解决display:flex属性 justify-content: space-between换行后的排版问题
脚本之家
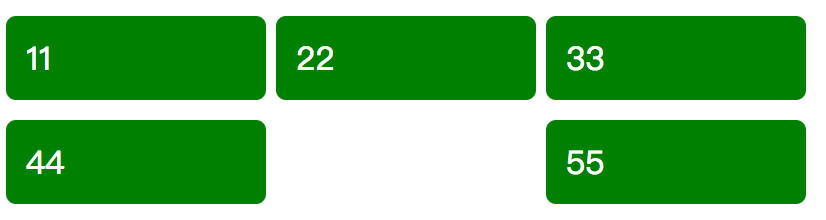
display:flex属性 justify-content: space-between换行后的排版问题
<style>
.wrap {
width: 400px;
display:flex; /*弹性盒子*/
justify-content: space-between; /*两端对齐,子元素之间有间隙*/
flex-flow: row wrap;/*子元素溢出父容器时换行*/
}
span {width: 100px;background-color: green;color:#fff;border-radius: 5px;margin-top: 10px;padding: 10px;}
</style>
<div class="wrap">
<span>11</span>
<span>22</span>
<span>33</span>
<span>44</span>
<span>55</span>
</div>

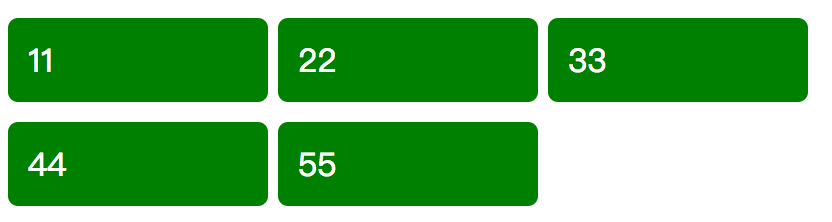
解决方法:追加一个空的子元素
.wrap:after {content: ""; width: 120px; }

PS:下面看下display:flex; justify-content:space-between; 最后一行显示内容无法靠左显示
给父元素添加同每行展示列数一样(展示列表最多的)的子元素。
子元素设置样式:
width:同子元素一样的width ;
height:0;
总结
以上所述是小编给大家介绍的解决display:flex属性 justify-content: space-between换行后的排版问题 ,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
