Flash CS6怎么制作自动加载的进度条动画?
156279375
Flash CS6中想要制作一个进度条动画,该怎么制作进度条呢?下面我们就来看看详细的教程。
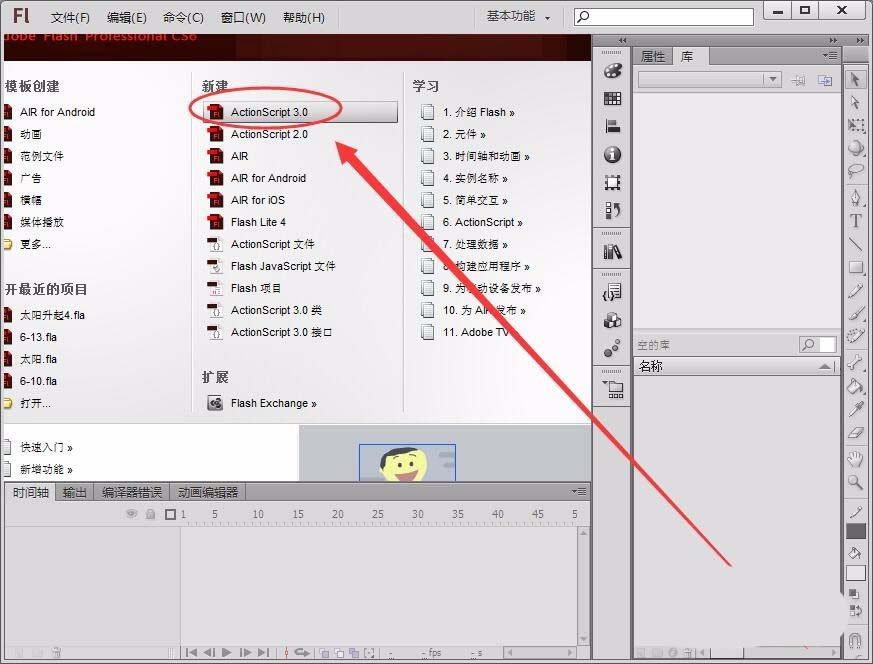
1、打开Flash软件,选择“ActionScript3.0”选项,新建一个空白文档。

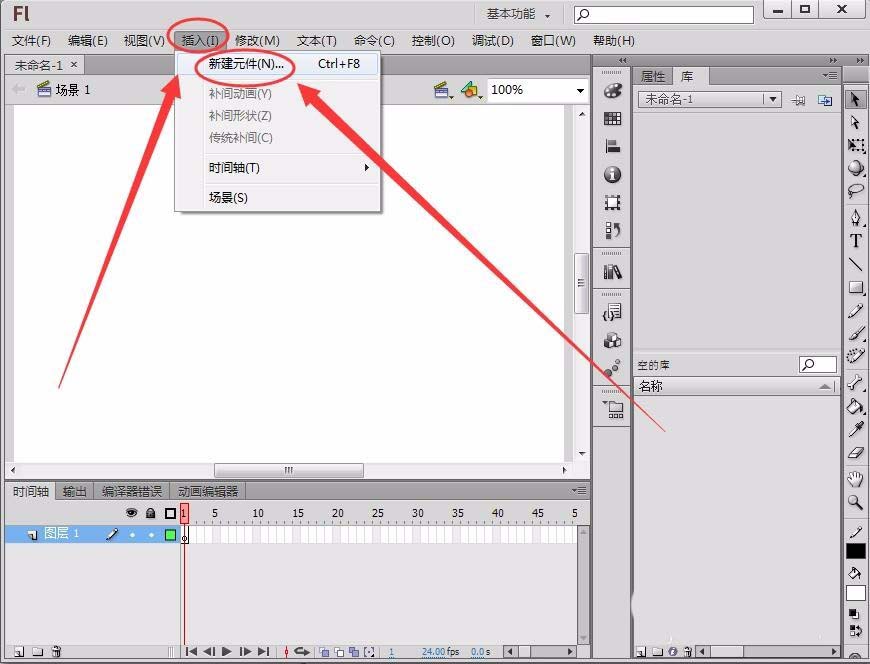
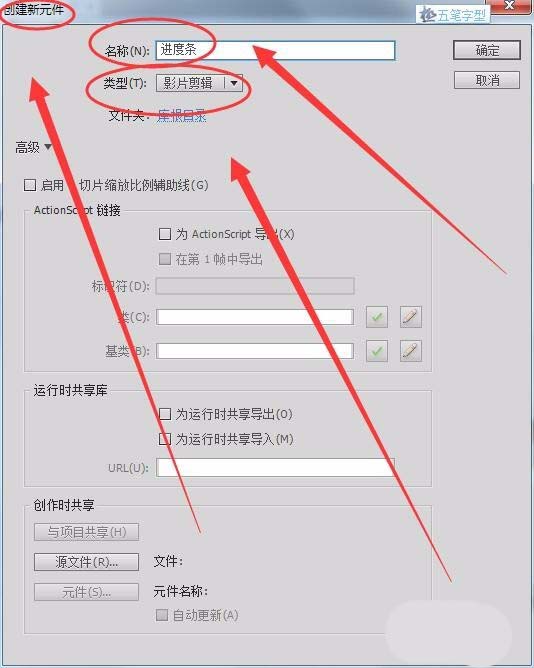
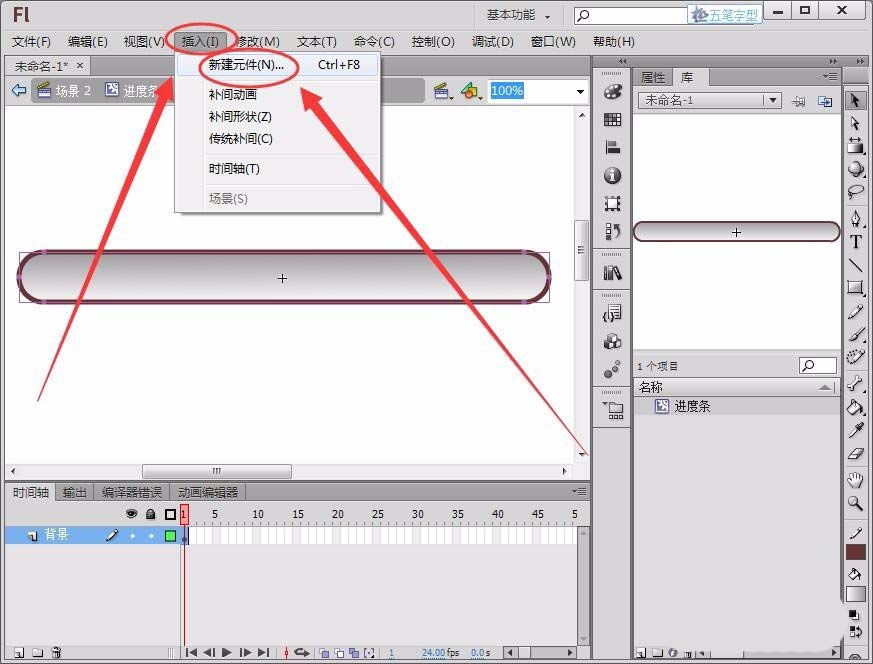
2、单击“插入”---->“新建元件”,在出现的“创建新元件”对话框中,将“名称”取名为“进度条”,“类型”为“影片剪辑”。


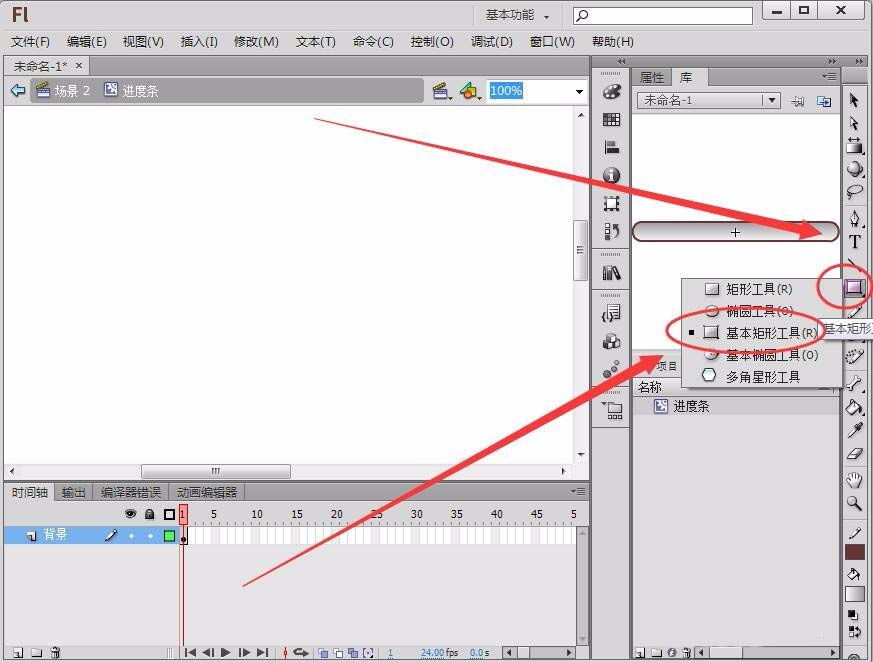
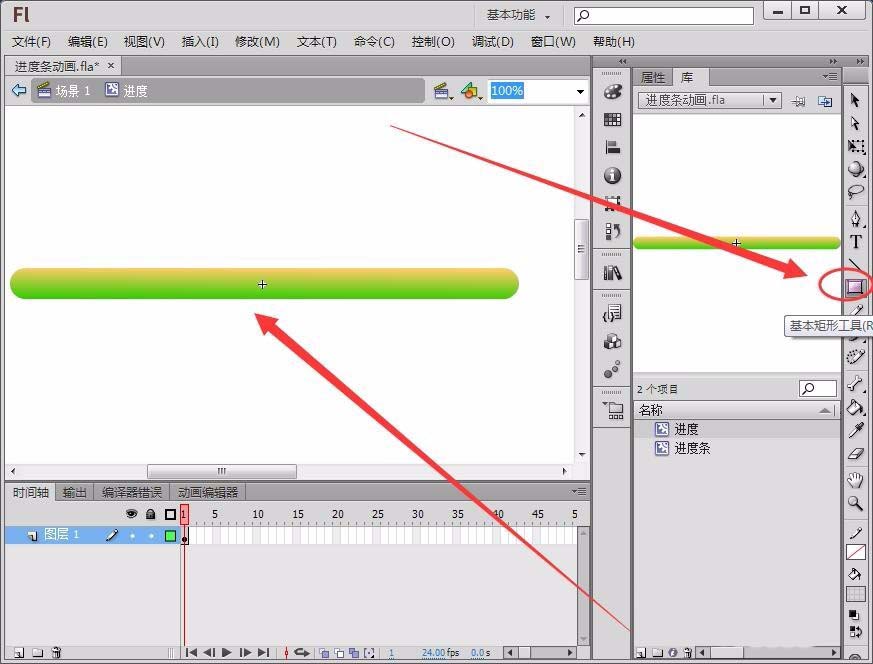
3、在“编辑栏”中按住“矩形工具”不放,在出现的下拉菜单中,选择“基本矩形工具”,在“进度条”元件中,绘制一个圆头矩形。


4、单击“插入”---->“新建元件”,创建一个影片剪辑元件“进度”。


5、在“编辑栏”选择“基本矩形工具”,在图层的第1帧根据“进度条”的长度绘制一个圆头矩形。

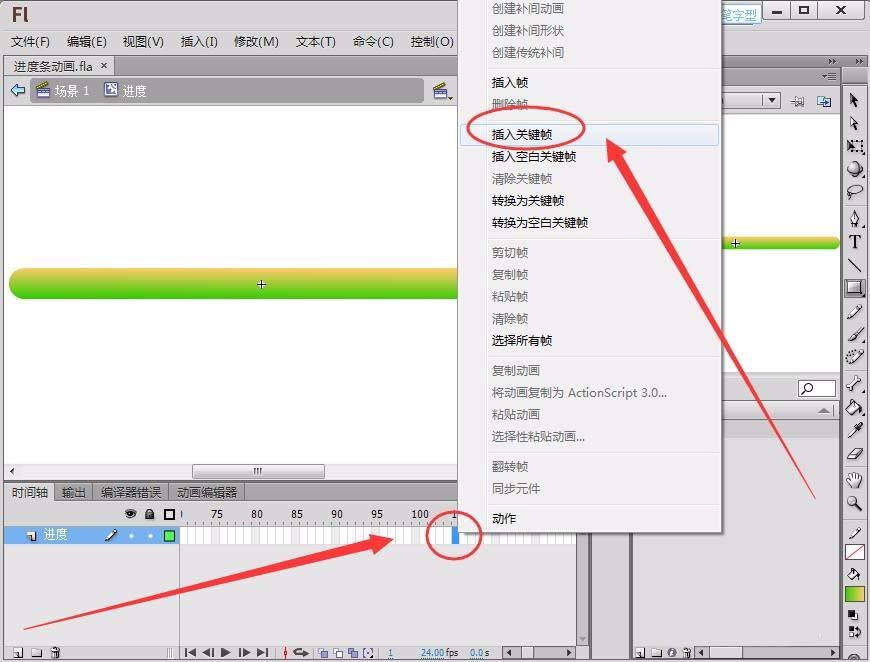
6、在图层的100帧右击,选择“插入关键帧”,在100帧就有了一个与第一帧相同的圆头矩形。


7、回到第一帧,选择“编辑栏”中的任意变形工具,将矩形从右拖到左,使矩形只有一条线为止。


8、在第1帧与第100帧之间任意帧上右击,选择“创建补间形状”,我们在时间轴上可以看到一个箭头,“进度”元件就做好了。


9、回到“场景1”,将“进度条”元件拖动到舞台上。

10、新建一个图层“进度”,将“进度”元件拖动到图层的第1帧。

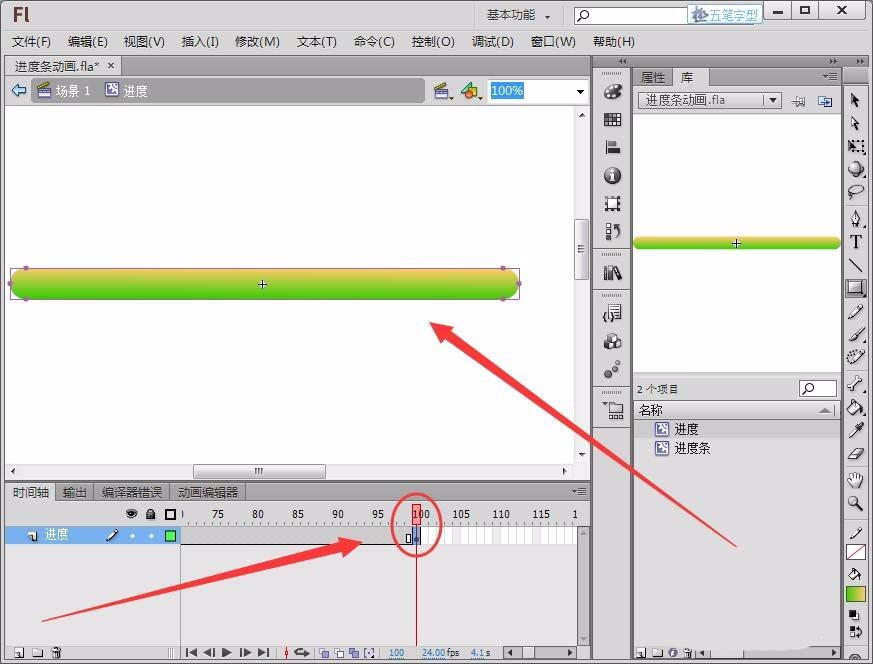
11、在“进度”图层的第100帧右击,选择“插入帧”,插入一个普通帧。用同样的方法在“进度条”图层的第100帧插入一个普通帧。


12、运行程序,可以看到进度条自动加载变化。

以上就是flash cs6制作进度条动画的教程,希望大家喜欢,请继续关注脚本之家。
相关推荐:

