Flash设计制作可爱的小兔子跷跷板动画实例教程
脚本之家
制作步骤:
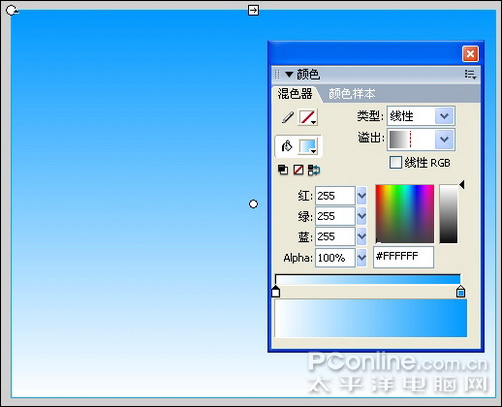
1、新建一个默认大小的Flash文档。先画天空背景,用矩形工具画一个矩形,在对齐面板中按下“相对于舞台”,再点“匹配宽和高”按钮,最后点“垂直中齐”和“水平中齐”按钮。与舞台对齐之后给矩形设置如下从白色到天蓝色的渐变,方式为“线性”。

图1
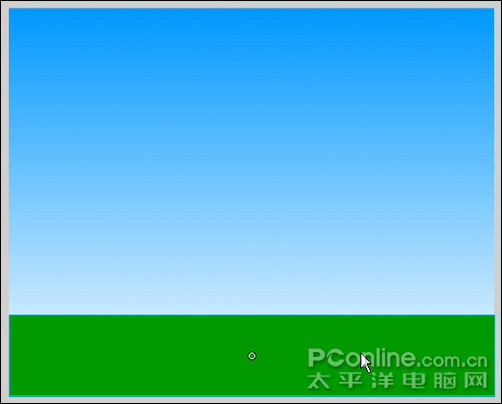
2、草地。画一个草绿色的矩形,在对齐面板中与舞台“匹配宽度”并“底对齐”。

图2
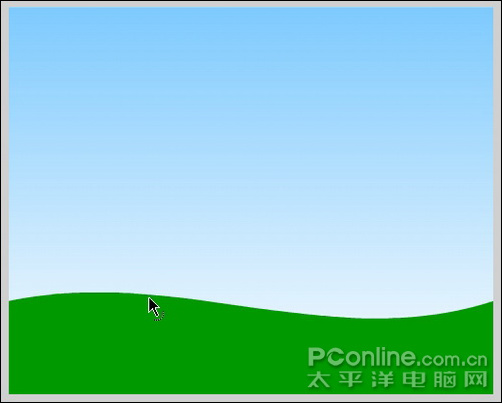
3、用挑选工具在草地的线条上拖拉以调整为自然的曲线。

图3
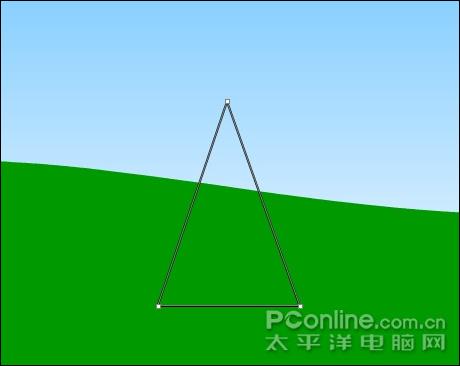
4、画跷跷板的基座。先用钢笔工具画出如下三角形,在任意两点间单击即可画出直线。

