HTML5本地存储之Web Storage应用介绍
脚本之家
Web Storage是HTML5引入的一个非常重要的功能,可以在客户端本地存储数据,类似HTML4的cookie,但可实现功能要比cookie强大的多,cookie大小被限制在4KB,Web Storage官方建议为每个网站5MB。
Web Storage又分为两种:
sessionStorage
localStorage
从字面意思就可以很清楚的看出来,sessionStorage将数据保存在session中,浏览器关闭也就没了;而localStorage则一直将数据保存在客户端本地;
不管是sessionStorage,还是localStorage,可使用的API都相同,常用的有如下几个(以localStorage为例):
保存数据:localStorage.setItem(key,value);
读取数据:localStorage.getItem(key);
删除单个数据:localStorage.removeItem(key);
删除所有数据:localStorage.clear();
得到某个索引的key:localStorage.key(index);
如上,key和value都必须为字符串,换言之,web Storage的API只能操作字符串。
接下来,我们通过Web Storage开发一个简单的通讯录小程序,以演示相关API的使用方法;我们要实现如下功能:
录入联系人,联系人有姓名、手机号码2个字段,以手机号作为key存入localStorage;
根据手机号码,查找机主;
列出当前已保存的所有联系人信息;
首先,准备一个简单的HTML页面,如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title>HTML5本地存储之Web Storage篇</title>
</head>
<body>
<div style="border: 2px dashed #ccc;width:320px;text-align:center;">
<label for="user_name">姓名:</label>
<input type="text" id="user_name" name="user_name" class="text"/>
<br/>
<label for="mobilephone">手机:</label>
<input type="text" id="mobilephone" name="mobilephone"/>
<br/>
<input type="button" onclick="save()" value="新增记录"/>
<hr/>
<label for="search_phone">输入手机号:</label>
<input type="text" id="search_phone" name="search_phone"/>
<input type="button" onclick="find()" value="查找机主"/>
<p id="find_result"><br/></p>
</div>
<br/>
<div id="list">
</div>
</body>
</html>
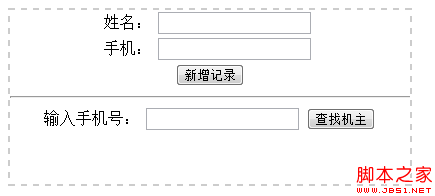
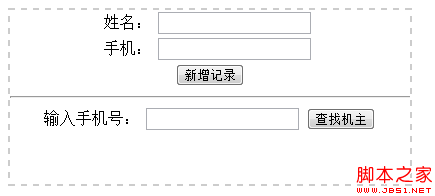
界面展现如下:

要实现联系人的保存,只需要简单实现如下JS方法即可:
//保存数据
function save(){
var mobilephone = document.getElementById("mobilephone").value;
var user_name = document.getElementById("user_name").value;
localStorage.setItem(mobilephone,user_name);
}
要实现查找机主,则实现如下JS方法:
//查找数据
function find(){
var search_phone = document.getElementById("search_phone").value;
var name = localStorage.getItem(search_phone);
var find_result = document.getElementById("find_result");
find_result.innerHTML = search_phone + "的机主是:" + name;
}

