders article:nth-child(3) .info,
#slider4:checked ~ #sliders article:nth-child(4) .info,
#slider5:checked ~ #sliders article:nth-child(5) .info{
opacity: 1;
transition: all 0.6s ease-out 1s;
-webkit-transition: all 0.6s ease-out 1s;
}
#slider1:checked ~ #sliders .inner{
margin-left: 0;
}
#slider2:checked ~ #sliders .inner{
margin-left: -100%;
}
#slider3:checked ~ #sliders .inner{
margin-left: -200%;
}
#slider4:checked ~ #sliders .inner{
margin-left: -300%;
}
#slider5:checked ~ #sliders .inner{
margin-left: -400%;
}
好吧,我承认上面的css代码真的比较多,比较复杂,可是它真的实现了非常炫的效果,而且我写完的时候也被css3的巨大魔力折服了。。。
这里面前半部分的代码主要用来设计slider的结构,包括一些圆角、阴影方面的美化设计。后半部分主要是一些动画效果,来实现一些切换图片或者是控制按钮切换时候的动态效果。但是,最主要的是最下面的css3选择器的使用,通过它真正实现了图片切换的功能。我真的认为选择器在示例里起到了非常非常重要的作用,因为这是我过去学习css3所忽略的知识。一直觉得css3强大的是圆角、阴影,是变形、动画,但是这段代码真的告诉我们选择器在css3中有多么重要。在一些复杂的逻辑中,使用这些css3选择器可以实现令人无法想象的效果。
四、slider实现的原理
第一次看完上面的代码的时候,你肯定跟我当初一样,不相信这样的代码可以实现slider的效果。
好吧,我来分析下实现的原理吧。
我在上文中说过,最上面的那个radio组很重要,是slider实现的枢纽。没错,它真的是。
要实现一个slider,无非要实现两种切换,就是点击控制按钮的时候,图片切换;同时,图片切换的时候,保证所有的控制按钮正确显示。
本例中我们使用label来作为控制按钮,article包含图片,而inner作为图片的容器。
简单的想,label和article怎么也建立不起来联系,label的状态信息很难反映到article的选择上去。除非有个东西可以把label的切换状态记录下来,然后通过某种手段来选择相应次序的图片来显示。
好吧,现在,你明白了为什么那个radio组是实现slider的关键了吧。对,它的出现就是为了记录label的点击状态。
我们通过label的for属性将它与对应的radio对应起来,当label点击的时候,相应的radio就变为了checked的状态。然后通过强大的css3选择器将inner向左移动,让对应的图片显示出来。当然,对应的左右选择按钮也是通过选择器来显示的。同样的道理,左右按钮点击时,下方5个选择按钮的状态也是这样实现的。
上面的实现原理比较简单吧,其实只要可以记录下控制按钮的点击状态,通过选择器就可以实现slider的效果。
不仅仅只有radio组可以,a:hover也可以按照这样的思路来实现a在hover的时候实现图片切换。当然还有其他多种实现方式,只要你明白实现的原理。
五、总结
其实css3真的很好玩,很多效果,在css3中,只有想不到,没有做不到。有时候真的发现,写css3是需要一点点小聪明的,有时候一些精妙的实现方式真的让人赞不绝口。
好吧,作为一个小实践,这个示例给我的收获还是很多的,尤其是强大的选择器,让我汗颜了,过去太忽视了。。。
不连续图片切换的问题,我还要考虑考虑,看来必须要使用一点js来辅助了。
好吧,有结果了再分享出来。
开始进入正题,提到slider,过去一直都是用css+js来配合实现相关的切换效果。听过大家一直讨论使用html5+css3的实现方式,自己却一直没有动手实现过。好吧,这次我有时间来玩下css3了。其实,我也是被微博上的一条消息给吸引过来的,看到别人实现的效果很赞,然后自己就有了动手做一把的冲动。
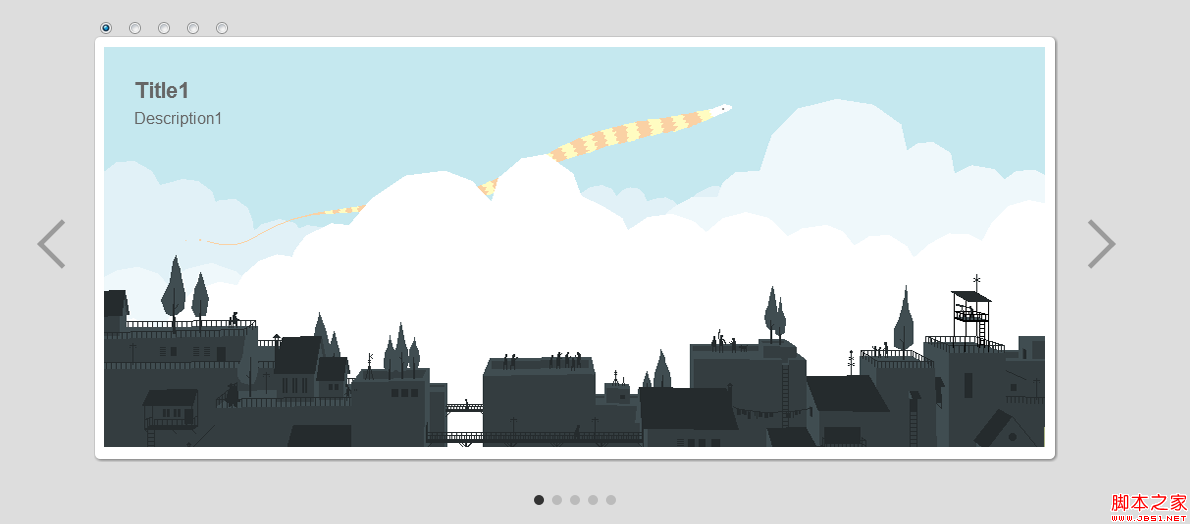
一、效果图

跟过去用js来实现的效果看上去差不了太多,但是整体感觉很优雅。好吧,css3的强大之处在于,我写了很少的代码,就实现了比较复杂的效果。但是这个示例也有不太完美的地方,就是在两张图片切换的时候,如果中间间隔有图片,那么在css3动画的执行过程中还是会看到,比较不给力。不过想想,这可是纯css3来实现的效果啊,用js来实现的复杂的html结构变动在这里可看不到,所以上面的效果很难简单用css3来实现。
二、html结构
<div id="bd">
<input checked type="radio" name="slider" id="slider1">
<input type="radio" name="slider" id="slider2">
<input type="radio" name="slider" id="slider3">
<input type="radio" name="slider" id="slider4">
<input type="radio" name="slider" id="slider5">
<div id="sliders">
<div id="overflow">
<div class="inner">
<article>
<div class="info">
<h1>Title1</h1>
<a href="#">Description1</a>
</div>
<img src="img/pic1.png"/>
</article>
<article>
<div class="info">