图4
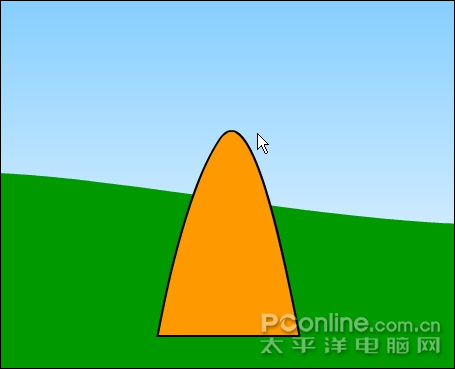
5、用挑选工具将三角形调整为如下形状并填充橙色#FF9900。

图5
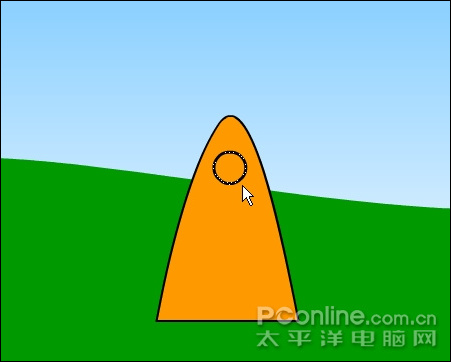
6、用椭圆工具在基座上画出如下小椭圆,将基座一起选中Ctrl+G群组。

图6
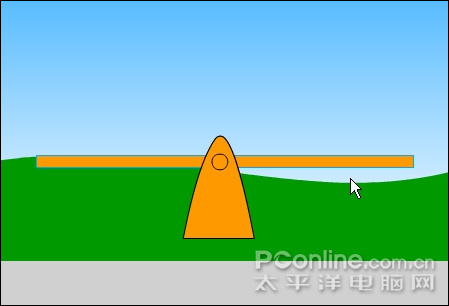
7、画杠杆。用矩形工具画出如下长条矩形,使杠杆与基座上的圆圈齐平,并与基座水平中齐。完成跷跷板。

图7
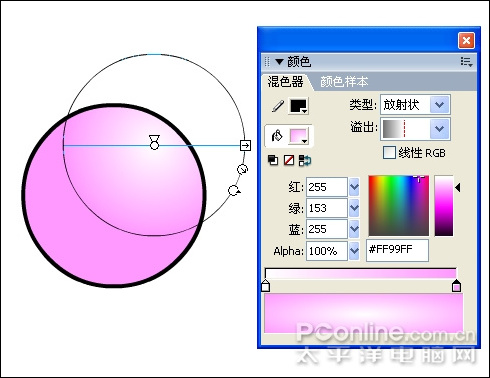
8、Ctrl+F8新建一个元件,命名为“兔子”。用椭圆工具画一个椭圆作为兔子的头,填充如下从白色到粉红#FF99FF的渐变,类型为“放射状”。用填充变形工具调整渐变的位置如下。

图8
9、身体。Ctrl+D复制椭圆,用任意变形工具调整椭圆到如下形状,并用填充变形工具调整渐变的位置如下。通过右键菜单中的“排列”可以调整各个椭圆图层的位置。

图9
3Flash制作“小兔子跷跷板”动画(3)回顶部
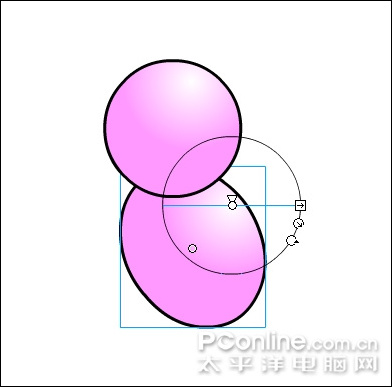
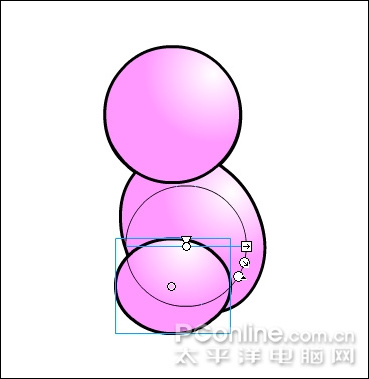
10、腿。Ctrl+D再次复制椭圆,用任意变形工具调整椭圆到如下形状,并用填充变形工具调整渐变的位置如下。

图10
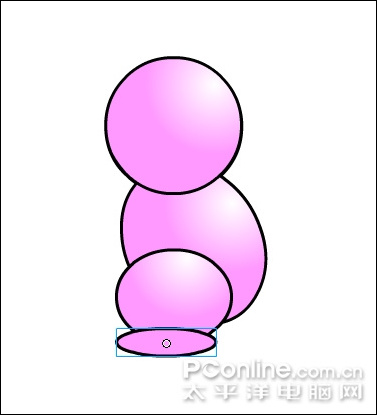
11、脚。Ctrl+D复制椭圆,用任意变形工具调整椭圆到如下形状,填充纯粉色。

