使用CSS的border-radius属性 设置圆弧
脚本之家
现象:
将div变为有一定幅度的圆形、椭圆形等
方法:
使用css的border-radius 属性进行设置
CSS3 border-radius 属性:向 div 元素添加圆角边框:
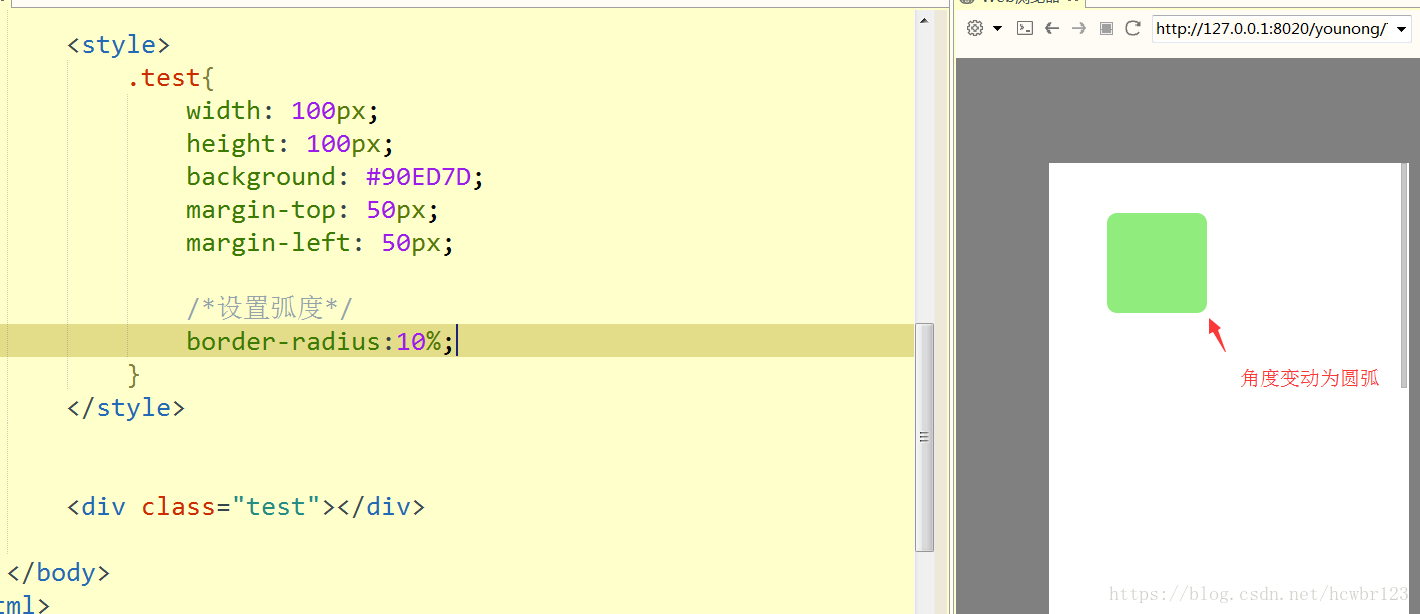
一:首先建立一个div

二:给div设置圆角边框的弧度

三:给div设置弧度为50%的时候 正方形就会变为圆形

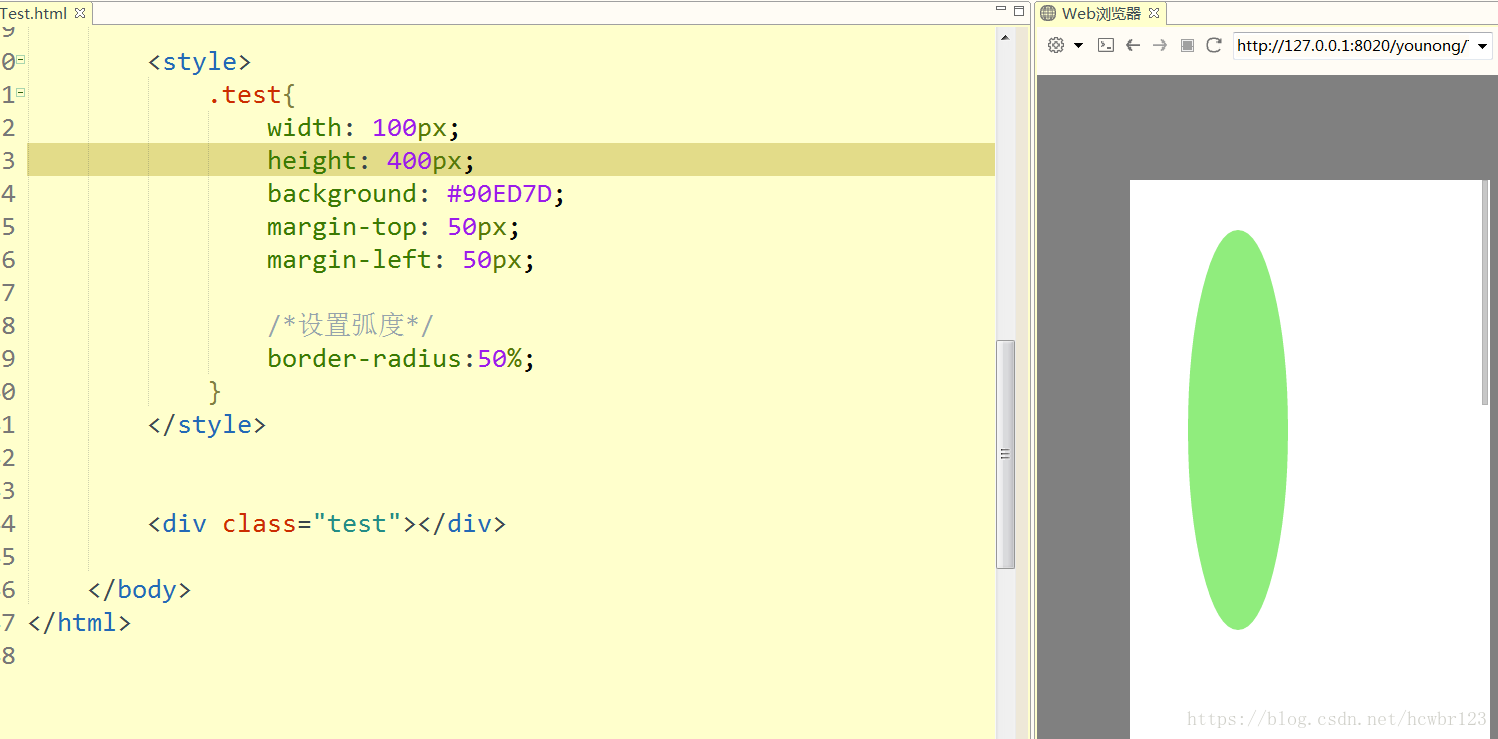
四:如果给长方形设置50%的弧度 就会得到椭圆形

5:如果需要得到中间保持长方形的直线 两边设置为圆弧呢?
就使用像素px进行设置 而不是百分比设置

六:一次性标识所有角度进行不一样的设置

七:也可以分别对不同角度进行设置

总结
以上所述是小编给大家介绍的使用CSS的border-radius属性 设置圆弧,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