<h1>Title2</h1>
<a href="#">Description2</a>
</div>
<img src="img/pic2.png"/>
</article>
<article>
<div class="info">
<h1>Title3</h1>
<a href="#">Description3</a>
</div>
<img src="img/pic3.png"/>
</article>
<article>
<div class="info">
<h1>Title4</h1>
<a href="#">Description4</a>
</div>
<img src="img/pic4.png"/>
</article>
<article>
<div class="info">
<h1>Title5</h1>
<a href="#">Description5</a>
</div>
<img src="img/pic5.png"/>
</article>
</div>
</div>
</div>
<div id="controls">
<label for="slider1"></label>
<label for="slider2"></label>
<label for="slider3"></label>
<label for="slider4"></label>
<label for="slider5"></label>
</div>
<div id="active">
<label for="slider1"></label>
<label for="slider2"></label>
<label for="slider3"></label>
<label for="slider4"></label>
<label for="slider5"></label>
</div>
</div>
上面的代码是主要的html结构,其中包含了一个input radio组,你可以在这里它看做一个中枢,本实例中它起到了很关键的作用(这也是为什么我在示例中不愿将它隐藏起来,真正的英雄不应该是幕后的英雄)。
下面的sliders中包含了需要展现的images,这里好像是一个滑动门的效果,通过控制inner的margin-left来展现不同的image。
controls是图片左右两边的切换箭头,先不要着急为什么要设计5个,看上去只要两个就可以了啊,提醒下,我们本例中绝不使用js来实现切换。
最后的active是图片下面的点击小按钮,可以通过点击直接选择要浏览的图片,你也可以丰富里面的结构来设计一个缩略图的效果。
三、css样式表
@charset utf-8;
/* common */
body{background: #ddd;overflow-x: hidden;}
#bd{width: 960px;margin: 100px auto;max-width: 960px;}
/* module: sliders */
#sliders{
border-radius: 5px;
box-shadow: 1px 1px 4px #666;
padding: 1%;
background: #fff;
}
#overflow{
width: 100%;
overflow: hidden;
}
#sliders .inner{
width: 500%;
transiton: all 1s linear;
-webkit-transition: all 1s linear;
}
#sliders article{
float: left;
width: 20%;
}
#sliders article .info{
position: absolute;
opacity: 0;
padding: 30px;
color: #666;
font-family: Arial;
transition: opacity 0.1s ease-out;
-webkit-transform: translateZ(0);
-webkit-transition: opacity 0.1s ease-out;
}
#sliders article .info h1{
font-size: 22px;
font-weight: bold;
margin: 0 0 5px;
}
#sliders article .info a{
color: #666;
text-decoration: none;
}
/* module: controls */
#controls{
height: 50px;
width: 100%;
margin-top: -25%;
}
#controls label{
display: none;
width: 50px;
height: 50px;
opacity: 0.3;
cursor: pointer;
}
#controls label:hover{
opacity: 1;
}
/* module: active */
#active{
width: 100%;
margin-top: 23%;
text-align: center;
}
#active label{
display: inline-block;
width: 10px;
height: 10px;
border-radius: 5px;
background: #bbb;
border-color: #777;
}
#active label:hover{
background: #ccc;
}
/* input checked change style */
#slider1:checked ~ #active label:nth-child(1),
#slider2:checked ~ #active label:nth-child(2),
#slider3:checked ~ #active label:nth-child(3),
#slider4:checked ~ #active label:nth-child(4),