要展现所有已保存的联系人信息,则需要使用localStorage.key(index)方法,如下:
//将所有存储在localStorage中的对象提取出来,并展现到界面上
function loadAll(){
var list = document.getElementById("list");
if(localStorage.length>0){
var result = "<table border='1'>";
result += "<tr><td>姓名</td><td>手机号码</td></tr>";
for(var i=0;i<localStorage.length;i++){
var mobilephone = localStorage.key(i);
var name = localStorage.getItem(mobilephone);
result += "<tr><td>"+name+"</td><td>"+mobilephone+"</td></tr>";
}
result += "</table>";
list.innerHTML = result;
}else{
list.innerHTML = "目前数据为空,赶紧开始加入联系人吧";
}
}
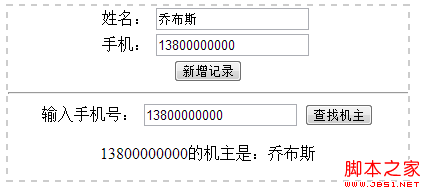
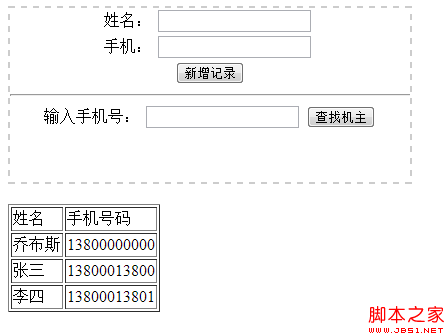
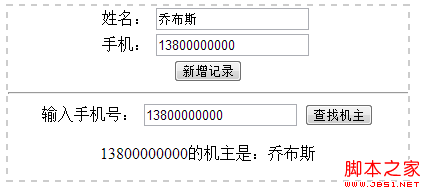
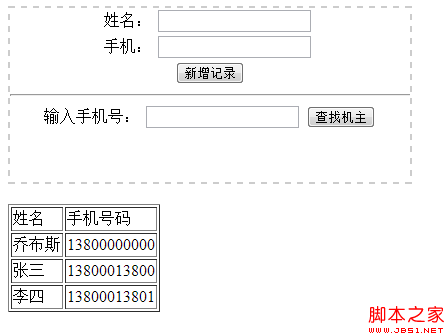
效果如下:

问题:如上的演示,都只有2个字段,姓名和手机号码,如果要存入更为丰富的联系人信息,比如公司名称、家庭地址等,如何实现呢?Web Storage不是只能处理字符串吗?此时,可以利用JSON的stringify()方法,将复杂对象转变成字符串,存入Web Storage中;当从Web Storage中读取时,可以通过JSON的parse()方法再转换成JSON对象;
如下简单演示增加了公司属性的联系人保存JS代码:
//保存数据
function save(){
var contact = new Object;
contact.user_name = document.getElementById("user_name").value;
contact.mobilephone = document.getElementById("mobilephone").value;
contact.company = document.getElementById("company").value;
var str = JSON.stringify(contact);
localStorage.setItem(contact.mobilephone,str);
loadAll();
}
//将所有存储在localStorage中的对象提取出来,并展现到界面上
function loadAll(){
var list = document.getElementById("list");
if(localStorage.length>0){
var result = "<table border='1'>";
result += "<tr><td>姓名</td><td>手机</td><td>公司</td></tr>";
for(var i=0;i<localStorage.length;i++){
var mobilephone = localStorage.key(i);
var str = localStorage.getItem(mobilephone);
var contact = JSON.parse(str);
result += "<tr><td>"+contact.user_name+"</td><td>"+contact.mobilephone+"</td><td>"+contact.company+"</td></tr>";
}
result += "</table>";
list.innerHTML = result;
}else{
list.innerHTML = "目前数据为空,赶紧开始加入联系人吧";
}
}
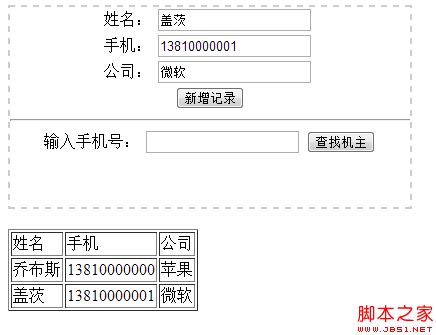
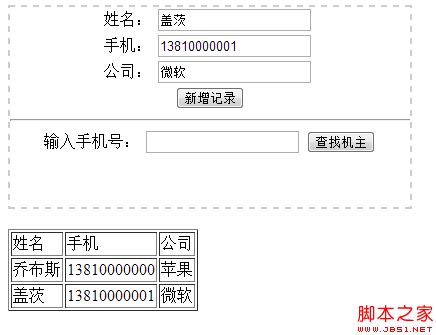
效果如下:

