FreeHand使用教程:创建紫色纸张页面卷边效果
脚本之家
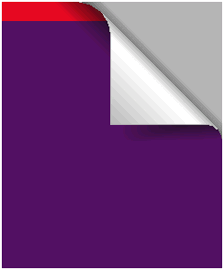
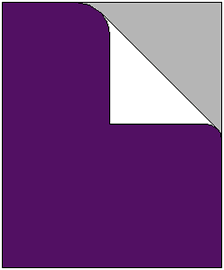
这篇教程介绍关于创建卷边效果的使用教程,主要是利用 copy&paste 的功能来精确的表现阴影。虽然教程有些繁琐,但是作者的制作步骤十分严谨,值得我们学习!先来看看最终效果图:

步骤一:

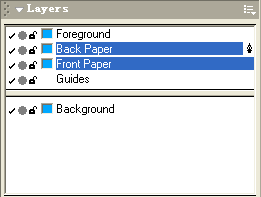
A. 首先新建两个层,如上图所示,我们下一步将会用到它们。

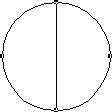
B . 在 Foreground 层创建一个直径为1英寸的圆,将它解散组群,画一条直线连接圆的 最高点和最低点 。

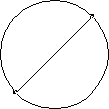
C . 保持直线的选择状态,只将它旋转-45度。
步骤二:

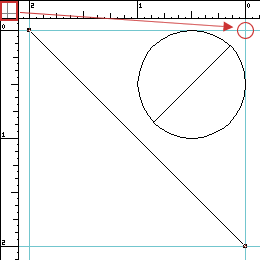
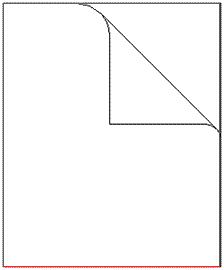
现在绘制一条水平参考线和一条垂直参考线 并 分别将它们吸附对齐到圆的最上端和最右端。拖动页面标尺的零坐标点到两条参考线的交叉处,见上图页面标尺 原 在左上角位置。再拖出两条参考线在水平和垂直方向上相距原点 2 英寸距离。绘制一条斜对角线如上图所示。
步骤三:

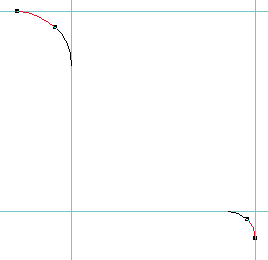
A . 将圆形和它内部的直线全选并水平左移,直到圆内直线的顶点和对角线重合,如上图。你可将页面放大来精确移动。
B . 复制圆形和它内部的直线,再将复制对象缩小 50% ,如上面所示用相同的方法将它们与对角线在右下方重合。
步骤四:

现在重新调整两条水平和垂直参考线的位置,使它们与图中所画的高光点重合,也就是分别与大小圆的右顶点和上顶点重合。
步骤五:

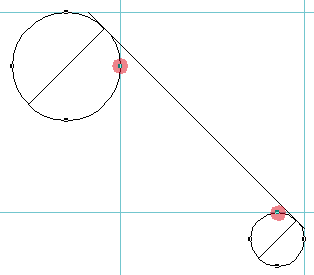
接着,分别将大小两个圆的四分之三部分删去,这很好做:只要分别选择两个圆的上顶点和右顶点,点击 modify->split 命令便将它们分离了,再选择它们的左下部删除即可。选择两个圆的残留线段,现在使用划刀工具,首先双击它在它的对话框中取消对 Close cut paths 的选择;然后用划刀在残留线段的中点也就是和对角线相切重合的部位点一下,如上图所示的高光点位置,即将它们切割开。
步骤六:

删除所有的对角线,选择上图中用红色标出的线段,将它们放到 Back Paper 层并将这一层隐蔽。
步骤七:

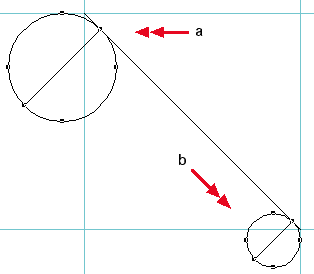
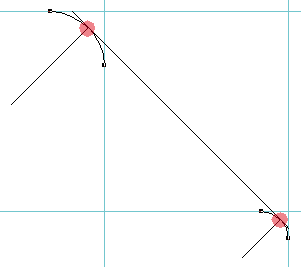
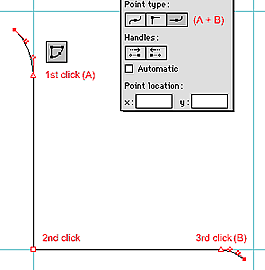
选择 Bezigon 工具,点击左上方线段的最低点,接着按上图所示依次点击第二点,第三点,全选所有的对象按 control+j 将它们组合在一起。按住 shift 选择A,B两点,在 Object 面板中将它们的连接点属性设为 Connector point ,如上图所示。
步骤八:

