Flash as3嵌入中文字体的方法
佚名
因为最近要做一个项目,涉及到要输入文本,Flash的输入文本默认下是只能显示设备字体。连系统内的字体都不能设置,必须要嵌入才能输入。
as2的时代,可以用加载字体库的方式来解决,Adobe官方的解释太烦琐了,其实总结起来就是一个替换字体的过程,把外部库的自定义字体替换当前的输入字体。
例如如下:
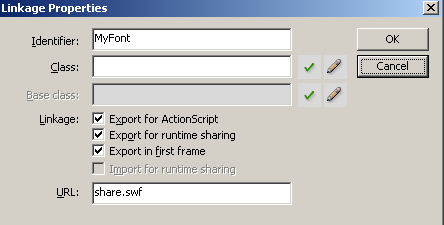
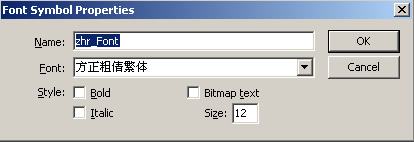
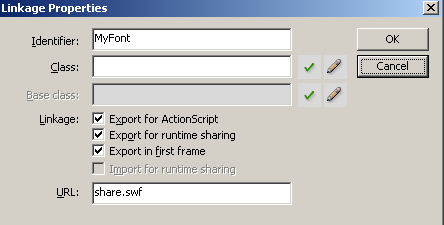
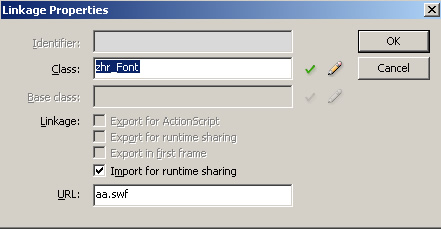
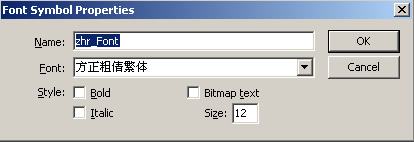
如果是as2的话,新建一个Fla文件share.fla,然后在库里新建一个字体文件,然后设置他的标识为MyFont,随便选择系统内的一种字体,然后选择linkage里的导出as,导出runtime sharing,导出第一帧,然后在url处填写share.swf,然后编译成share.swf

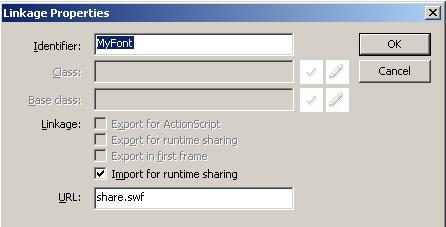
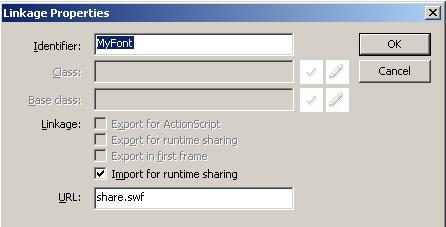
然后新建主文件main.fla,同样在库里新建一个字体文件,然后设置他的url为share.swf,这样他就共享了share.swf里的字体文件,可以在场景里放一个textinput文件来做测试

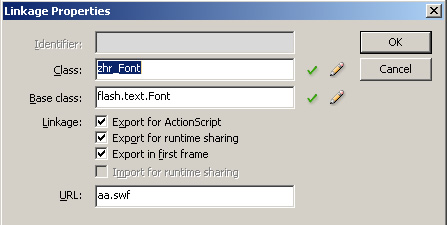
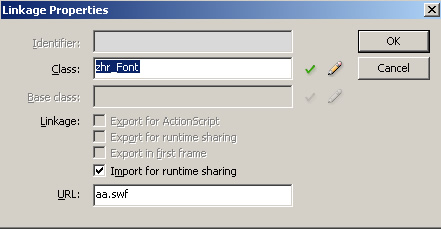
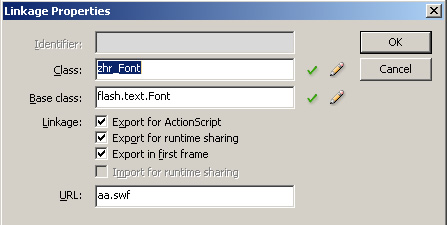
这样嵌入字体的工作就完成了,as3文件不同的地方在于没有标识这个东西了,那我们在aa.swf(就是上面的share.swf)里设置Classname为自定义的字体名字zhr_font,然后在Main文件里也设置成zhr_font的ClassName


下面我们要说的是如何用程序来实现as3的中文动态嵌入加载,查了网上的一些资料,老外的做法是新建一个类,然后在类里直接embed这个font,然后最通过加载这个share.swf,然后反射出这个Font类,再注册一次使用,经试验,发现这样的做法英文是可以的,如果是中文,在编译share.swf的时候会报错
嵌入字体库文件类
package {
import flash.display.Sprite;
public class FontLibrary extends Sprite {
[Embed(systemFont=’Bank Gothic’, fontName=’emBank Gothic’, mimeType=’application/x-font’)]
public static var BankGothicFont:Class;
}
}
调用字体库文件类
var loader:Loader = new Loader();
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, completeHandler);
loader.load(new URLRequest(”fontlibrary.swf”));
private function completeHandler(event:Event):void {
var FontLibrary:Class = event.target.applicationDomain.getDefinition(”FontLibrary”) as Class;
Font.registerFont(FontLibrary.BankGothicFont);
var tf:TextField = new TextField();
tf.defaultTextFormat = new TextFormat(”emBank Gothic”, 12, 0);
tf.embedFonts = true;
tf.rotation = 15; // to demonstrate the embed worked
tf.text = “blah blah blahnblah blah blahnblah blah blah “;
addChild(tf);
}
这个是老外的做法,试验过后发现英文是可以没有问题的,但是如果是比较大的中文ttf,在嵌入字体库文件类那处就会有问题,mxmlc编译的时候会报错
这样我们的做法是,在Flash cs3里来做字体共享库,同样在库里新建一个字体

