CSS 列表模型之marker标记的使用
找到Web
本文主要对::master伪元素、list-item下的list-style-image、list-style-type样式属性进行介绍,并介绍了在实际中如何使用。list-item下还有其他不常用的样式属性这里不做介绍。感兴趣的可以自行移步CSS 标准文档
::marker 是什么
::marker是一个标记伪元素,能够定义内容填充在list-item上代表列表项的标志,先附上一个例子,就能很清楚地看出它的作用。
<style>
li::marker { content: "(" counter(list-item) ")"; }
li { display: list-item; }
</style>
<ul>
<li>zhaodao88.com 找商机</li>
<li>zhaodao88.com 找人脉</li>
<li>zhaodao88.com 找采购</li>
</ul>
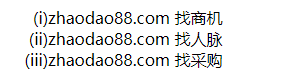
效果图:

在这里,marker为元素定义的是每一项列表项前面的标记符,在伪元素内的content的内容就是要在列表项前面所填充的内容。
使用::marker填充标记内容
需要注意的是,普通元素要想使用marker,必须将元素定义成display: list-item,list-items在创建的时候会自动生成marker和counter。
标记的样式可以使用list-style-type和 list-style-image属性或者直接使用::marker伪元素进行样式编写。下面展示一个例子。
用::marker伪元素对标记进行控制,伪元素内content的内容就是标记符的内容
<style>
p { margin-left: 12 em; }
p.note {
display: list-item;
counter-increment: note-counter;
}
p.note::marker {
content: "Note " counter(note-counter) ":";
color: blue;
font-weight: bold;
}
</style>
<p>zhaodao88.com 找商机</p>
<p class="note">zhaodao88.com 找采购</p>
<p>zhaodao88.com 找人脉</p>
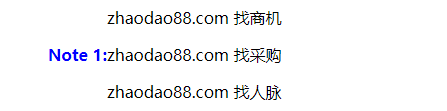
效果如图:

当然也可以为标记设置字体样式、颜色等属性,类似上面效果li::marker { color: blue; font-weight:bold; }
值得注意的是:目前只有以下属性能够作用于marker伪元素上
- 所有的字体样式:font相关
- white-space属性
- color属性
- text-combine-upright, unicode-bidi, direction属性
- content属性
- 所有的animation和transition属性
有issue提出,在标记使用white-space: pre可能不会有很好的效果,可以尝试text-space-collapse: preserve-spaces和text-space-trim: discard-after一起使用,更能达到想要的效果,感兴趣的请移步 issue 4448和issue 4891
使用list-style-image图像填充标记内容
指定标记图像,当列表项内容正常时,用指定图像填充列表项的标记。
list-style-image 正常取值 <image> | none,未定义情况下是 none,作用在列表项list-items下。其中<image>用于指定标记图像的url。参考链接移步
下面是使用例子,将会为<li>标签的标记块填充上指定链接的ellipse.png图像
li { list-style-image: url("http://www.example.com/ellipse.png") }
使用list-style-type文本类型填充标记内容
指定标记字符串,当列表项内容正常时,用指定字符串填充列表项的标记。
list-style-type 正常取值 <counter-style> | <string> | none,未定义情况下是 disc(圆形标记符),作用在列表项list-items下。参考链接移步
<counter-style>是CSS 定义的计数器样式,允许开发者自定义counter的样式。比如:
@counter-style thumbs {
system: cyclic;
symbols: "\1F44D";
suffix: " ";
}
ul {
list-style-type: thumbs;
}
具体<counter-style>定义规则参考
下面是关于list-style-type的使用例子(如果作用元素不是列表元素,则元素的display必须设置为list-item)
ul { list-style-type: "★"; } // 使用"★"作为标记符
p.note { // 如果作用元素不是列表元素,则元素的display必须设置为list-item
display: list-item;
list-style-type: "Note: ";
list-style-position: inside;
}
ol { list-style-type: upper-roman; } // 定义为罗马数字的大写形式
ul { list-style-type: symbols(cyclic '○' '●'); } // 标记符在'○'和'●'之间切换
ul { list-style-type: none; } // 不显示标记
注意
::marker伪元素标记不是所有浏览器都支持,包括chrome也只是在80以上版本通过启用experimental Web Platform才支持,如果你想要测试效果,请前往chrome://flags启用experimental Web Platform。并不推荐在实际项目去使用这条规则,更推荐使用常规的做法去设置标记块样式。
总结
列表在前端项目中很常见,应用场景也十分广泛。个人觉得,::marker伪元素是对list-style-image和list-style-text的补充,三者都是定义标记块的填充内容,image注重图像,text注重字符串,::marker则可以定font、color等样式,各具特色。
参考
https://www.w3.org/TR/2020/WD-css-lists-3-20200709
https://developer.mozilla.org/en-US/docs/Web/CSS/::marker
到此这篇关于CSS 列表模型之marker标记的使用的文章就介绍到这了,更多相关CSS marker标记内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