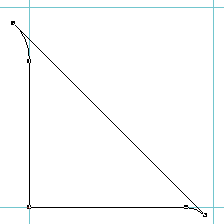
现在选择这条路径,在 Object 面板里勾选close一项,将路径闭合。如上图所示。
步骤九:

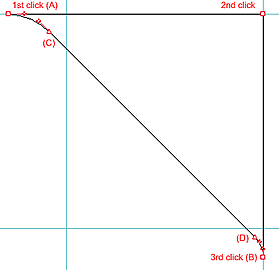
现在利用 step 7 中所介绍的方法,将 B ack Paper 层显示,选择它的两个线段,用 Bezigon 工具按上图所示依次链接起来,再像 step 8 那样将路径闭合,确定图中所示的AB点属性为 Corner ,CD点属性为 Connector 。
步骤十:

我们接着在 Front Paper 层绘制一个像上图所示的矩形,现在卷边的雏形已出来啦。
步骤十一:

现在到了填色的时候了,将卷边设为白色,纸张设为紫色,背景设为灰色,取消所有的轮廓线,如上图所示。
步骤十二:

创建一个矩形并旋转 45 度,将其放入 Background 层,删去它的轮廓线并沿45度方向施加从紫到深紫的渐变色。如上图所示。
步骤十三:

拷贝 这个矩形,选择 Front Paper 层将其粘贴进去,形成卷边的一道阴影。
步骤十四:

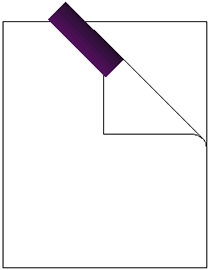
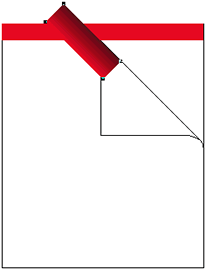
现在我们要这张纸的上部加一条红边,所以在 F ront paper 层我们接着创建一个红色的长条矩形,然后选择 background 层的倾斜矩形,将它的渐变色设为由红到深红。如上图所示,显示线框是为了便于观察。
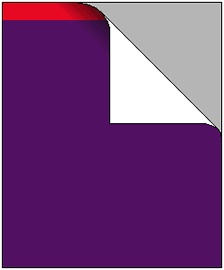
步骤十五:

拷贝这个渐变填充的矩形,选择页面上的红色边条并 执行Edit->Paste Inside(mx版本为Paste contents ,现在红色边条也能看到阴影效果。
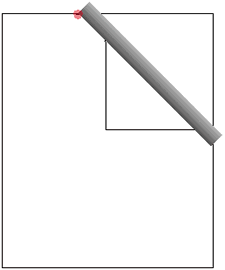
步骤十六:

接着我们为卷边添加在背景上的投影,先创建一个矩形并旋转 45 度,填充从深灰到灰的渐变色,将其放在卷边的下方。
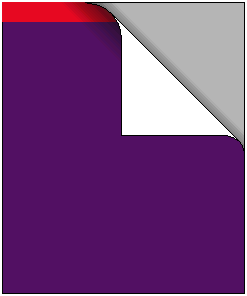
步骤十七:

剪切这个渐变色矩形,将它粘贴进入 (Paste Inside)Back Paper 层的灰色对象内,如上图。
步骤十八:

接着 为卷边设定一种灰白相间的渐变色倾斜 45 度角 。如上图。
步骤十九:

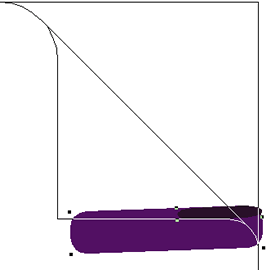
现在我们来模拟卷边下方的阴影。先画一个圆角矩形,填上与纸面相同的紫色,然后复制它,将复制矩形缩小并填上深紫色,将这两个矩形进行混合,为了有较好的效果,将步数设为 30~50 。如上图所示。
步骤二十:

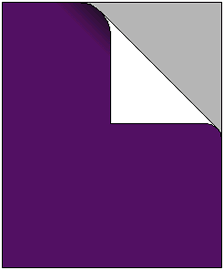
最后,剪切这个混合对象,将其粘贴进入紫色纸张之中 (Front Paper) ;大功告成!
以上就是FreeHand创建卷边效果的使用教程,希望大家看完之后,会有所收获,谢谢大家观看!