图11
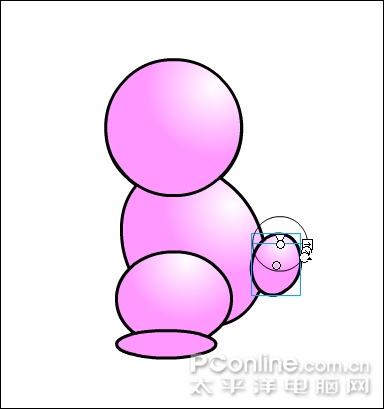
12、尾巴。Ctrl+D复制椭圆,用任意变形工具调整椭圆到如下形状,并用填充变形工具调整渐变的位置如下。

图12
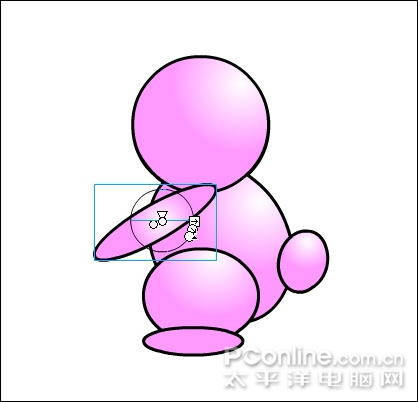
13、胳膊。Ctrl+D复制椭圆,用任意变形工具调整椭圆到如下形状,并用填充变形工具调整渐变的位置如下。

图13
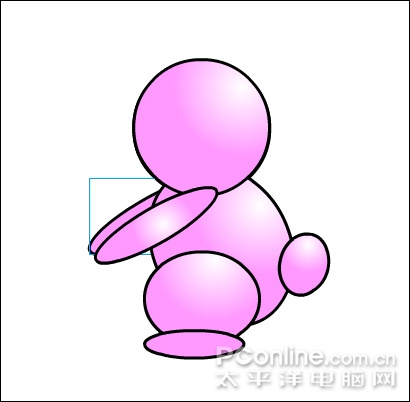
14、Ctrl+D复制出另一支胳膊,填充纯粉色,放在身体最下层。

图14
15、Ctrl+D复制一支胳膊作为耳朵,用任意变形工具调整形状,并用填充变形工具调整渐变的位置如下。
 #p#分页标题#e#
#p#分页标题#e#图15
16、Ctrl+D复制出另一只耳朵,填充纯粉色,用任意变形工具调整好角度后放在身体最下层。

图16
17、眼睛。用椭圆工具画出如下小椭圆,填充白色。

图17
18、再用椭圆工具画出如下黑色的眼珠。

图18
19、鼻子。用椭圆工具画出如下小椭圆,填充红色。

图19
20、嘴巴。先用直线工具在兔子脸上画出如下三角形。

图20
21、再用挑选工具将线条调整为如下曲线后填充红色。

图21
22、用矩形工具在兔子前面画一块跷跷板的扶手,因为要后面要随兔子一起做动画,画在一起很方便。至此兔子元件完成。

图22
23、回到场景中,将画好的兔子元件拖到舞台上来,放在跷跷板上如下位置。

图23
24、复制一个兔子,选择菜单/修改/变形/水平翻转,放在跷跷板另外一边。在对齐面板中将两只兔子垂直中齐,并Ctrl+G群组。

图24
25、整理一下图层。把兔子和杠杆都放在“杠杆”层,并将它们全部群组。基座独占一层,草地和天空各占一层。

图25
26、在各个图层的第18帧处都按F5插入帧,表示画面延续到这一帧。选中“杠杆”层的第1帧,选择任意变形工具,先将变形中心点移动到鼠标所指的位置,即基座上的圆圈中心点处,然后将杠杆和兔子一起旋转到如下位置。

图26
27、选中“杠杆”层第1帧点右键选“复制帧”,然后在第9帧和第18帧处点右键“粘贴帧”,分别添加动画补间。

图27
28、选中第9帧,将杠杆和兔子一起旋转到如下位置就完成了。Ctrl+Enter测试一下效果吧。

图28
29、完成。