Web Storage又分为两种:
sessionStorage
localStorage
从字面意思就可以很清楚的看出来,sessionStorage将数据保存在session中,浏览器关闭也就没了;而localStorage则一直将数据保存在客户端本地;
不管是sessionStorage,还是localStorage,可使用的API都相同,常用的有如下几个(以localStorage为例):
保存数据:localStorage.setItem(key,value);
读取数据:localStorage.getItem(key);
删除单个数据:localStorage.removeItem(key);
删除所有数据:localStorage.clear();
得到某个索引的key:localStorage.key(index);
如上,key和value都必须为字符串,换言之,web Storage的API只能操作字符串。
接下来,我们通过Web Storage开发一个简单的通讯录小程序,以演示相关API的使用方法;我们要实现如下功能:
录入联系人,联系人有姓名、手机号码2个字段,以手机号作为key存入localStorage;
根据手机号码,查找机主;
列出当前已保存的所有联系人信息;
首先,准备一个简单的HTML页面,如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8"/>
<title>HTML5本地存储之Web Storage篇</title>
</head>
<body>
<div style="border: 2px dashed #ccc;width:320px;text-align:center;">
<label for="user_name">姓名:</label>
<input type="text" id="user_name" name="user_name" class="text"/>
<br/>
<label for="mobilephone">手机:</label>
<input type="text" id="mobilephone" name="mobilephone"/>
<br/>
<input type="button" onclick="save()" value="新增记录"/>
<hr/>
<label for="search_phone">输入手机号:</label>
<input type="text" id="search_phone" name="search_phone"/>
<input type="button" onclick="find()" value="查找机主"/>
<p id="find_result"><br/></p>
</div>
<br/>
<div id="list">
</div>
</body>
</html>
界面展现如下:

要实现联系人的保存,只需要简单实现如下JS方法即可:
//保存数据
function save(){
var mobilephone = document.getElementById("mobilephone").value;
var user_name = document.getElementById("user_name").value;
localStorage.setItem(mobilephone,user_name);
}
要实现查找机主,则实现如下JS方法:
//查找数据
function find(){
var search_phone = document.getElementById("search_phone").value;
var name = localStorage.getItem(search_phone);
var find_result = document.getElementById("find_result");
find_result.innerHTML = search_phone + "的机主是:" + name;
}

要展现所有已保存的联系人信息,则需要使用localStorage.key(index)方法,如下:
//将所有存储在localStorage中的对象提取出来,并展现到界面上
function loadAll(){
var list = document.getElementById("list");
if(localStorage.length>0){
var result = "<table border='1'>";
result += "<tr><td>姓名</td><td>手机号码</td></tr>";
for(var i=0;i<localStorage.length;i++){
var mobilephone = localStorage.key(i);
var name = localStorage.getItem(mobilephone);
result += "<tr><td>"+name+"</td><td>"+mobilephone+"</td></tr>";
}
result += "</table>";
list.innerHTML = result;
}else{
list.innerHTML = "目前数据为空,赶紧开始加入联系人吧";
}
}
效果如下:

问题:如上的演示,都只有2个字段,姓名和手机号码,如果要存入更为丰富的联系人信息,比如公司名称、家庭地址等,如何实现呢?Web Storage不是只能处理字符串吗?此时,可以利用JSON的stringify()方法,将复杂对象转变成字符串,存入Web Storage中;当从Web Storage中读取时,可以通过JSON的parse()方法再转换成JSON对象;
如下简单演示增加了公司属性的联系人保存JS代码:
//保存数据
function save(){
var contact = new Object;
contact.user_name = document.getElementById("user_name").value;
contact.mobilephone = document.getElementById("mobilephone").value;
contact.company = document.getElementById("company").value;
var str = JSON.stringify(contact);
localStorage.setItem(contact.mobilephone,str);
loadAll();
}
//将所有存储在localStorage中的对象提取出来,并展现到界面上
function loadAll(){
var list = document.getElementById("list");
if(localStorage.length>0){
var result = "<table border='1'>";
result += "<tr><td>姓名</td><td>手机</td><td>公司</td></tr>";
for(var i=0;i<localStorage.length;i++){
var mobilephone = localStorage.key(i);
var str = localStorage.getItem(mobilephone);
var contact = JSON.parse(str);
result += "<tr><td>"+contact.user_name+"</td><td>"+contact.mobilephone+"</td><td>"+contact.company+"</td></tr>";
}
result += "</table>";
list.innerHTML = result;
}else{
list.innerHTML = "目前数据为空,赶紧开始加入联系人吧";
}
}
效果如下: