如何通过 display:olck/none 完成一个菜单栏
阿富汗的匪
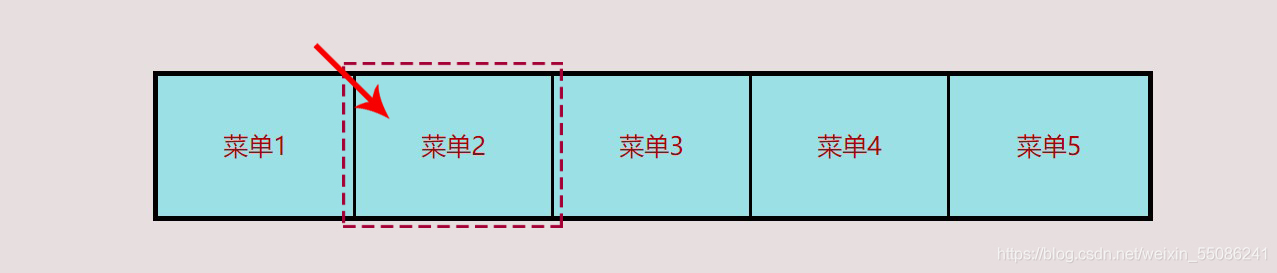
通过 display:bolck/none 完成一个菜单栏的效果 图1:
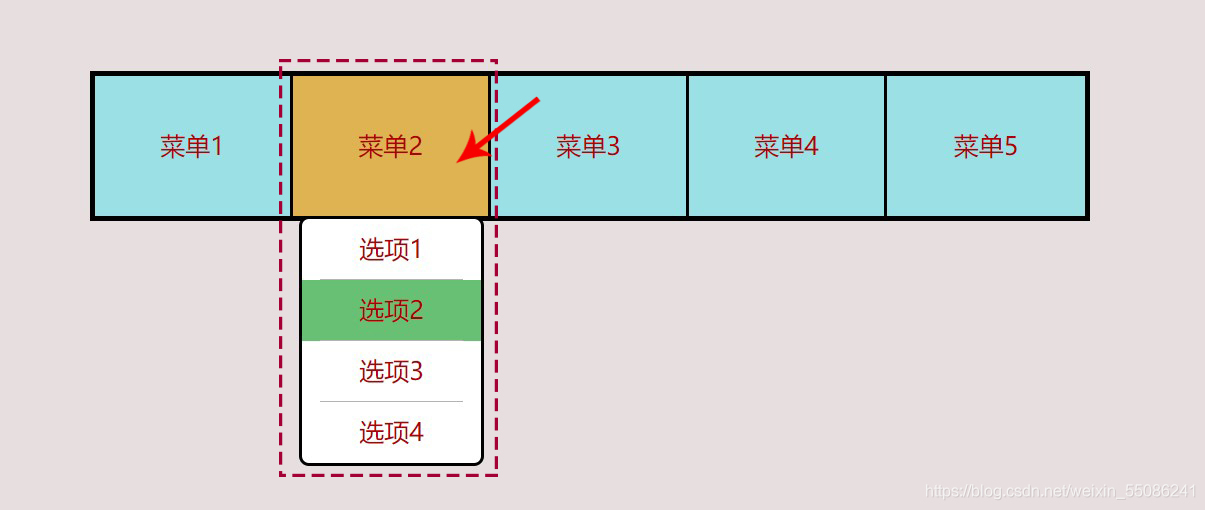
首先下面是已经完成的一个效果当我们把鼠标移入到 “菜单” 这块区域时就会弹出,图2的效果

图2:
相反如果我们把鼠标移出 “菜单” 区域时,下面的子菜单就会隐藏,得到图1所显示的效果。

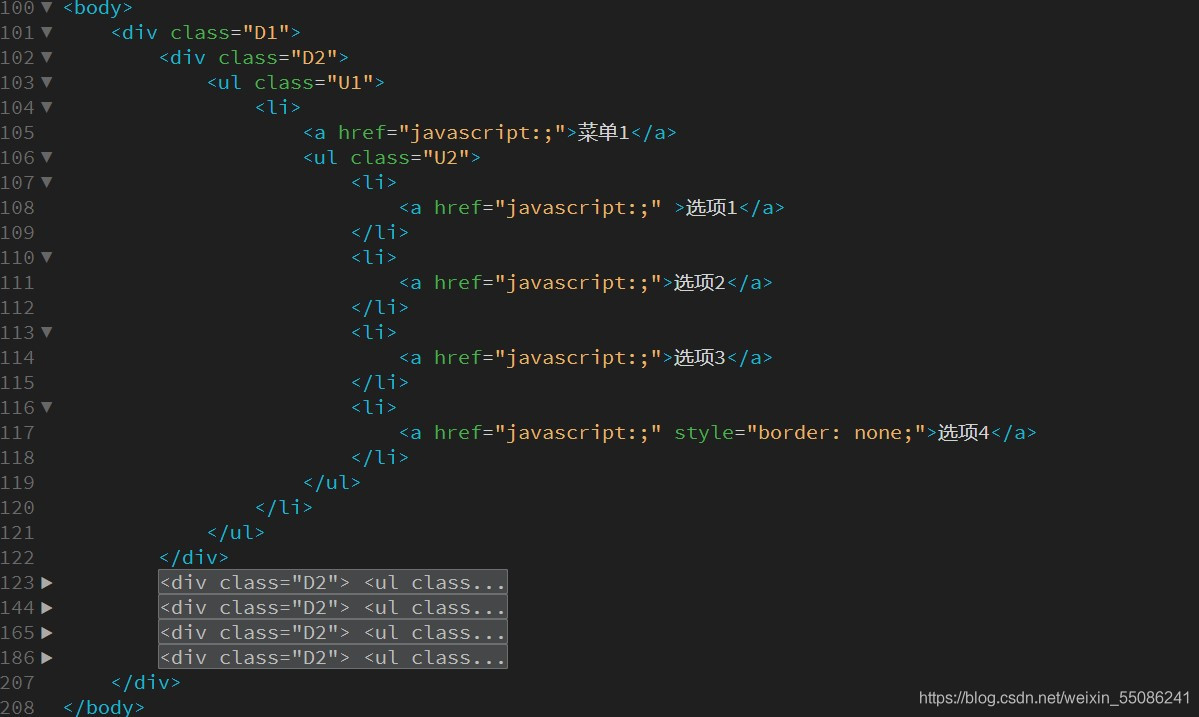
图3:
图中源代码的内容就是实现,图1与图2的内容样式结构,我们先给一个大的div,用来给显示的内容做一个大的盒子,在盒子中又放了5个div完成要呈现的内容,然后给这5个div设置一个 “左浮动" 的样式让它可并排在一行,当然也可以把它设置成 “行内块级元素”,在给其中放一个 “无序列表”去呈现子菜单的内容。