#slider5:checked ~ #active label:nth-child(5){
background: #333;
}
#slider1:checked ~ #controls label:nth-child(5),
#slider2:checked ~ #controls label:nth-child(1),
#slider3:checked ~ #controls label:nth-child(2),
#slider4:checked ~ #controls label:nth-child(3),
#slider5:checked ~ #controls label:nth-child(4){
display: block;
float: left;
background: url(../img/prev.png) no-repeat;
margin-left: -70px;
}
#slider1:checked ~ #controls label:nth-child(2),
#slider2:checked ~ #controls label:nth-child(3),
#slider3:checked ~ #controls label:nth-child(4),
#slider4:checked ~ #controls label:nth-child(5),
#slider5:checked ~ #controls label:nth-child(1){
display: block;
float: right;
background: url(../img/next.png) no-repeat;
margin-right: -70px;
}
#slider1:checked ~ #sliders article:nth-child(1) .info,
#slider2:checked ~ #sliders article:nth-child(2) .info,
#slider3:checked ~ #sliders article:nth-child(3) .info,
#slider4:checked ~ #sliders article:nth-child(4) .info,
#slider5:checked ~ #sliders article:nth-child(5) .info{
opacity: 1;
transition: all 0.6s ease-out 1s;
-webkit-transition: all 0.6s ease-out 1s;
}
#slider1:checked ~ #sliders .inner{
margin-left: 0;
}
#slider2:checked ~ #sliders .inner{
margin-left: -100%;
}
#slider3:checked ~ #sliders .inner{
margin-left: -200%;
}
#slider4:checked ~ #sliders .inner{
margin-left: -300%;
}
#slider5:checked ~ #sliders .inner{
margin-left: -400%;
}
好吧,我承认上面的css代码真的比较多,比较复杂,可是它真的实现了非常炫的效果,而且我写完的时候也被css3的巨大魔力折服了。。。
这里面前半部分的代码主要用来设计slider的结构,包括一些圆角、阴影方面的美化设计。后半部分主要是一些动画效果,来实现一些切换图片或者是控制按钮切换时候的动态效果。但是,最主要的是最下面的css3选择器的使用,通过它真正实现了图片切换的功能。我真的认为选择器在示例里起到了非常非常重要的作用,因为这是我过去学习css3所忽略的知识。一直觉得css3强大的是圆角、阴影,是变形、动画,但是这段代码真的告诉我们选择器在css3中有多么重要。在一些复杂的逻辑中,使用这些css3选择器可以实现令人无法想象的效果。
四、slider实现的原理
第一次看完上面的代码的时候,你肯定跟我当初一样,不相信这样的代码可以实现slider的效果。
好吧,我来分析下实现的原理吧。
我在上文中说过,最上面的那个radio组很重要,是slider实现的枢纽。没错,它真的是。
要实现一个slider,无非要实现两种切换,就是点击控制按钮的时候,图片切换;同时,图片切换的时候,保证所有的控制按钮正确显示。
本例中我们使用label来作为控制按钮,article包含图片,而inner作为图片的容器。
简单的想,label和article怎么也建立不起来联系,label的状态信息很难反映到article的选择上去。除非有个东西可以把label的切换状态记录下来,然后通过某种手段来选择相应次序的图片来显示。
好吧,现在,你明白了为什么那个radio组是实现slider的关键了吧。对,它的出现就是为了记录label的点击状态。
我们通过label的for属性将它与对应的radio对应起来,当label点击的时候,相应的radio就变为了checked的状态。然后通过强大的css3选择器将inner向左移动,让对应的图片显示出来。当然,对应的左右选择按钮也是通过选择器来显示的。同样的道理,左右按钮点击时,下方5个选择按钮的状态也是这样实现的。
上面的实现原理比较简单吧,其实只要可以记录下控制按钮的点击状态,通过选择器就可以实现slider的效果。
不仅仅只有radio组可以,a:hover也可以按照这样的思路来实现a在hover的时候实现图片切换。当然还有其他多种实现方式,只要你明白实现的原理。
五、总结
其实css3真的很好玩,很多效果,在css3中,只有想不到,没有做不到。有时候真的发现,写css3是需要一点点小聪明的,有时候一些精妙的实现方式真的让人赞不绝口。
好吧,作为一个小实践,这个示例给我的收获还是很多的,尤其是强大的选择器,让我汗颜了,过去太忽视了。。。
不连续图片切换的问题,我还要考虑考虑,看来必须要使用一点js来辅助了。
好吧,有结果了再分享出来。
