CSS3.0实现霓虹灯按钮动画特效的示例代码
aiguangyuan
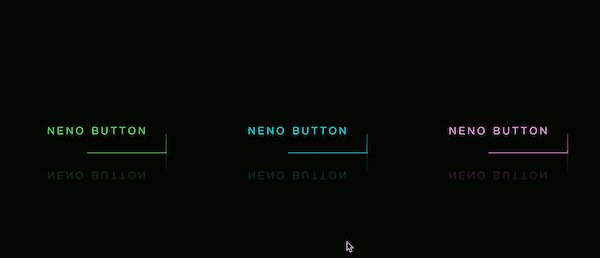
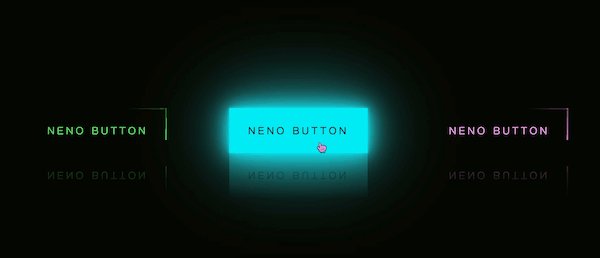
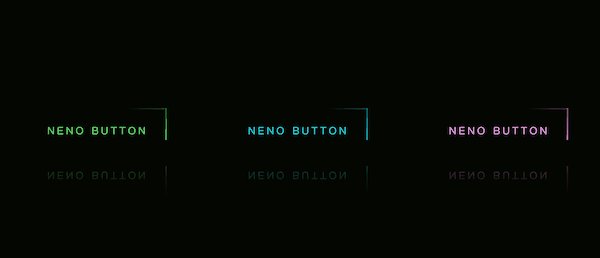
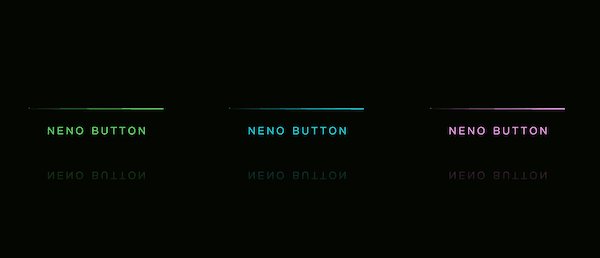
今天给大家分享一个用CSS 3.0实现的霓虹灯按钮动画特效,效果如下:

以下是代码实现,欢迎大家复制粘贴和收藏。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 3.0实现霓虹灯按钮动画特效</title>
<style>
* {
font-family: '微软雅黑', sans-serif;
box-sizing: border-box;
}
body {
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background: #050801;
}
a {
position: relative;
display: inline-block;
padding: 25px 30px;
margin: 0 50px;
color: #03e9f4;
text-decoration: none;
overflow: hidden;
transition: 0.5;
letter-spacing: 4px;
-webkit-box-reflect: below 1px linear-gradient(transparent, #0005);
}
a:nth-child(1) {
filter: hue-rotate(290deg);
}
a:nth-child(3) {
filter: hue-rotate(110deg);
}
a:hover {
background: #03e9f4;
color: #050801;
box-shadow: 0 0 5px #03e9f4,
0 0 25px #03e9f4,
0 0 50px #03e9f4,
0 0 200px #03e9f4;
}
a span {
position: absolute;
display: block;
}
a span:nth-child(1) {
top: 0;
left: -100%;
width: 100%;
height: 2px;
background: linear-gradient(90deg, transparent, #03e9f4);
animation: animate1 1s linear infinite;
}
@keyframes animate1 {
0% {
left: -100%;
}
50%,
100% {
left: 100%;
}
}
a span:nth-child(2) {
top: 0;
right: 0;
height: 100%;
width: 2px;
background: linear-gradient(92deg, transparent, #03e9f4);
animation: animate2 1s linear infinite;
animation-delay: 0.25s;
}
@keyframes animate2 {
0% {
top: -100%;
}
50%,
100% {
top: 100%;
}
}
a span:nth-child(3) {
bottom: 0;
right: -100%;
height: 2px;
width: 100%;
background: linear-gradient(180deg, transparent, #03e9f4);
animation: animate3 1s linear infinite;
animation-delay: 0.5s;
}
@keyframes animate3 {
0% {
right: -100%;
}
50%,
100% {
right: 100%;
}
}
a span:nth-child(4) {
bottom: -100%;
left: 0;
width: 2px;
height: 100%;
background: linear-gradient(270deg, transparent, #03e9f4);
animation: animate4 1s linear infinite;
animation-delay: 0.75s;
}
@keyframes animate4 {
0% {
bottom: -100%;
}
50%,
100% {
bottom: 100%;
}
}
</style>
</head>
<body>
<a href="#">
<span></span>
<span></span>
<span></span>
<span></span>
NENO BUTTON
</a>
<a href="#">
<span></span>
<span></span>
<span></span>
<span></span>
NENO BUTTON
</a>
<a href="#">
<span></span>
<span></span>
<span></span>
<span></span>
NENO BUTTON
</a>
</body>
</html>
到此这篇关于CSS3.0实现霓虹灯按钮动画特效的示例代码的文章就介绍到这了,更多相关CSS霓虹灯按钮内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