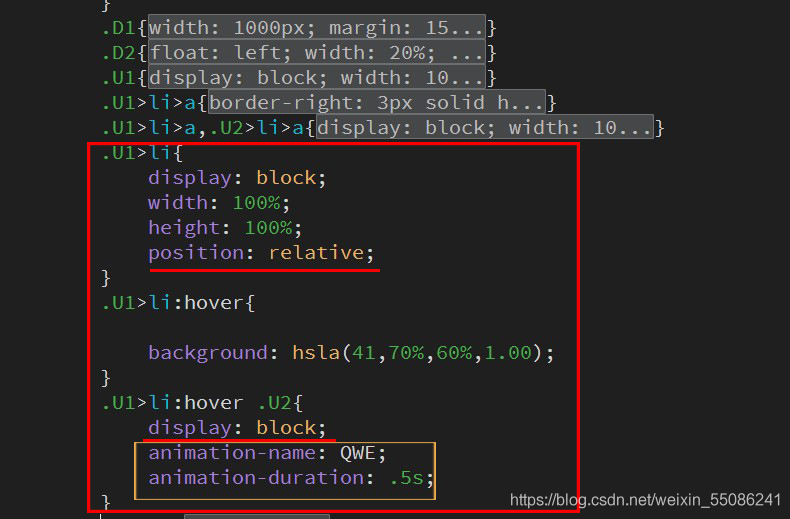
图4:
1.我们先给最上层 li 设置一些基本的样式,在这个标签上给一个(绝对定位)position: relative; 接着给它下级的 ul 设置一个(相对定位)position:absolute; 2.在给这个这个 ul 设置它的 |display| 为 |none| 将其隐藏——参考图5——. U2部分。 3. 然后给li 设置 (伪类)hover 调用下级 ul 的类名,把ul 的 | display |设置成 |block | —— 图4部分 —— 实现一个把鼠标移入到这个 li上,下级 ul 就会显示出来

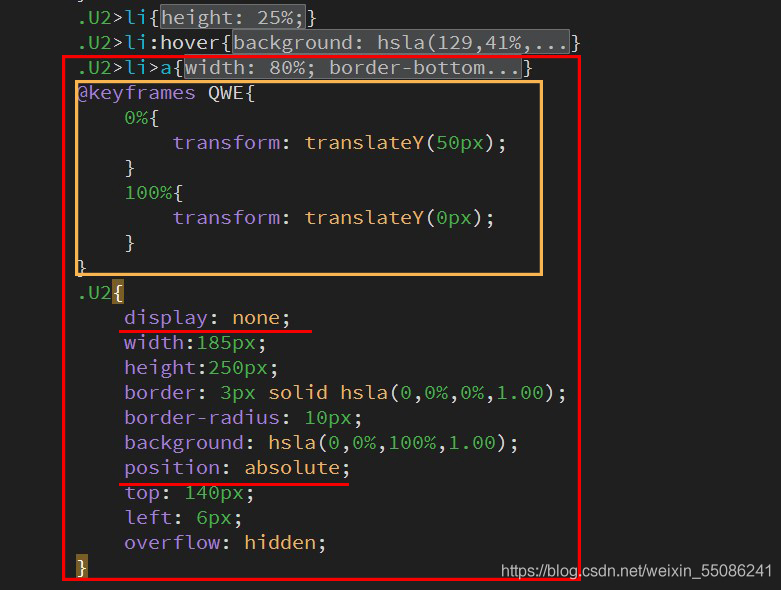
图5:
最后如果觉得效果比较生硬,我们可以通过 @keyframes 设置 transform 的动画效果,因自己喜好去设置自己想要的动画效果。

到此这篇关于如何通过 display:olck/none 完成一个菜单栏的文章就介绍到这了,更多相关display:olck/none菜单栏内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
