怎样对齐文本框和图像(image)按钮实现三点一线
脚本之家
一个文本框旁边一个按钮是很经常用到的网页内容,比如搜索框等等,而如果旁边的按钮使用图像的话,他们竖直方向就很不容易对齐,即使使用 vertical-align、padding和margin等都不行(特别是在IE中,Firefox中使用vertical-align还可以)。
例如有如下代码:
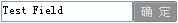
<form>
<input type="text"name="foo"value="Test Field"/>
<input type="image"src="images/button.gif" />
</form>
其效果是:
解决方案非常简单,上述代码修改为:
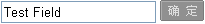
<form>
<input type="text"name="foo"value="Test Field"/>
<input type="image"src="images/button.gif"style="position:absolute" />
</form>
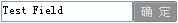
这时,在Firefox和IE中的效果分别是:


可以看到,在Firefox中,如果事先做好的图像和文本框的高度完全一致,那么他们就会完全对齐了;而在IE中,则按钮图像比文本框高一个像素。
因此可以针对IE浏览器稍作调整:
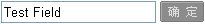
<form>
<input type="text"name="foo"value="Test Field"/>
<input type="image"src="images/button.gif"style="position:absolute;+margin-top:1px" /> </form>
注意,这里在”margin-top”属性前面有一个加号,对于Firefox浏览器,这个属性设置就无效了;而对于IE浏览器,会忽略掉这个加号,因此针对IE浏览器,上面就会存在这1像素的margin了。在这时,在Firefox和IE中的效果分别是:


到这里,在竖直方向经对齐得很好了,水平方向上,在Firefox和IE中,还略有区别,在Firefox中二者紧靠在一起,在IE中,二者之间有一点点间隔。但是水平方向的控制就容易多了,这里就不再细调整了,读者可以自己试验一下。
=================快乐的分割线==============
一个简单而优雅得多的方法解决这个问题,非常好用,方法是对需要对齐的input元素使用 vertical-align 属性比如:
.img, .input, .select{
vertical-align:middle;
}