然后在主文件里加载,然后用反射的方法注册,再使用
var loader:Loader=new Loader;
loader.contentLoaderInfo.addEventListener(Event.COMPLETE,completeHandler);
loader.load(new URLRequest(”shared.swf”));
function completeHandler(event:Event):void {
var fontLibrary:Class=event.target.applicationDomain.getDefinition(”zhr_Font”) as Class;
trace(fontLibrary);
Font.registerFont(fontLibrary);
test();
}
function test() {
var _embeddedFonts:Array = new Array();
_embeddedFonts = Font.enumerateFonts(false);
trace(_embeddedFonts[0].fontName);
//trace(_embeddedFonts.length);
//var tx:TextField=new TextField();
//tx.type=”input”;
tx.embedFonts=true;
//tx.defaultTextFormat=new TextFormat(”zhr_Font”,20,0xFF0000);
var tf=new TextFormat(_embeddedFonts[0].fontName,20,0xFF0000);
//tx.embedFonts = true;
//tx.antiAliasType = AntiAliasType.ADVANCED;
tx.text=”你好”;
tx.setTextFormat(tf);
addChild(tx);
}
as2的时代,可以用加载字体库的方式来解决,Adobe官方的解释太烦琐了,其实总结起来就是一个替换字体的过程,把外部库的自定义字体替换当前的输入字体。
例如如下:
如果是as2的话,新建一个Fla文件share.fla,然后在库里新建一个字体文件,然后设置他的标识为MyFont,随便选择系统内的一种字体,然后选择linkage里的导出as,导出runtime sharing,导出第一帧,然后在url处填写share.swf,然后编译成share.swf

然后新建主文件main.fla,同样在库里新建一个字体文件,然后设置他的url为share.swf,这样他就共享了share.swf里的字体文件,可以在场景里放一个textinput文件来做测试

这样嵌入字体的工作就完成了,as3文件不同的地方在于没有标识这个东西了,那我们在aa.swf(就是上面的share.swf)里设置Classname为自定义的字体名字zhr_font,然后在Main文件里也设置成zhr_font的ClassName


下面我们要说的是如何用程序来实现as3的中文动态嵌入加载,查了网上的一些资料,老外的做法是新建一个类,然后在类里直接embed这个font,然后最通过加载这个share.swf,然后反射出这个Font类,再注册一次使用,经试验,发现这样的做法英文是可以的,如果是中文,在编译share.swf的时候会报错
嵌入字体库文件类
package {
import flash.display.Sprite;
public class FontLibrary extends Sprite {
[Embed(systemFont=’Bank Gothic’, fontName=’emBank Gothic’, mimeType=’application/x-font’)]
public static var BankGothicFont:Class;
}
}
调用字体库文件类
var loader:Loader = new Loader();
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, completeHandler);
loader.load(new URLRequest(”fontlibrary.swf”));
private function completeHandler(event:Event):void {
var FontLibrary:Class = event.target.applicationDomain.getDefinition(”FontLibrary”) as Class;
Font.registerFont(FontLibrary.BankGothicFont);
var tf:TextField = new TextField();
tf.defaultTextFormat = new TextFormat(”emBank Gothic”, 12, 0);
tf.embedFonts = true;
tf.rotation = 15; // to demonstrate the embed worked
tf.text = “blah blah blahnblah blah blahnblah blah blah “;
addChild(tf);
}
这个是老外的做法,试验过后发现英文是可以没有问题的,但是如果是比较大的中文ttf,在嵌入字体库文件类那处就会有问题,mxmlc编译的时候会报错
这样我们的做法是,在Flash cs3里来做字体共享库,同样在库里新建一个字体

然后在主文件里加载,然后用反射的方法注册,再使用
var loader:Loader=new Loader;
loader.contentLoaderInfo.addEventListener(Event.COMPLETE,completeHandler);
loader.load(new URLRequest(”shared.swf”));
function completeHandler(event:Event):void {
var fontLibrary:Class=event.target.applicationDomain.getDefinition(”zhr_Font”) as Class;
trace(fontLibrary);
Font.registerFont(fontLibrary);
test();
}
function test() {
var _embeddedFonts:Array = new Array();
_embeddedFonts = Font.enumerateFonts(false);
trace(_embeddedFonts[0].fontName);
//trace(_embeddedFonts.length);
//var tx:TextField=new TextField();
//tx.type=”input”;
tx.embedFonts=true;
//tx.defaultTextFormat=new TextFormat(”zhr_Font”,20,0xFF0000);
var tf=new TextFormat(_embeddedFonts[0].fontName,20,0xFF0000);
//tx.embedFonts = true;
//tx.antiAliasType = AntiAliasType.ADVANCED;
tx.text=”你好”;
tx.setTextFormat(tf);
addChild(tx);
}
