uni-app项目瀑布流布局的实现
potato1314
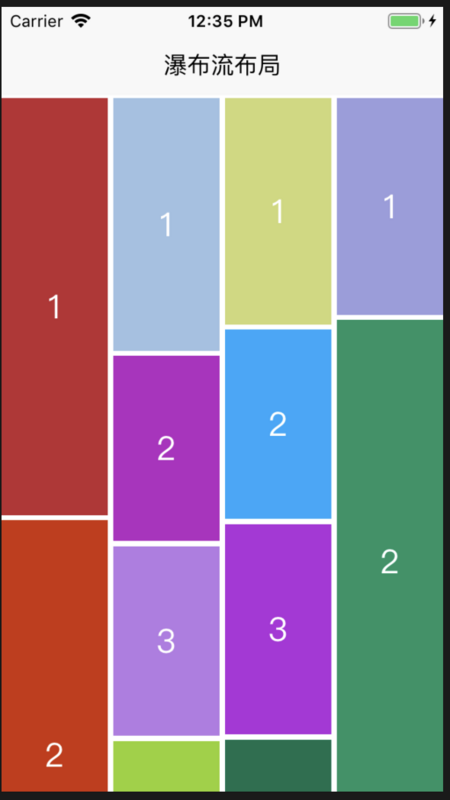
插件预览图

使用教程
1.插件代码拷贝
下载后把components目录下waterfall.vue文件拷贝到自己项目目录下
2.插件全局配置
在项目里main.js中配置如下代码
import waterfall from './components/waterfall.vue'
Vue.component('waterfall',waterfall)
3.插件使用
vue页面使用
<template>
<view>
<!-- 瀑布流(display: flex) H5 IOS Android支持 -->
<waterfall></waterfall>
</view>
</template>
兼容性
uni-app项目中使用都兼容
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
