CSS中float用法详解
绿仔牛奶_
float浮动
- 指将指定元素悬浮于所在整体之上,即将垂直排列的元素转换为水平同行显示
- 平时写出的HTML是具有先后顺序的,对于这个顺序我们称之为标准流
- 而浮动则是脱离标准流的另一个独立标准
- 下面给出float定义:
float:left 左浮动 float:right 右浮动 float:none 无浮动
- 设置两个div1,div2相邻盒子左浮动时,div1与div2在同一行,div2在div1的右侧。但当宽度超过一行的限制时,div2会默认转到div1的下一行。
- 看代码:
#d1{
width:100px;
height:100px;
background-color:green;
float:left;
}
#d2{
width:200px;
height:100px;
background-color:red;
float:left;
}
------------------------------
<body>
<div id="d1">div1</div>
<div id="d2">div2</div>
</body>效果如图所示:

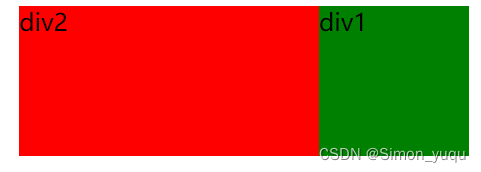
设置为右浮动时效果如图:

- 此时div1靠近右侧边沿,div2跟随在div1后面
- 当div1设置浮动而div2未设置浮动时,div2会有一部分被div1覆盖掉并且div2占据页面左上角,此时div2是处于标准流之中
- 如图所示:

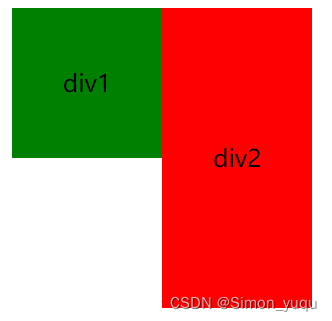
- 反之当div1未设置浮动div2设置左浮动,即div1处于标准流,则div2将会另起一行紧贴在div1的下面
- 如图所示:

消除浮动
- 常用的消除浮动的方法-----clear
- clear的属性值及定义如下:
float:left; 消除左浮动 float:right; 消除右浮动 float:both; 消除全部浮动
- 使用时需要注意:clear的设置必须是针对某一盒子之外的浮动设置,但如果本盒子也设置了浮动则不会对本盒子消除。
- 而且消除浮动,并不是指被消除的浮动不起作用,只是说我所消除的浮动对当前盒子的位置不影响了
- 如图所示,div1位于div2前面,那么消除div2的左侧浮动则会使div2也贴着左侧边栏

消除浮动后如图所示:

到此这篇关于CSS中float用法的文章就介绍到这了,更多相关css float用法内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
