css display table 自适应高度、宽度问题的解决
确认过眼神cxy
定义和用法
display 属性规定元素应该生成的框的类型。
说明
这个属性用于定义建立布局时元素生成的显示框类型。对于 HTML 等文档类型,如果使用 display 不谨慎会很危险,因为可能违反 HTML 中已经定义的显示层次结构。对于 XML,由于 XML 没有内置的这种层次结构,所有 display 是绝对必要的。
可能的值
| 值 | 描述 |
|---|---|
| none | 此元素不会被显示。 |
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 |
| inline-block | 行内块元素。(CSS2.1 新增的值) |
| list-item | 此元素会作为列表显示。 |
| run-in | 此元素会根据上下文作为块级元素或内联元素显示。 |
| compact | CSS 中有值 compact,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。 |
| marker | CSS 中有值 marker,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。 |
| table | 此元素会作为块级表格来显示类似 table,表格前后带有换行符。 |
| inline-table | 此元素会作为内联表格来显示类似 table,表格前后没有换行符。 |
| table-row-group | 此元素会作为一个或多个行的分组来显示类似 tbody。 |
| table-header-group | 此元素会作为一个或多个行的分组来显示类似 thead。 |
| table-footer-group | 此元素会作为一个或多个行的分组来显示类似 tfoot。 |
| table-row | 此元素会作为一个表格行显示类似 tr。 |
| table-column-group | 此元素会作为一个或多个列的分组来显示类似 colgroup。 |
| table-column | 此元素会作为一个单元格列显示类似 col |
| table-cell | 此元素会作为一个表格单元格显示类似 td 和 th |
| table-caption | 此元素会作为一个表格标题显示类似 caption |
| inherit | 规定应该从父元素继承 display 属性的值。 |
设置了display:table-cell的元素:
- 对宽度高度比较敏感
- 对margin值无反应
- 响应padding属性
- 内容溢出时会自动撑开父元素
上面实现的效果图就是左边头像部分使用了float左浮动属性,右侧使用 display: table-cell则实现了两列自适应布局。
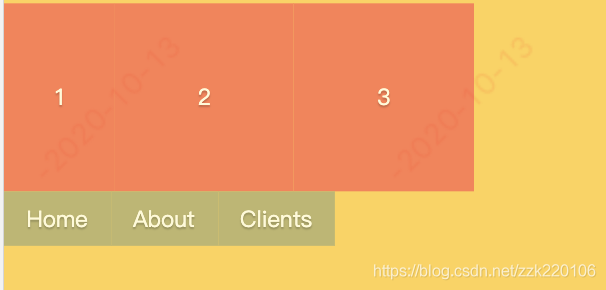
display: table; 外层定义宽高,里面内容自适应宽高。如果子元素是div,每列宽度不是等分。所以建议子元素用li 标签

.css-table {
display: table;
height: 2rem;
width: 5rem;
}
.css-table-bg {
display: table-cell;
vertical-align: middle;
text-align: center;
background-color: coral;
}
.css-table li {
display: table-cell;
vertical-align: middle;
text-align: center;
background-color:darkkhaki;
}
<div class="css-table">
<div class="css-table-bg">1</div>
<div class="css-table-bg">2</div>
<div class="css-table-bg">3</div>
</div>
<div class="css-table">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Clients</a></li>
</ul>
</div>
到此这篇关于css display table 自适应高度、宽度问题的解决的文章就介绍到这了,更多相关css display table 自适应内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
